Component trong angular 2.0
Bài đăng này đã không được cập nhật trong 4 năm

I. Khái niệm về component
Khi nói đến Ng2 nhiều lập trình viên thường tỏ ra ái ngại hoặc cảm thấy khó khăn để bắt đầu. Nhiều quan điểm được đưa ra, rằng Ng2 là một phiên bản mới của Ng1 nhưng cú pháp lại hoàn toàn khác nhau, gây khó khăn trong quá trình tiếp cận. Một trong những sự khác biệt lớn nhất đó là khái niệm Component, với việc kiến trúc lại hướng component đã làm thay đổi Ng2 hoàn toàn. Nếu bạn đã từng viết Java, C# hoặc một vài ngôn ngữ mạnh mẽ với thiết kế hướng đối tượng(OOP) thì việc hiểu về component trong Ng2 sẽ đơn giản hơn nhiều. Vậy Component trong Ng2 là gì?
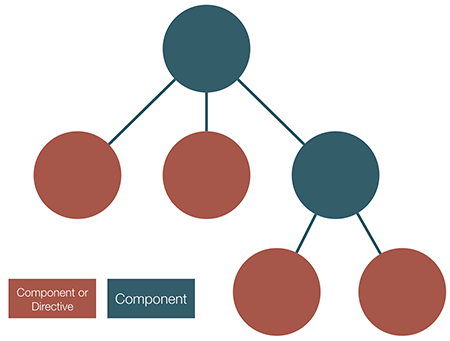
- Trong Ng2 mỗi ứng dụng được cấu trúc như một cây component. Mỗi nút bao gồm các thành phần chính là file component và file template.
- Mỗi component có thể chạy như một ứng dụng độc lập, có tính module hóa rất cao, dễ dàng sử dụng mọi nơi.
- Root Component là thành phần cao nhất chứa các thành phần (component) còn lại.
- Các component muốn có thể sử dụng trong ứng dụng phải được khai báo trong NgModule.
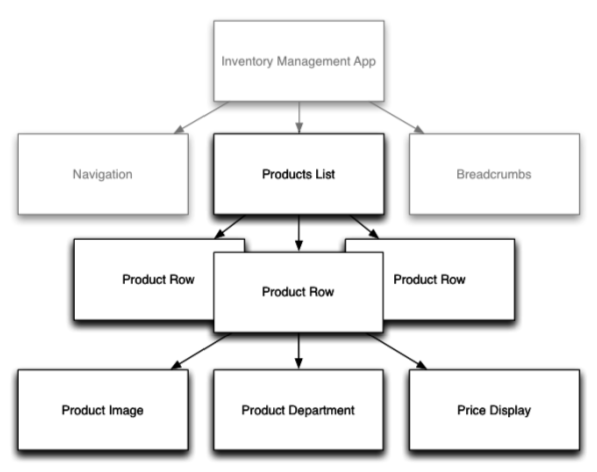
Ví dụ minh họa component: Trong ví dụ trên:
Products List là Root-component, các component anh em liền kề Product-row và cuối cùng là các child component của Product-row là: Product-image, Product-department, Price-display.
Trong ví dụ trên:
Products List là Root-component, các component anh em liền kề Product-row và cuối cùng là các child component của Product-row là: Product-image, Product-department, Price-display.
II. Vòng đời Component
- Một component có một vòng đời được quản lí bởi chính Angular. Angular tạo ra, render nó, tạo và render các component con của nó, kiểm tra nó khi thuộc tính của giá trị ràng buộc thay đổi, và hủy bỏ nó trước khi xóa trên phần tử DOM.
- Angular đặt ra component lifecycle hooks giúp chúng ta có cái nhìn tổng quan về các thời điểm then chốt và có hành động khi chúng xuất hiện. Bằng việc thêm các hành động vào các component lifecycle hook, ta có thể thực hiện, lặp lại các hành động khi các sự kiện tương ứng trong vòng đời của component xảy ra.
III. Component Decorator
Một @Component decorator là nơi cấu hình các thành phần của component đó, nó sẽ quyết định component đó giao tiếp như thế nào với các component khác và với thế giới bên ngoài. Có rất nhiều tùy chọn có sẵn để cấu hình một component.
Danh sách Metadata Properties:
- animations - Danh sách các hiệu ứng của component.
- entryComponents - Danh sách các components được tự động chèn vào view của component.
- encapsulation - Đóng gói cách sử dụng của component.
- entryComponents - Danh sách các component được sử dụng trong view của component hiện tại.
- inputs - Danh sách các tên thuộc lớp dữ liệu ràng buộc đầu vào của component.
- outputs - Danh sách các tên thuộc lớp dữ liệu đầu ra của component.
- queries - Cấu hình các câu truy vấn được apply vào component.
- selector - Selector có thể là attribute selectors, tag selectors, class selectors, id selectors hoặc là tổng hợp của những thứ trên.
- styleUrls - Danh sách các url dẫn đến stylesheet của component.
- styles - Stylesheet CSS trực tiếp trên component hiện tại.
- template - HTML code trực tiếp trên component hiện tại.
- templateUrl - Url dẫn tới file bên ngoài chứa template của view.
Trên đây là một số Metadata quan trọng của component, để hiểu rõ hơn khái niệm và cách sử dụng, bạn có thể xem tại Đây.
- Component selector
@Component({
selector: 'app-root',
...
})
Với từ khóa selector, component sẽ được nhận ra khi render ra HTML template. Điều này tương tự với CSS và XPath selectors. Selector là một cách để định nghĩa phần tử trong HTML sẽ tương ứng với component nào. Trong trường hợp này, bằng cách gọi selector 'app-root' , chúng ta đang nói rằng chúng ta muốn trỏ tương ứng đến tag <app-root></app-root>. Khi đó một thẻ html mới đã được định nghĩa. 2. Component template
@Component({
template: `
<div class="app-root">
(Products will go here soon)
</div>
`
...
})
View đang được sử dụng là một phần của component, bằng cách sử dụng option @component chúng ta khai báo template HTML mà component sẽ có.
IV. Kế thừa component
Từ phiên bản angular 2.3 trở đi, một trong những tính năng mới của component đó là kế thừa, nó rất hữu hiệu để có thể giảm thiểu code và tăng tính tái sử dụng. Tính kế thừa trong component sẽ cover:
- Metadata (decorators): Các metadata(ví dụ: @Input(), @Output(),...) đã được định nghĩa ở component cha sẽ được ghi đè bởi các metadata ở các component lớp cơ sở kế thừa nó.
- Contructor: Contructor lớp cha sẽ được sử dụng nếu lớp con kế thừa không có, điều này có nghĩa là contructor con sẽ kế thừa tất cả các đặc tính của contructor cha của nó.
- Lifecycle hooks: Vòng đời mẹ(ví dụ: ngOnInit, ngOnChanges) sẽ được gọi ngay cả khi không được định nghĩa ở lớp con.
Lưu ý:Kế thừa component không cover templates và styles. Các chia sẻ liên quan đến DOM phải được sử dụng độc lập với nhau.
V. Một số UI Component
Một số UI component đã được xây dựng sẵn:
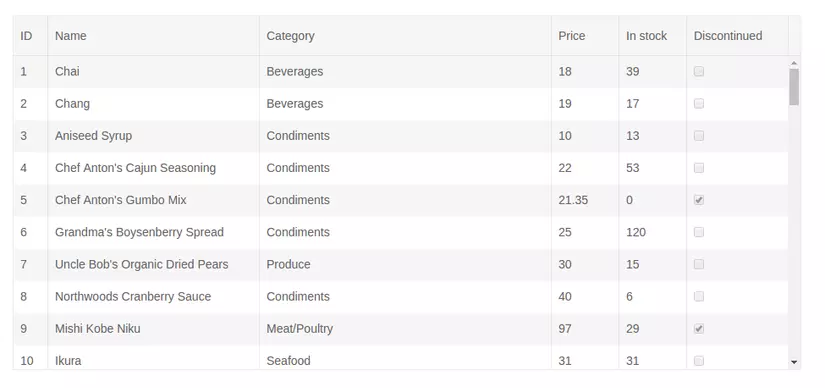
- Grids:

