Cơ bản về kết hợp màu sắc trong thiết kế website
Bài đăng này đã không được cập nhật trong 4 năm
Bài viết chủ yếu đào sâu vào các nguyên tắc cơ bản để kết hợp màu sắc trong thiết kế web: màu sắc nào dùng trong ngữ cảnh nào, cách phối hợp màu sắc và làm thế nào đem lại hiệu quả tốt nhất.
Kết hợp màu sắc trong thiết kế web giống như xây một tòa nhà, phải bắt đầu với một nền móng vững chắp, xây dựng cấu trúc và kết thúc với một lớp sơn đẹp. Tránh kiểu suy nghĩ “nhìn có vẻ được” và hãy bắt đầu từ những nguyên tắc cơ bản.
Đặt nền móng: chọn màu nền
Chọn màu nền cho trang web rất quan trọng, nó là nền móng cho bất cứ cách kết hợp màu nào và ảnh hưởng lớn đến tổng thể cả bản thiết kế. Màu nền đại diện cho thiết kế của bạn, quyết định ấn tượng đầu tiên của người dùng về trang web. Phải đảm bảo được rằng màu nền đó thể hiện được đúng mục đích và ý nghĩa của trang web mà bạn muốn thể hiện.
Màu đen
Màu đen thường làm người ta liên tưởng đến bóng tối, cái ác hay ma quỷ, nhưng nó cũng đại diện cho sự sang trọng, quyền lực và sức mạnh. Màu đen là một màu nền tuyệt vời vì nó tương phản với hầu hết tất cả các màu sắc, kể cả các màu tươi sáng. Tuy nhiên hãy cẩn thận khi dùng quá nhiều màu đen, nó khiến chữ khó đọc hơn và có thể gây nhức mắt nếu nhìn trong thời gian dài.

Màu trắng
Màu trắng đại diện cho sự sạch sẽ, tinh khiết, hoàn hảo và tạo cảm giác nhiều không gian. Nó cũng tương phản với hầu hết các màu như màu đen, nhưng không áp đảo mà làm cho mắt dễ nhìn hơn. Màu trắng là màu sắc tuyệt vời để làm màu nền cho các trang web liên quan tới tôn giáo, các tổ chức từ thiện vì nó thể hiện sự ngay thẳng, thuần khiết hoặc dành cho các trang web về nghệ thuật và nhiếp ảnh. Nếu bạn muốn tìm kiếm một thiết kế nhìn thoáng và rõ ràng, hãy dùng nhiều màu trắng.

Màu đỏ
Màu đỏ là một màu khá là mạnh, giống như một ngọn lửa rừng rực la hét thu hút sự chú ý, vì thế nó là một màu tuyệt vời khi cần kêu gọi, thuyết phục. Màu sắc cũng liên quan đến năng lượng, trong đó màu đỏ là màu nhiều năng lượng nhất, thu hút sự chú ý của người dùng nhấp vào quảng cáo hay đăng ký sản phẩm

Màu cam
Màu cam thường khiến người nhìn cảm thấy vui vẻ. Nó là màu sắc nhiệt đới gắn liền với niềm vui, say mê, năng lượng. Màu cam là một màu rất thân thiện, mời gọi, thường khá hiệu quả với những lời kêu gọi hành động. Màu cam cũng là một trong những màu có tỉ lệ hiển thị cao nhất, vì vậy những phần dùng màu cam sẽ thu hút mắt người dùng và làm nổi bật các yếu tố quan trọng của bản thiết kế.

Màu vàng
Màu vàng tươi sáng, nhẹ nhàng và vui vẻ. Màu vàng thường tạo cho người ta cảm giác ấm áp, vui vẻ, nó cũng là màu tương phản tuyệt vời với các gam màu tối hơn như đen, xám. Màu vàng là màu tuyệt vời để làm nổi bật các yếu tố quan trọng và thu hút sự chú ý của người dùng. Tuy nhiên quá nhiều màu vàng tạo cảm giác không ổn định, vì vậy nếu đang cần làm một trang web cần tạo cảm giác an toàn thì nên tránh dùng màu vàng.

Màu xanh lá cây
Màu xanh lá cây là màu của thiên nhiên, thường gắn liền với sự phát triển, hòa bình, sự ổn định. Màu xanh lá cây là màu nền tuyệt vời khi muốn thể hiện sự yên bình vì nó là màu sắc làm dịu mắt nhất. Vì màu xanh lá cây đối lập với màu đỏ, nên tạo cảm giác an toàn, tin cậy, thích hợp với các tổ chức tài chính, ngân hàng.

Màu xanh lam
Màu xanh lam mang tính ổn định và có chiều sâu, nó tượng trưng cho sự tự tin, chân thành, hy vọng, hiểu biết và tin tưởng. Màu xanh lam thường được nam giới ưu thích. Tuy nhiên nó không phải màu tốt để thu hút sự chú ý, vì nó không nổi bật so với các màu tương phản. Một điểm thú vị nữa là màu xanh lam làm giảm cảm giác thèm ăn, nên đừng dùng nó cho các trang web về thực phẩm.

Xây dựng cấu trúc: Sự kết hợp màu sắc
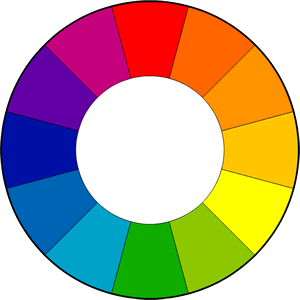
Sự kết hợp màu sắc thường được dựa trên vòng tuần hoàn màu sắc, có nhiều trang web hoặc phần mềm hỗ trợ tạo cái này, trong đấy có trang https://color.adobe.com/ khá dễ dùng.

