Cơ bản về Typeahead.js Autocomplete Suggestion và Bloodhount
Bài đăng này đã không được cập nhật trong 4 năm
Typeahead.js phiên bản cải tiến bao gồm công cụ gợi ý Bloodhound có thể tìm kiếm và sắp xếp dữ liệu của bạn.
Typeahead Js là công cụ tìm kiếm tương tự như google, facebook, twitter, gmail tự động gợi ý. Nó hoàn thành chuỗi đầy đủ khi bạn gõ.
Bạn cần
- JQuery
- Typeahead JS Plugin
- Bloodhound suggestion engine (Một phần của Typeahead)
Để bắt đầu với Typeahead ta cần khai báo
$ ("ELEMENTSELECTOR") typeahead (.);
Typeahead options :
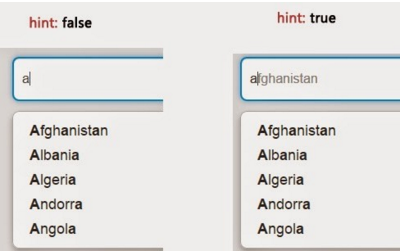
hint - Nếu là true sẽ hiện Gợi ý khi bạn gõ.

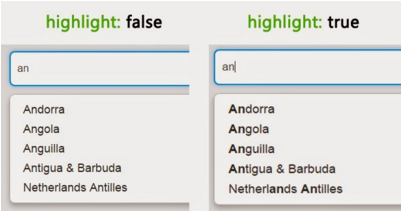
highlight - true sẽ bôi đậm những chữ được search (Bold Text).

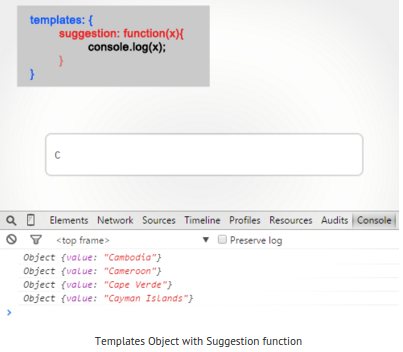
Nếu bạn muốn kiểm soát việc hiển thị các tập kết quả , sử dụng templates object.

Mã hoạt động
<!-- Bootstrap core CSS OPTIONAL -->
<link href="http://getbootstrap.com/dist/css/bootstrap.min.css" rel="stylesheet">
<!-- JavaScript
================================================== -->
<!-- Placed at the end of the document so the pages load faster -->
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.11.1/jquery.min.js"></script>
<script src="http://getbootstrap.com/dist/js/bootstrap.min.js"></script>
<script src="js/typeahead.bundle.js"></script>
<script src="js/bloodhound.js"></script>
Bạn có thể tạo 1 biến data local để search trên đó :
var country_list = ["Afghanistan","Albania","Algeria","Andorra","Angola","Anguilla];
$(document).ready(function() {
// Set the Options for "Bloodhound" Engine
var my_Suggestion_class = new Bloodhound({
limit: 10,
datumTokenizer: Bloodhound.tokenizers.obj.whitespace('value'),
queryTokenizer: Bloodhound.tokenizers.whitespace,
local: $.map(country_list, function(item) {
return {value: item};
})
});
//Initialize the Suggestion Engine
my_Suggestion_class.initialize();
var typeahead_elem = $('.typeahead');
typeahead_elem.typeahead({
hint: true,
highlight: true,
minLength: 1
},
{
name: 'value',
displayKey: 'value',
source: my_Suggestion_class.ttAdapter(),
templates: {
empty: [
'<div class="noitems">',
'No Items Found',
'</div>'
].join('\n')
}
});
});
hoặc sử dụng ajax để lấy dữ liệu từ server
hàm POST:
var my_Suggestion_class = new Bloodhound({
limit: 10,
datumTokenizer: Bloodhound.tokenizers.obj.whitespace('value'),
queryTokenizer: Bloodhound.tokenizers.whitespace,
remote: {
url: suggestSearchUrl,
type: "POST",
prepare: function (query, settings) {
settings.type = 'POST';
settings.contentType = 'application/json; charset=UTF-8';
settings.data = JSON.stringify({
'keyword': $('#suggest_input').val(),
});
return settings;
},
filter: function(data) {
return data;
}
},
}
});
hàm GET
var my_Suggestion_class = new Bloodhound({
datumTokenizer: Bloodhound.tokenizers.obj.whitespace('vval'),
queryTokenizer: Bloodhound.tokenizers.whitespace,
remote: {
url: "s.php?s=%QUERY",
filter: function(data) {
return data;
},
wildcard: "%QUERY"
}
});
Typehead cần 1 data dạng array JSON object:
[ { "identifier" : "itemvalue" }, { "identifier" : "itemvalue" } ]
và sẽ xử lý dữ liệu bằng câu lệnh:
datumTokenizer: Bloodhound.tokenizers.obj.whitespace('identifier')
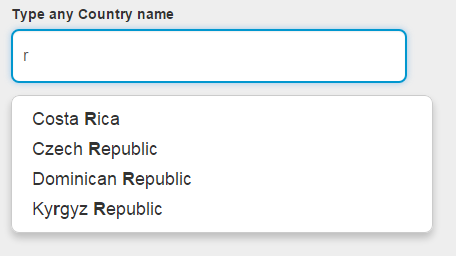
kết quả là:

bạn có thể custom kết quả hiển thị bằng templates object. Nó có 4 options:
- empty - Nếu không có kết quả sẽ được hiển thị.
- suggestion - thêm HTML Elements để thay đổi hiển thị kết quả.
- header - thêm vào đầu danh sách kết quả
- footer - thêm vào cuối danh sách kết quả.
ví dụ :
$('.typeahead').typeahead(null, {
displayKey: 'value',
source: movies.ttAdapter(),
templates: {
suggestion: function (data) {
return '<p><image scr="image.png"/></i>' + data.value + '</p>';
},
}
});
});
Ngoài ra typehead.js còn giúp bạn có thể custom callback function hoặc event hover, click vào kết quả search rất tiện dụng nên bạn có thể ứng dụng nó cho trang web của bạn thêm sinh động.
Tham khảo : http://mycodde.blogspot.com/
All rights reserved