#color, #image Are The New Literals In The Cocoa Town
Bài đăng này đã không được cập nhật trong 4 năm
#imageLiterals, #colorLiterals
Nhờ Erica Sadun, chúng tôi có một cách làm việc với UIColors & UIImages.Với việc phát hành Swift 3, người ta chỉ đơn giản có thể sử dụng literals cho màu sắc và hình ảnh, thay vì instantiating chúng với initializers thường xuyên. Trong khoa học máy tính, literal là một ký hiệu đại diện cho một giá trị cố định trong mã nguồn.
let num = 10 // 10 is an integer literal
let animal = "dog" // "dog" is a string literal
let pi = 3.1415 // 3.1415 is floating-point literal
Trong những ngày tốt đẹp của ObjC, ColorSense đã từng sở thích của tôi. Đối với phần lớn những ngày đó, đây là plugin Xcode duy nhất trên mac của tôi. Đối với những người, những người đã không sử dụng nó, xin vui lòng xem đoạn video dưới đây để xem đó là phép thuật: https://www.youtube.com/watch?v=NavVADVU6fk Các chức năng dường như rất cần thiết cho tôi, mà tôi luôn luôn cảm thấy rằng đây phải là một tính năng sẵn có trong Xcode. Hãy tin tôi, đây là điều tôi đã bỏ qua khi chuyển sang Swift vì CodeSense đã không hợp tác với Swift. Nhưng cuối cùng, điều mong muốn của tôi đã được trả lời! Yayyyy ... 🙃 Bây giờ chúng ta có một cách sử dụng các UICOLOR với việc xem trước màu VỚI SWIFT TOO. Nó có sẵn trong Xcode & Apple không thể làm nó một cách gọn gàng. Đi là những ngày đó, khi chúng ta phải nhanh chóng UIColors như thế này:
let c = UIColor(red: 32.0/255.0, green: 210.0/255.0, blue: 101.0/255.0, alpha: 1.0)
Thế giới mới của literals đang chờ bạn ...
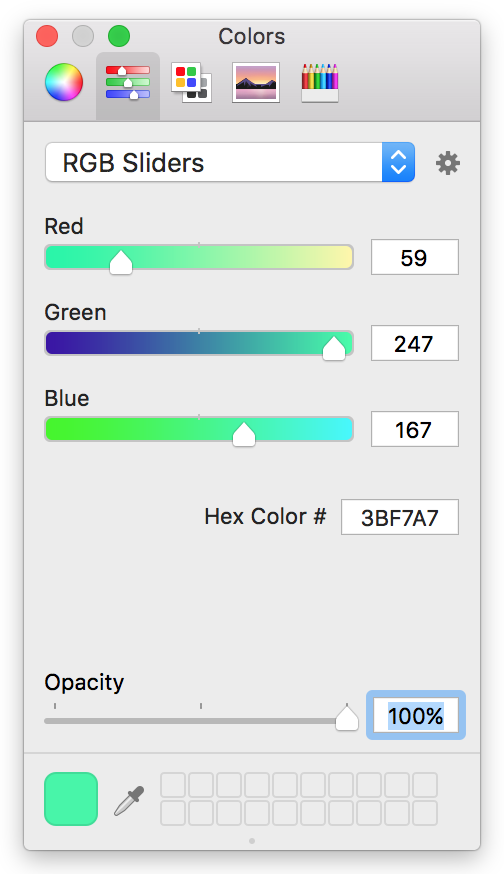
 Vâng, hộp màu bạn thấy, là màu chữ. Người ta cũng có thể thay đổi màu sắc, đơn giản bằng cách nhấp đúp chuột và chọn một giá trị mới. Nếu bạn chỉ biết giá trị RGB cho màu của bạn, hãy nhấn nút ở cuối cùng nói "Khác ...". Nó sẽ mở ra công cụ lựa chọn màu cho Xcode nơi bạn có thể đặt bất kỳ màu nào bạn muốn.