Có 5 kiểu kết hợp màu hay được dùng nhất là:
- Monocromatic
- Complementary
- Triadic
- Tetradic
- Analogous
Monochromatic: Đơn sắc
Cách kết hợp này là sử dụng độ bóng và độ bão hòa (saturation) của cùng 1màu, nghe có vẻ khá nhàm chán? Không hẳn vậy. Cách kết hợp này khá là đơn giản mà tạo cảm giác lịch sự và tao nhã, tạo sắc thái riêng. Tuy nhiên nó trông có thể hơi đơn điệu do thiếu sự tương phản. Nếu bạn cảm thấy quá nhạt nhẽo thì có thể thử cách Analogous (sẽ được giải thích phía dưới), bằng cách này có thể tăng sự tương phản mà vẫn tạo cảm giác đơn giản.

Complementary: Tương phản
Cách kết hợp này được dùng khi bạn muốn tạo một sự tương phản mạnh mẽ. Màu tương phản là 2 màu đối diện nhau trong vòng tuần hoàn màu sắc. Ví dụ như màu nền của bạn là màu xanh, thì màu tương phản với nó là màu đỏ. Màu tương phản khá khó nhìn nếu dùng quá nhiều, đặc biệt cho chữ viết, nhưng cực hữu ích khi muốn làm nổi bật một cái gì đó. Màu đồng phục hoặc logo trong thể thao thường có xu hướng dùng màu tương phản, cách này cũng phổ biến trong quảng cáo.

Triadic: Tam giác
Cách kết hợp này là của 3 màu nằm tại các đỉnh của một tam giác đều trên vòng tuần hoàn màu sắc. Cách này vẫn giữ được độ tương phản mà hài hòa hơn cách kết hợp màu tương phản. Tuy nhiên cũng chỉ nên chọn một màu chủ đạo, dùng nhiều hơn. Nếu bạn muốn có sự sống động của màu tương phản nhưng vẫn muốn giữ sự đồng nhất của màu đơn sắc thì cách kết hợp này là dành cho bạn.

Tetradic: Hình chữ nhật
Đây là cách kết hợp sử dụng 4 màu trong đó có 2 cặp màu tương phản, cách này vừa rực rỡ lại vừa cân bằng và có thể tạo thành rất nhiều biến thể. Tuy nhiên khá khó để cân bằng màu nóng, màu lạnh, vì vậy chỉ nên dùng 1 màu làm chủ đạo

Analogous: Tương tự
Màu tương tự là các màu sắc nằm cạnh nhau trong vòng tuần hoàn, thường thì chúng khá ăn nhập với nhau, tạo cảm giác êm ái, dễ chịu. Cách kết hợp này thường tìm thấy trong tự nhiên, tạo cảm giác dễ chịu cho mắt. Tuy nhiên nó ko phải cách kết hợp tạo được sự tương phản cao, nó chỉ tương phản tốt hơn cách phối màu đơn sắc. Cách tốt nhất để sử dụng cách này là dùng một màu làm chủ đạo, màu thứ hai để củng cố, màu thứ 3 dùng kèm với trắng, đen, xám để tô điểm. Ví dụ sử dụng màu xanh lá cây là chủ đạo, thì sẽ dùng thêm màu xanh lá mạ để củng cố, và dùng màu xanh dương để tạo sự tương phản.

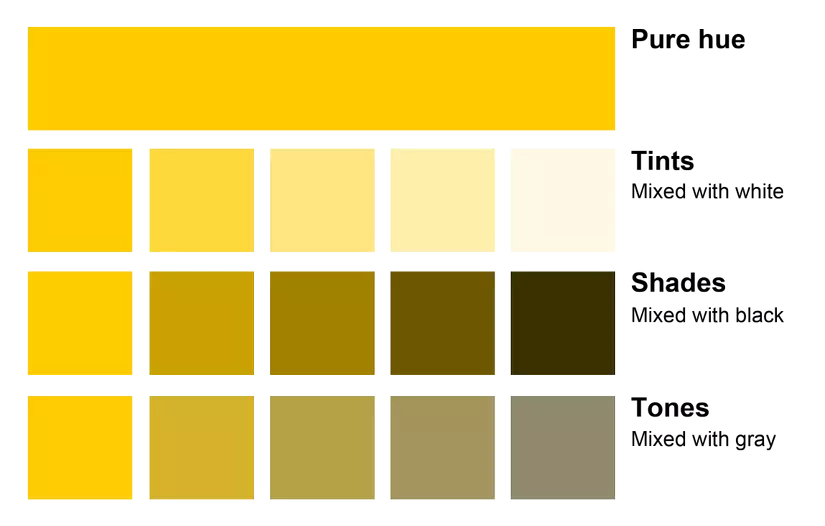
Để kết thúc: Sắc thái, bóng và tông màu
 3 khái niệm này thường bị hiểu sai, mặc dù khá dễ phân biệt.
3 khái niệm này thường bị hiểu sai, mặc dù khá dễ phân biệt.
Sắc thái: Làm sáng tông màu bằng cách pha thêm màu trắng
Bóng: Làm màu tối đi, đậm hơn bằng cách thêm màu đen vào
Tông màu: Thêm hoặc bớt màu ghi để tạo cảm giác màu lạnh hoặc ấm hơn
Nguồn tham khảo: https://tympanus.net/codrops/2012/09/17/build-a-color-scheme-the-fundamentals/
All rights reserved