Cocos-2dx : Xây dựng UI dễ dàng hơn với cocotudio (phần 1)
Bài đăng này đã không được cập nhật trong 4 năm
Xin chào các bạn. Hôm nay mình sẽ giới thiệu với các bạn công cụ cocostudio, công cụ UI Editor của cocos2dx trong việc xây dựng UI game. Nếu các bạn đang làm game trên framework cocos2dx, việc xây dựng ui chỉ băng code thuần C++ sẽ hết sức khó khăn và mất thời gian. Cocostudio sẽ giúp chúng ta làm việc này đơn giản hơn.
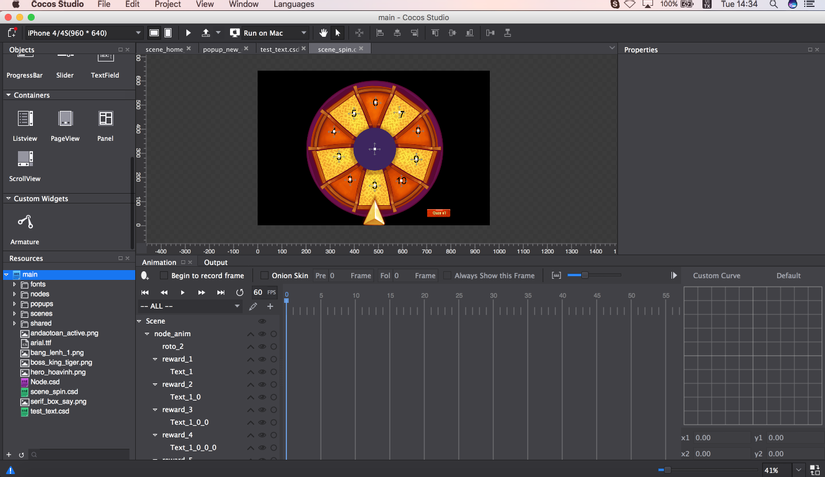
