Cơ bản về API testing (P1)
Bài đăng này đã không được cập nhật trong 4 năm
API là gì?
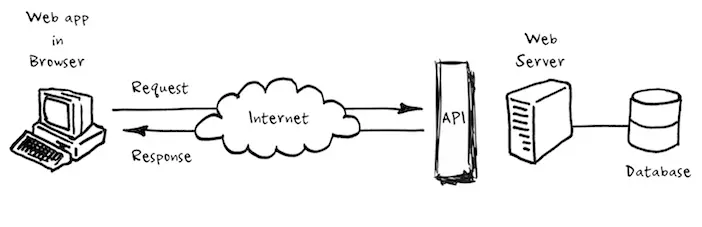
Nói đơn giản, API (Application Programming Interface) là cái cầu nối giữa client và server. Client ở đây có thể là máy tính, điện thoại sử dụng hệ điều hành khác nhau và được viết bằng những ngôn ngữ khác nhau. Tương tự, server back-end cũng được viết bằng các ngôn ngữ khác nhau. Để 2 thằng này có thể nói chuyện được với nhau chúng phải nói cùng 1 ngôn ngữ. Ngôn ngữ ấy chính là API.

Chúng ta hãy lấy một ví dụ đơn giản cho vấn đề này : Giả sử bạn là 1 người hướng dẫn viên du lịch, và quản lý 1 nhóm du lịch hợp chủng quốc. Trong nhóm có người Nga, Mỹ, Nhật, Thụy Điển, Đức, Pháp, Việt Nam. Để có thể làm mọi việc một cách suôn sẻ, tất cả cái nhóm này phải cùng nói 1 ngôn ngữ, có thể là tiếng anh hoặc tiếng Việt. Ở đây người hướng dẫn viên sẽ đóng vai trò là Server, người du lịch sẽ đóng vai trò là Client.
Khi đi trên đường hoặc đến thăm địa danh du lịch, những người khách có thể hỏi hướng dẫn viên “Cái kia là gì ?”, “Ăn quả này như thế nào?”.. Với mỗi một hành động hỏi như vậy, tương ứng với việc gửi 1 request lên server với những tham số đầu vào như “Cái kia” hay “quả này”. (Gửi request còn được gọi là Call API). Với mỗi câu hỏi, người hướng dẫn viên sẽ trả lời 1 cách khác nhau – cái này gọi là response. “Cái đó là cái để đập vào đầu những đứa nào hỏi nhiều”, “Quả này cứ cho vào mồm là xong”.

Định dạng trong việc hỏi và trả lời ở trên có thể thông qua trò chuyện trực tiếp hoặc viết giấy. Ở trong API thì có 2 định dạng chính là XML và JSON. Phần này cụ thể mình sẽ giới thiệu chi tiết ở bài viết sau
Vì sao phải test API?
Trong quá trình triển khai dự án, phần server và client làm độc lập với nhau nên có nhiều chỗ client chưa làm xong, mình không thể chờ client làm xong để test được dữ liệu mà test API bằng công cụ khác luôn –> Lúc này việc test hoàn toàn không phụ thuộc gì vào client.
Kể cả khi client làm xong rồi, nếu mình test trên client mà thấy lỗi liên quan đến logic và dữ liệu thì cũng cần test thêm cả API để biết chính xác là server sai hay client sai –> fix lỗi sẽ nhanh hơn.
Khi làm hệ thống web services, dự án của mình chỉ viết API cho bên khác dùng, mình sẽ không có client để test giống như các dự án khác –> phải test API hoàn toàn.
Protocol là gì?
Giả sử: Có 2 người A và B nói chuyện với nhau qua điện thoại, nếu người A hỏi 1 câu rồi im lặng, người B sẽ biết rằng người A đang chờ đợi câu trả lời và đến lượt người B nói. Hai chiếc máy tính cũng giao tiếp 1 cách lịch sự như vậy và được mô tả với cái thuật ngữ “Protocol” – giao thức. Giao thức chính là những luật lệ được chấp thuận để 2 cái máy tính có thể nói chuyện với nhau.
Tuy nhiên, luật lệ này chặt chẽ hơn rất nhiều so với giao tiếp giữa người với người. Máy tính sẽ không thông minh để có thể nhận biết 2 câu “A là chồng B” hay “B là vợ A” có cùng ý nghĩa. Để 2 máy tính giao tiếp hiệu quả, server phải biết chính xác cách mà client sắp xếp cái message nó gửi lên như thế nào
Chúng ta đã từng nghe đến những Protocol cho những mục đích khác nhau, ví dụ như Mail có POP hay IMAP, message có XMPP, Kết nối thiết bị: Bluetooth. Trong web thì Protocol chính là HTTP – HyperText Transfer Protocol, vì sự phổ biến của nó mà hầu hết các công ty chọn nó là giao thức cho các API.
Lưu ý: API có thể viết trên nền Protocol khác, ví dụ như SOAP. Nhưng trong khuôn khổ bài viết này, mình chỉ giới thiệu về HTTP.
HTTP hoạt động như thế nào?
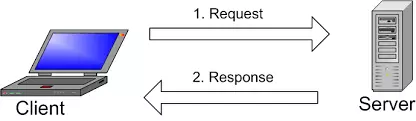
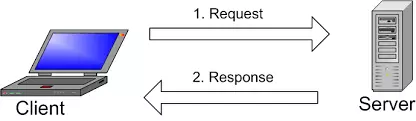
Cuộc sống của HTTP xoay quanh cái vòng luẩn quẩn: Request và Response. Client gửi request, server gửi lại response là liệu server có thể làm được cái client muốn hay ko. Và API được xây dựng trên chính 2 thành phần: Request và Reponse. Trước tiên, ta phải hiểu cấu trúc của mỗi thành phần.

