CƠ BẢN VỀ DOM JAVASCRIPT
Bài đăng này đã không được cập nhật trong 4 năm
Những bài viết trước, tôi đã giới thiệu với các bạn kiến thức cơ bản về mặt ngôn ngữ của JavaScript. Bài viết này tôi sẽ giới thiệu sự liên kết của JavaScript với trình duyệt. Và cái đầu tiên mà tôi muốn nói đến, chính là DOM.
DOM là gì?
DOM là viết tắt của Document Object Model - một thành phần javascript cơ bản. Hiểu đơn giản thì DOM chính là những phần tử biểu diễn cấu trúc dữ liệu của một trang web. Hãy xem xét một ví dụ đơn giản sau:
<!doctype html>
<html>
<head>
<title>My home page</title>
</head>
<body>
<h1>My home page</h1>
<p>Hello, I am Marijn and this is my home page.</p>
<p>I also wrote a book! Read it
<a href="http://eloquentjavascript.net">here</a>.</p>
</body>
</html>
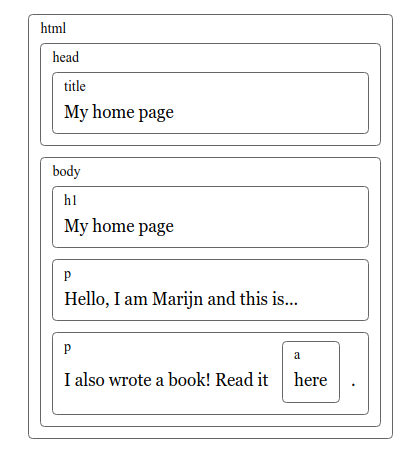
Đây là cấu trúc đơn giản của một trang web.

Ở đây, mỗi hình vuông cùng với nội dung bên trong nó chính là DOM.
Cấu trúc biểu diễn DOM
Thực tế, cấu trúc dữ liệu của một trang web được biểu diễn dạng cây (tree). Trong đó, mỗi node sẽ tương ứng với một DOM. Mỗi DOM node sẽ có thuộc tính nodeType - là một số nguyên - để biểu diễn kiểu của node, với giá trị như sau:
- document.ELEMENT_NODE (1) : node thông thường như html, head, body, title, h1, p,...
- document.TEXT_NODE (3) : thành phần text trên trang web
- document.COMMENT_NODE (8) : thành phần comment.
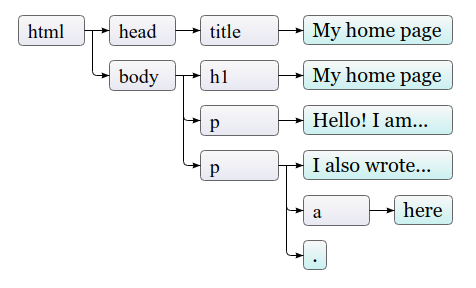
Ví dụ trên được biểu diễn dạng cây:

Liên kết giữa các DOM node trong cây
Mỗi DOM node luôn chứa rất nhiều liên kết đến các DOM node khác.

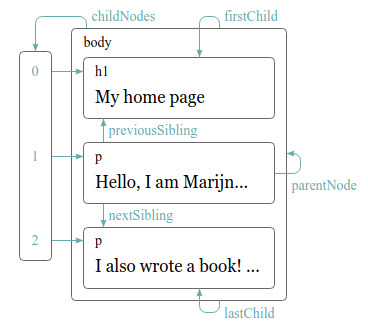
Node.parentNode
trỏ đến node cha của một node. Nếu một node không có node cha (document) thì parentNode là null. Ví dụ: với mỗi node p và h1 thì parentNode là body.
Node.childNodes
trỏ đến một đối tượng gần giống với array, chứa những node con của một node. Tại sao lại là "gần giống với array" ? Vì đối tượng này không chứa các method như slice, forEach. Ví dụ: với node body, childNodes là một danh sách với các node con là h1, p, p.
Node.firstChild
trỏ đến node con đầu tiên của một node trong childNodes. Ví dụ: với node body, firstChild là h1.
Node.lastChild
trỏ đến node con cuối cùng của một node trong childNodes. Ví dụ: với node body, lastChild là p (thứ 2).
Node.previousSibling
trỏ đến node liền kề phía trước (có cùng parentNode). Ví dụ: với node p (thứ nhất), previousSibling là h1.
Node.nextSibling
trỏ đến node liền kề phía sau (có cùng parentNode). Ví dụ: với node p (thứ nhất), nextSibling là p(thứ 2).
Một số phương thức phổ biến khi sử dụng DOM
Node.getElementsByTagName('tagName')
trả về một danh sách các node con, cháu của một node với tag là 'tagName'. Ở đây, tagName có thể là body, h1, p, img, ...
Node.getElementsByClassName('className')
Tương tự như phương thức trên, phương phức này trả về một danh sách các node con, cháu của một node với thuộc tính class = 'className'.
Node.getElementById('id')
trả về node có thuộc tính id = 'id'.
Node.removeChild(child)
bỏ đi node child của một node và trả về node bị bỏ đi.
Node.appendChild(child)
thêm node child vào cuối danh sách childNodes của một node.
Node.insertBefore(newNode, referenceNode)
chèn thêm node newNode vào phía trước node referenceNode.
Node.replaceChild(newChild, oldChild)
thay thế node oldChild bằng node newChild.
Document.createTextNode(data)
Tạo ra một node kiểu text với giá trị text là data.
Document.createElement(tagName)
Tạo ra một node mới có kiểu là tagName (h1, h2, p, img, div,...)
Document.querySelector(selectors)
Trả về node đầu tiên thoả mãn selectors. Trong đó, selectors là một string chứa một hay nhiều CSS-selector phân cách nhau bằng dấu phẩy.
Document.querySelectorAll(selectors)
Trả về danh sách các node thoả mãn selectors, theo thứ tự sử dụng thuật toán DFS.

Ví dụ sử dụng DOM
"Cách học tốt nhất là học từ thực hành". Sau đây là một số bài tập thực hành sử dụng DOM và các phương thức trên mà tôi đã thực hiện (phần đề bài ở trang mà tôi đã tham khảo, xem phía dưới).
Build a table
Tham khảo code tại đây.
Elements by Tag Name
Tham khảo code tại đây.
The cat's hat
Tham khảo code tại đây.
Tham khảo
Xin chào và hẹn gặp lại trong bài viết tiếp theo trong series JavaScript cơ bản. Thân ái,
Bản gốc: Blog Complete JavaScript
Facebook Fanpage: Complete JavaScript
Facebook Group: Hỏi đáp JavaScript VN
All rights reserved