Giao diện của cocostudio :

Bên trái là danh sách các "Control" và Resource Bên phải là thanh Propertise của mỗi đối tượng được chọn trên vùng làm việc Ở giữa là vùng làm việc chính, các đối tượng: sprite, node... sẽ được add vào và thao tác ở đây Bên dưới: quay, scale vùng làm việc Bên trên: cho phép chúng ta chọn kích thước của scene, run Simulator, publish
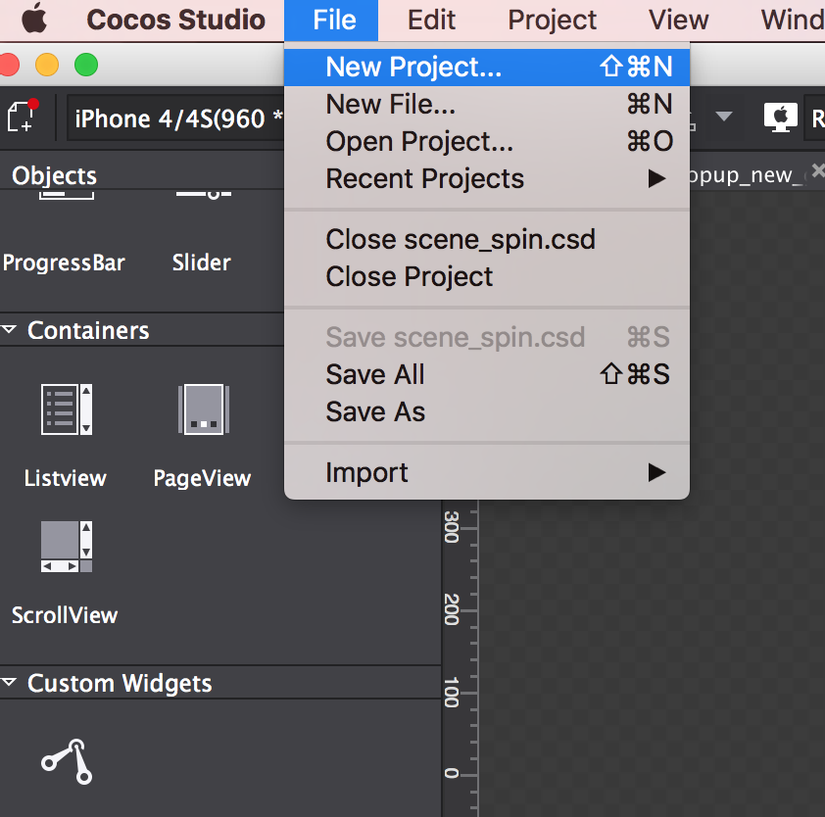
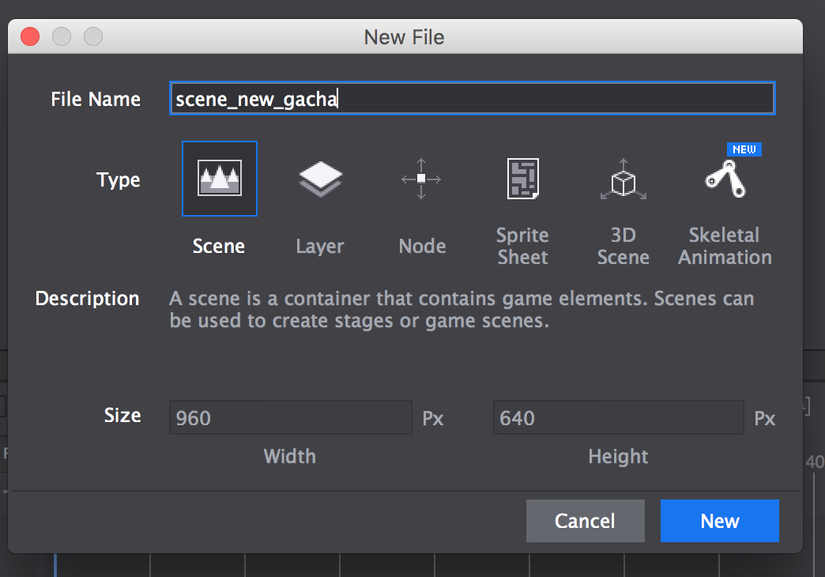
Tạo project mới :