Request
Một cái request đúng chuẩn cần có 4 thứ:
URL Method Headers Body
URL: là 1 cái địa chỉ duy nhất cho 1 thứ (dùng danh từ), có thể là web page, image,hoặc video. API mở rộng cái ý tưởng gốc của URL cho những thứ khác, ví dụ: customers, products. Và như thế client dễ dàng cho server biết cái nó muốn là cái gì, những cái này còn được gọi chung là “resources” – nguồn lực.
Method: là cái hành động client muốn tác động lên “resources”, và nó thường là động từ. Có 4 loại Method hay được dùng: – GET: Yêu cầu server đưa lại resource: Hãy tưởng tượng ra cái cảnh vào fb, tay vuốt new feeds. – POST: Yêu cầu server cho tạo ra 1 resource mới. Ví dụ: đăng ký 1 chuyến đi ở GrabBike. – PUT: Yêu cầu server cho sửa / thêm vào resource đã có trên hệ thống. Ví dụ: Edit 1 post ở trên fb. – DELETE: Yêu cầu server cho xóa 1 resourse. Cái này chắc chả cần ví dụ.
Headers: nơi chứa các thông tin cần thiết của 1 request nhưng end-users không biết có sự tồn tại của nó. Ví dụ: độ dài của request body, thời gian gửi request, loại thiết bị đang sử dụng, loại định dạng cái response mà client có đọc được…
Body: nơi chứa thông tin mà client sẽ điền. Giả sử bạn đặt 1 cái bánh pizza, thì thông tin ở phần body sẽ là: Loại bánh pizza, kích cỡ, số lượng đặt.
Response
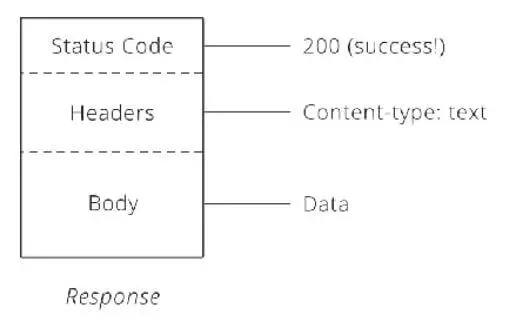
Sau khi nhận được request từ phía client, server sẽ xử lý cái request đó và gửi ngược lại cho client 1 cái response. Cấu trúc của 1 response tương đối giống phần request nhưng Status code sẽ thay thế cho URL và Method. Tóm lại, nó có cầu trúc 3 phần:
Status code Headers Body

Status code là những con số có 3 chữ số và có duy nhất 1 ý nghĩa. Chắc các bạn cũng không còn lạ lẫm với những Error “404 Not Found” hoặc “503 Service Unavailable”. Full list có ở đây. Phần Header và body tương đối giống với request.
Tạm kết
Trên đây là phần giới thiệu một số khái niệm cơ bản nhất về API và những thành phần liên quan đến API. Mình sẽ trở lại trong bài viết tiếp theo với chi tiết về Định dạng data trong API testing (XML, JSON) và những tools để test API.
Nguồn : Internet
All rights reserved