Component trong Angularjs- [P1]
Bài đăng này đã không được cập nhật trong 4 năm
Định nghĩa Component
Component là 1 dạng directive đặc biệt (special kind of directive). Các bạn có thể sử dụng component() từ phiên bản angularjs 1.5+.
Trong angularjs 1.5 giới thiệu method .component(). Được định nghĩa đơn giản hơn với .directive().
Trước khi định nghĩa mình xin nói lại Directive trong AngularJS mà ở trong mấy bài trước mình đã đề cập tới.
https://viblo.asia/MinhDT/posts/nwmGyZVbeoW
Khác nhau giữa Component và Directive
- Cú Pháp:
//directive
app.directive(name, fn)
// component
app.component(name, option)
VD:
directive
app.directive('listDirective', function () {
return {
// Isolated scope binding
scope: {
message: '='
},
// Inline template which is binded to message variable in the component controller
template: '<div>Hello {{$ctrl.message}}</div>',
// The controller that handles our component logic
controller: function () {
this.message = "ABC"
},
//defaults, automatically set when using .component()
controllerAs: '$ctrl',
bindToController: true
};
});
component
app.component('listComponent', {
// isolated scope binding
bindings: {
message: '='
},
// Inline template which is binded to message variable
// in the component controller
template:'<div>Hello {{$ctrl.message}}</div>',
// The controller that handles our component logic
controller: function () {
this.message = "ABC"
}
});
- Scope và bindToController với bindings
Giữa 2 cách viết cũng không khác nhau là mấy. Nhưng chúng ta dễ dàng nhận thấy khi viết component directive sẽ đỡn giản và tường minh. Giúp cho người đọc dễ hiểu hơn như ở cách viết 1: ta thấy binding và controller tách riêng biệt với biết scope khi khai báo
scope: { message: '=' }, bindToController: truehoặcscope: {}, bindToController: { count: "="}Thì ở componentbindToControllerlà default và controllerAs luôn bật, default là$ctrl,.... Ở trong .directive(),scopenhư tách biệt giúp chúng ta có thể xác định xem muốn tách biệt hay là kế thừa nó. Hiện tại nó luôn luôn được sử dụng như 1 biến cô lập. Vì vậy khi gọi đến directive sẽ lặp đi lặp lại việc khởi tạoscopevà sẽ tạo ra dư thừa. Chính vì vậy mà bindToController sẽ giúp chúng ta xác định được các thuộc tính phạm vi mà chúng ta muốn cô lập và kết nối trực tiếp đến các controller. - Controller và controlelrAs thay đổi
Directive//nếu bạn dùng 1 controller để điều khiển khác thành phần:
{ controller: function () {}, }
//nếu bạnh dùng nhiều nơi:
{ controller: "SomeCtrl"
Tạo controller alias
{
controller: "SomeCtrl",
controllerAs: "something"
}
Component
{ controller: "SomeCtrl as something" }
Chúng ta có thể thêm `controllerAs` như cách viết của `.directive()`. Tuy nhiên chúng ta hoàn toàn loại bỏ suy nghĩ về controllerAs vì ở `.component()` sế tự động thêm name `$ctrl`
VD:
controller: function () {
this.testing = 123;
}
Chúng ta có thể nhìn thấy sự khác nhau giữa 2 cách viết ở trên ví dụ đâu tiên.
4. One-way binidngs
Chúng ta được biết đến Directive Isolating (@, = , &)
@: Kết nối giá trị của property trong scope con với các attribute html của directive (đối với string)
=: Liên kết property của scope con với property của scope cha bẳng two-way binding (đối với handler)
&: Liên kết hàm Expression của Angular tới property của scope con. (đối với function)
Thì component có thêm (<)
< : Liên kết property của scope con với property của scope cha bẳng one-way binding. Hiểu nôm na là khi bạn muốn đọc 1 giá trị từ form và không muốn chúng được sửa.
Về phẩn này mình cũng có viết 1 bài khá rõ ràng về data-binding có phần biệt giữa one-way và two-way. Mọi người có thể tham khảo thêm ở https://viblo.asia/MinhDT/posts/gVQvlxJEvZJ đây,
5. links
Như chúng ta biết link trong directive giúp trả về 1 function trong 1 directive
VD :
app.directive("directive", function(){
return {
link : function(scope){
}
};
});
Hiểu nôm na link sẽ giúp cho bạn liên kết giữa DOM và controller. Khi bạn muốn chỉnh sửa DOM thì chúng ta sẽ sử dụng link.Tuy nhiên ở trong component thì sẽ không có link. Vì vậy đây cũng là 1 lý do để bạn cân nhắc khi sử dụng component hay directive 1 cách hợp lý.
6. Compile
Compile là biên dịch chuỗi HTML or Dom thành 1 teamplate và tạo ra 1 teamplate function. Nói đúng hơn là cầu nối giữa Dom và directive. Nó cũng như link sẽ không có trong component....
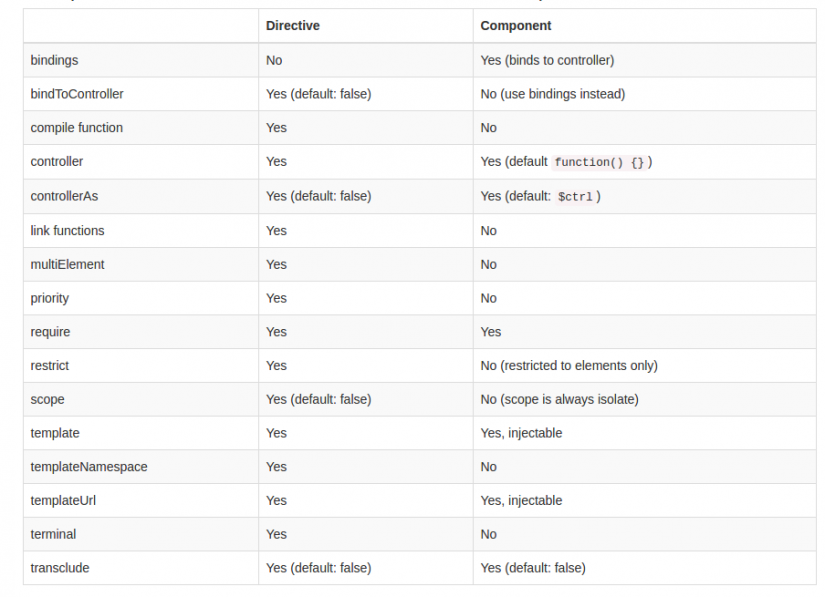
6 phần trên mình cũng đã giới thiệu sơ qua về sự khác nhau giữa directive và component. Dưới đây là bảng so sánh chi tiết hơn mọi người xem và tham khảo:

Tham Khảo:
https://docs.angularjs.org/guide/component https://docs.angularjs.org/guide/directive https://toddmotto.com/exploring-the-angular-1-5-component-method/ Ở các bài viết sau mình sẽ đề cập sâu hơn về cách liên kết giữa các component và các bước thực hiện các component.
All rights reserved