Vâng, hộp màu bạn thấy, là màu chữ. Người ta cũng có thể thay đổi màu sắc, đơn giản bằng cách nhấp đúp chuột và chọn một giá trị mới. Nếu bạn chỉ biết giá trị RGB cho màu của bạn, hãy nhấn nút ở cuối cùng nói "Khác ...". Nó sẽ mở ra công cụ lựa chọn màu cho Xcode nơi bạn có thể đặt bất kỳ màu nào bạn muốn.
 Apple đã tiến thêm một bước nữa và làm cho cuộc sống của chúng tôi đơn giản hơn nhiều bằng cách cung cấp hoạt động giống hệt nhau cho tài sản Hình ảnh. Nếu một bức tranh trị giá một ngàn chữ, thì một GIF sẽ là một cuốn sách. Hãy xem cái dưới đây.!
Mát mẻ!!! Không có thêm UIImage (tên là: "Khác") ... (chơi chữ theo ý định), Không có thêm initializers UIColor dài và xấu xí. Cherry trên bánh: Xem trước tại chỗ cho màu sắc và hình ảnh!
Tôi đã luôn ghét các API kiểu Stringy, và UIImage (named: String) cũng không phải là ngoại lệ! Và ... Tôi không phải là người duy nhất ở đây, các nhà phát triển trên khắp thế giới đã cố gắng tìm cách để viết mã an toàn hơn với Image Assets. Tôi cũng đã sử dụng thủ thuật này trong một số dự án của tôi, nhưng đã mất là những ngày đó! Apple đã chỉ ...
Apple đã tiến thêm một bước nữa và làm cho cuộc sống của chúng tôi đơn giản hơn nhiều bằng cách cung cấp hoạt động giống hệt nhau cho tài sản Hình ảnh. Nếu một bức tranh trị giá một ngàn chữ, thì một GIF sẽ là một cuốn sách. Hãy xem cái dưới đây.!
Mát mẻ!!! Không có thêm UIImage (tên là: "Khác") ... (chơi chữ theo ý định), Không có thêm initializers UIColor dài và xấu xí. Cherry trên bánh: Xem trước tại chỗ cho màu sắc và hình ảnh!
Tôi đã luôn ghét các API kiểu Stringy, và UIImage (named: String) cũng không phải là ngoại lệ! Và ... Tôi không phải là người duy nhất ở đây, các nhà phát triển trên khắp thế giới đã cố gắng tìm cách để viết mã an toàn hơn với Image Assets. Tôi cũng đã sử dụng thủ thuật này trong một số dự án của tôi, nhưng đã mất là những ngày đó! Apple đã chỉ ...
 Đối với những người, những người quan tâm, dưới đây là những người khởi tạo mới cho UIImage và UIColor, đang làm việc đằng sau hậu trường.
Đối với những người, những người quan tâm, dưới đây là những người khởi tạo mới cho UIImage và UIColor, đang làm việc đằng sau hậu trường.
extension UIColor {
@nonobjc required public convenience init(colorLiteralRed red: Float, green: Float, blue: Float, alpha: Float)
}
// USAGE : #colorLiteral(red: 1.0, green: 1.0, blue: 1.0, alpha: 1.0)
--------------------------------------------------------------------
extension UIImage {
required public convenience init(imageLiteralResourceName name: String)
}
// USAGE : #imageLiteral(resourceName: "image-name")
#fileLiteral là một trong số những bổ sung mới nhưng đã không thu hút được nhiều sự chú ý của tôi. Nó cung cấp đường dẫn hoàn chỉnh đến tập tin trong gói của ứng dụng. Để hoàn thiện, chúng ta hãy cùng nhìn lại nó.
let file = #fileLiteral(resourceName: “filename.png”)
Cá nhân nói, đã không sử dụng nó nhiều nhưng #colorLiteral và #imageLiteral là tất cả các nơi trong mã nhanh chóng của tôi ngày nay. Hy vọng bạn cũng sẽ thấy hữu ích.
All rights reserved