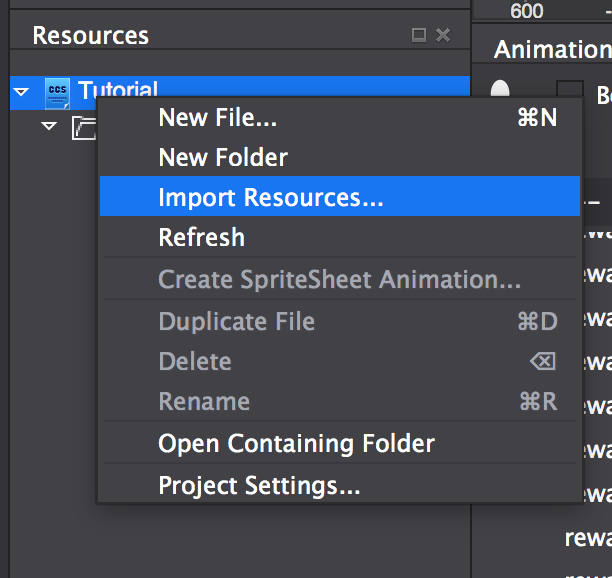
 Import resource :
Import resource :
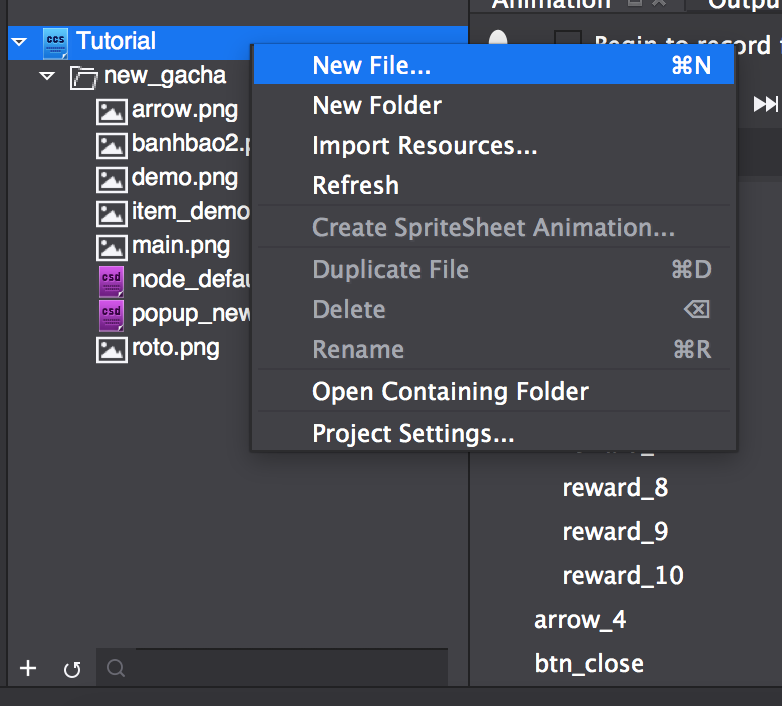
 Tạo scene hoặc node mới :
Tạo scene hoặc node mới :

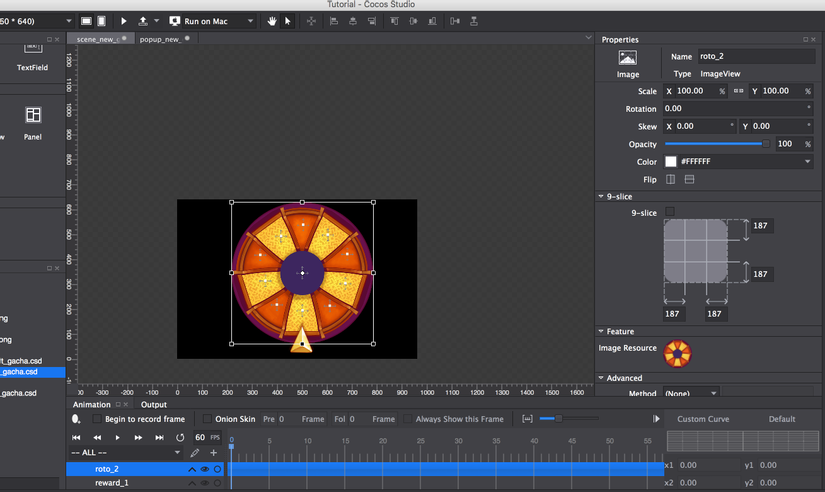
 Kéo các đối tượng và setup thuộc tính cho đối tượng :
Các chỉ số thuộc tính nằm ở khung bên phải khi bạn chọn vào đối tượng.
Kéo các đối tượng và setup thuộc tính cho đối tượng :
Các chỉ số thuộc tính nằm ở khung bên phải khi bạn chọn vào đối tượng.
