Color Set: xử lý màu sắc trong Xcode 9
Bài đăng này đã không được cập nhật trong 7 năm
- Bạn có gặp ức chế khi làm việc với màu sắc trên Storyboard?
- Bạn có gặp phải project tuỳ hứng đổi màu sắc như thay áo?
- Bạn có gặp phải khó khăn khi đồng bộ màu sắc trong code với trong storyboard (xib nữa)
Xcode 9 đã cung cấp thêm 1 công cụ mới giúp chúng ta quản lý màu sắc: Color Set (trong Assets.xcassets), giúp chúng ta giải quyết triệt để những vấn đề nêu trên.
Các tạo Color Set
Bước 1: Trong Project navigator, Chọn Assets.xcassets:

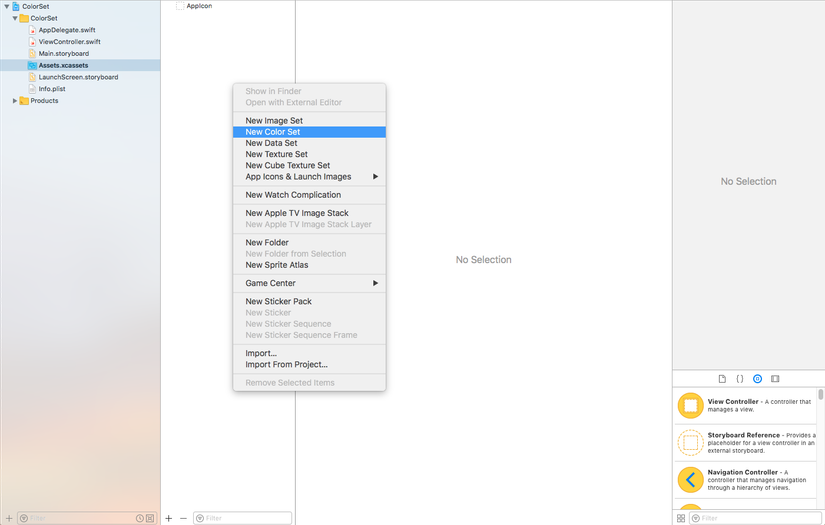
Bước 2: Click chuột phải vào trong vùng chứa danh sách hình của Assets.xcassets và chọn New Color Set

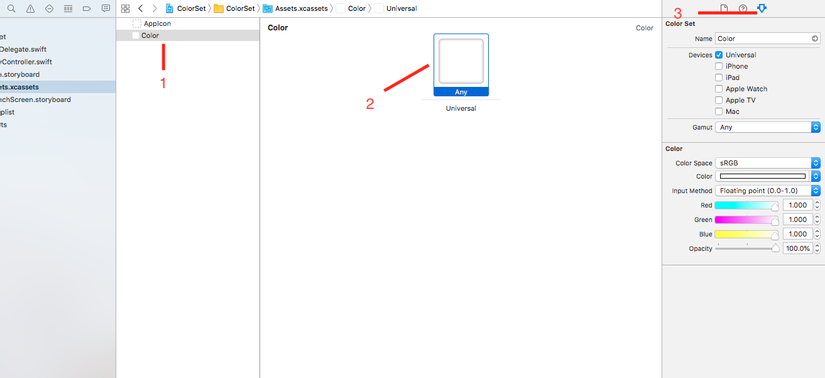
Sau khi chọn 'New Color Set' sẽ xuất hiện thêm 1 asset color mới như hình sau:

Bước 3: Chỉnh màu
Sau đó chọn vào màu vừa tạo:

Ở mục Color trong Attributes Inspector bạn có thể chọn màu cho color vừa tạo:

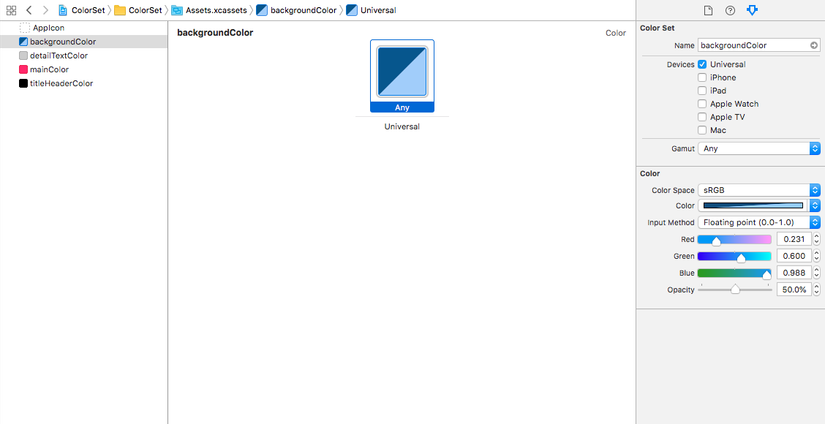
Ở mục Input Method bạn có thể đổi thành Hexa code, hay đưa về dạng mã màu từ 0 -> 255, hoặc mà từ 0 -> 1
Tất nhiên bạn có thể đổi tên của màu như đổi tên ảnh ý 
Trong project demo của mình, mình đã tạo các Color như hình dưới dây:

Cách sử dụng Color Set
Trong storyboard hoặc xib
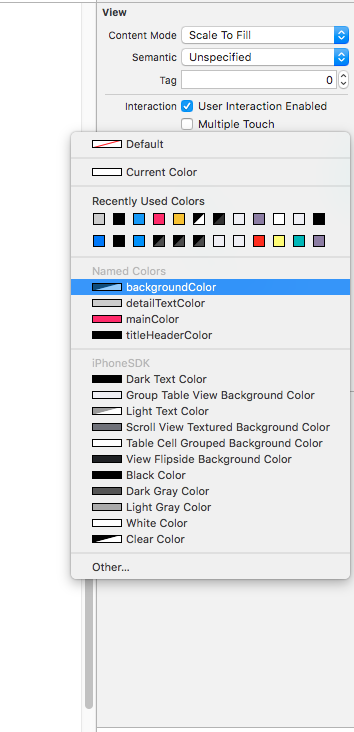
Sau khi đã tạo color set. Khi chọn màu cho view, bạn sẽ thấy xuất hiện thêm mục: Named Colors trong đó là những Color Set mà mình đã tạo ở trên:

YEAH!!! Vậy là chúng ta có thể dễ dàng chọn 1 màu sắc tuỳ ý trên storyboard. Nếu muốn đổi màu cho toàn bộ view đang sử dụng màu đó, bạn chỉ cần vào lại Assets.xcassets để đổi màu cho nó là được.
Trong code
Để sử dụng Color set trong code thì cũng rất dễ dàng:
view.backgroundColor = UIColor(named: “backgroundColor”)
Nhưng việc paste cả string tên vào code thế kia thực sử cùi bắp đúng không? Để cải thiện code bạn có thể tạo 1 enum để quản lý những Color Set mà bạn đã tạo:
enum ColorSet: String {
case backgroundColor
case detailTextColor
case mainColor
case titleHeaderColor
var color: UIColor {
guard let color = UIColor(named: self.rawValue) else {
fatalError("Invalid Color Set name")
}
return color
}
}
Sau đó khi dùng bạn có thể gọi như sau
view.backgroundColor = ColorSet.backgroundColor.color
Thật thú vị phải không nào? 
Kết luận
Việc sử dụng Color Set giúp bạn có thể quản lý màu sắc của app dễ dàng hơn. Có tính tuỳ biến tốt, có thể dùng chung cho cả Storyboard và trong Code.
Tài liệu tham khảo:
All rights reserved