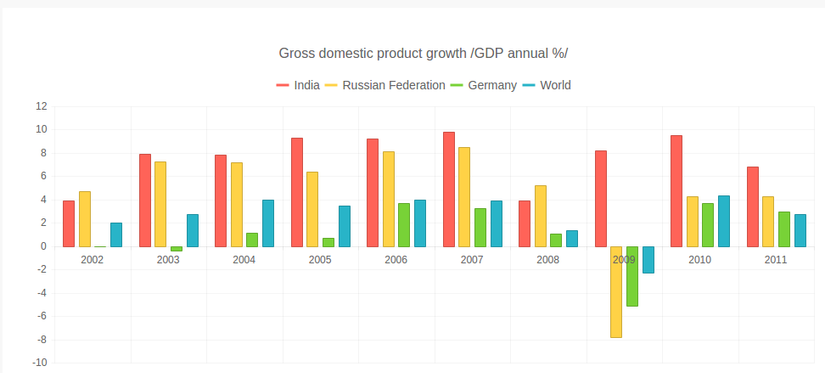
- Charts:

- DateInputs:

Một số UI component đã được xây dựng khác, các bạn có thể tham khảo ở UI Component
Link tham khảo: https://angular.io/docs/ts/latest/api/core/index/Component-decorator.html https://github.com/truonganhhoang/int3507-2016/wiki/%5BXYZ%5D-%5BAngular-2%5D-Lifecycle-Component
All rights reserved