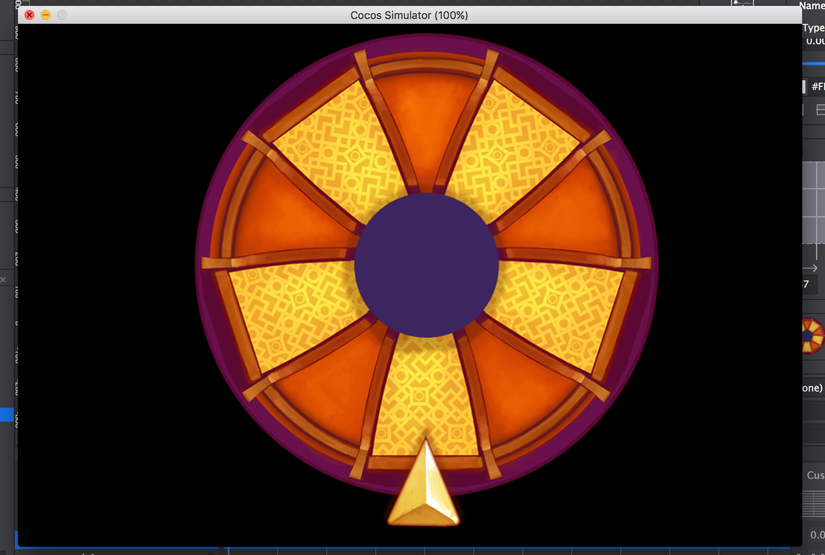
 Run simulator :
Run simulator :
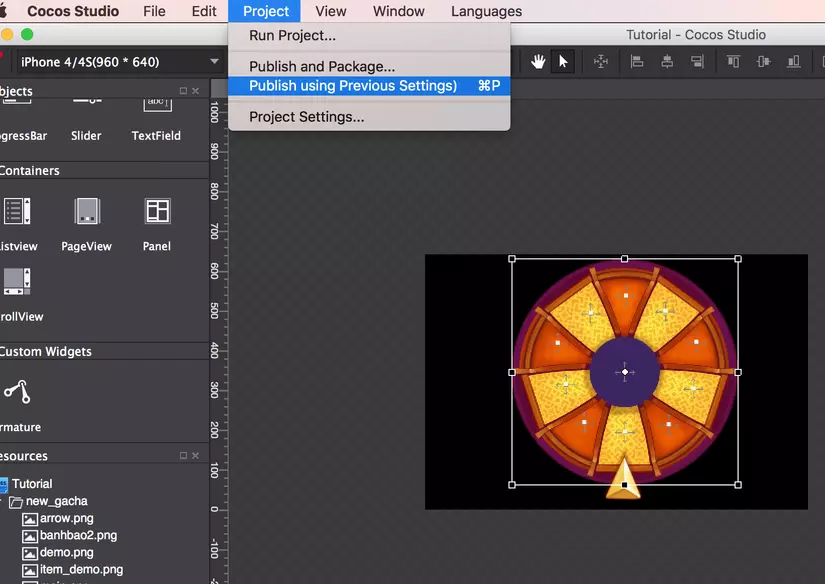
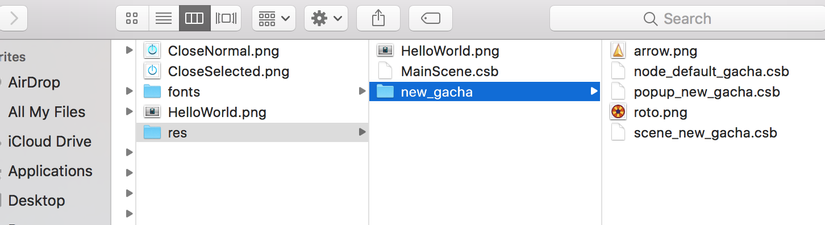
 Sau khi xây dựng xong UI trên cocostudio chúng ta publish ra để import vào trong code. File csb và các file resource được sinh ra tương ứng :
Sau khi xây dựng xong UI trên cocostudio chúng ta publish ra để import vào trong code. File csb và các file resource được sinh ra tương ứng :


Sử dụng csb trong code
Để sử dụng file editor ta vừa xây dựng bên cocostudio chúng ta sẽ load file csb bằng thư viện CSLoader :
#include "cocostudio/ActionTimeline/CSLoader.h"
Load file csb như một node :
auto layout = CSLoader::createNode("scene_new_gacha.csb");
layout->setPosition(Vec2(0.0f, 0.0f));
this->addChild(layout);
Bây giờ layout như 1 node, mọi phương thức của node đều có thể sử dụng với layout.
Ví dụ để get 1 đối tượng Button là con của layout :
auto btnClose = layout->getchildByName<ui::Button*>("btn_close");
Mình vừa giới thiệu qua với các bạn cách sử dụng cocostudio tạo file editor và cách import editor vào trong code. Trong các bài sau mình sẽ giới thiệu cách tạo animation bằng cocostudio. Hy vọng bài viết sẽ giúp ích cho các bạn! Cảm ơn đã theo dõi.
All rights reserved