Cơ bản về Animation với Swift 4.0
Bài đăng này đã không được cập nhật trong 4 năm
Giới thiệu
Bài này mình đã đọc rất lâu rồi, ngay từ lúc mình mới biết về Xcode, mình thấy nó rất đơn giản dễ hiểu ngay cả khi bạn chỉ mới biết kiến thức rất căn bản của lập trình IOS Swift. Nay mình xin viết lại bằng Việt để chia sẽ lại cho các bạn. Đối tượng mình hướng tới là những bạn chư biết gì về animation, phần này chỉ giới thiệu animation căn bản nhất là move UI tới vị trí đã biết.
Mình cũng giới thiệu sơ qua luôn là các bài của mình hướng tới đối tượng chỉ biết kiến thức cơ bản về Swift (và mình cũng chỉ biết kiến thức cơ bản về Swift =)) ). Nên mình sẽ cố gắng viết lại rõ ràng sao cho ngay cả khi bạn chưa từng thực sự biết về nó cũng hiểu được - Dĩ nhiên là trước đó bạn phải biết ngôn ngữ Swift :v ).
Animation là gì?
Theo cách nghĩ của mình thì animation của cái gì đó là làm cho nó thực hiện các hoạt động (di chuyển, làm mờ, quay, phóng to, thu nhỏ, lật ngược hoặc kết hợp nhiều loại trên :] )
Biết về animation thì có lợi gì ?
Làm cho app của bạn trở nên sinh động và bắt mắt hơn. :]
Mục tiêu
Trong phần này bạn sẽ được biết về cách sử dụng UIView animation để làm các điều sau đây:
- Thiết lập di chuyển cho các UI (lên xuống trái phải ....)
- Điều thời gian bắt đầu và thời gian thực thực hiện animation.
Mình sẽ nói về các loại khác trong những phân tiếp theo.
Bắt đầu
Tải project sau về: Download
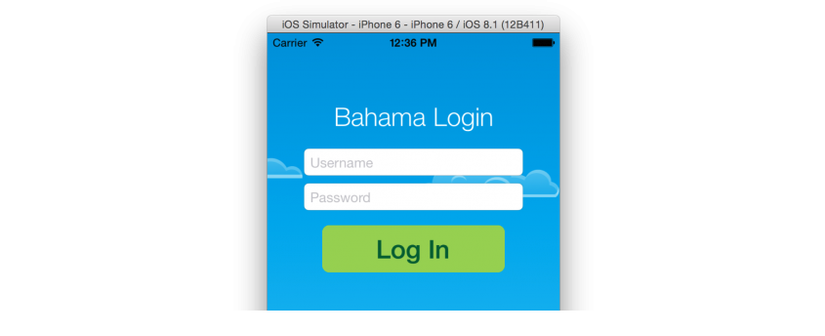
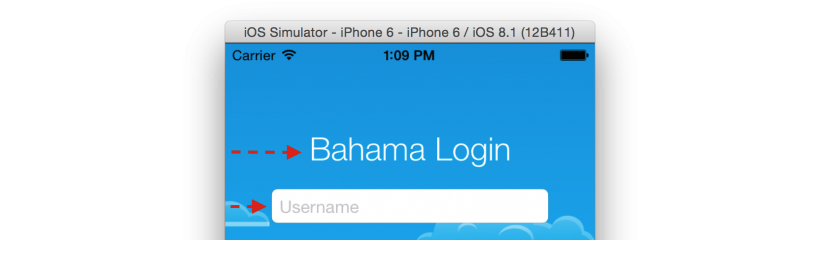
Bạn sẽ thấy được màn hình Login app như sau:
 Ứng dụng sẽ không có gì đặc biệt ngay lúc này, nó chỉ đơn giản hiện lên màn hình Login với title, hai textField, và một button ở dưới. Ngoài ra còn có 4 image từ cloud1 tới cloud4.
Ứng dụng sẽ không có gì đặc biệt ngay lúc này, nó chỉ đơn giản hiện lên màn hình Login với title, hai textField, và một button ở dưới. Ngoài ra còn có 4 image từ cloud1 tới cloud4.
Mở ViewController.swift và nhìn vào bên trong, tại vị trí trên cùng bạn sẽ thấy tất cả các biến đều đã được ánh xạ tương ứng với thành phần trong file UI. Bên dưới, trong hàm ViewDidLoad() đã được có sẵn một vài mã chỉnh về UI .
Tất cả đều sẵn sàn, bây giờ bạn sẽ làm cho nó trở nên sinh động hơn. Đầu tiên bạn sẽ được làm về cách làm cho các ui di chuyển. Khi mở app lên bạn sẽ thấy Title, textFieldAcc và TextFieldPass di chuyển từ Trái (ở bên ngoài của màn hình) di chuyển ra giữa màn hình
Thêm đoạn code sau vào willDidAppear():
heading.center.x -= view.bounds.width
username.center.x -= view.bounds.width
password.center.x -= view.bounds.width
Đoạn code trên sẽ thiết lập lại toạ độ x của các biến trên, nó di chuyển các UI qua trái một khoảng bằng chiều ngang của màn hình (view.bounds.width).
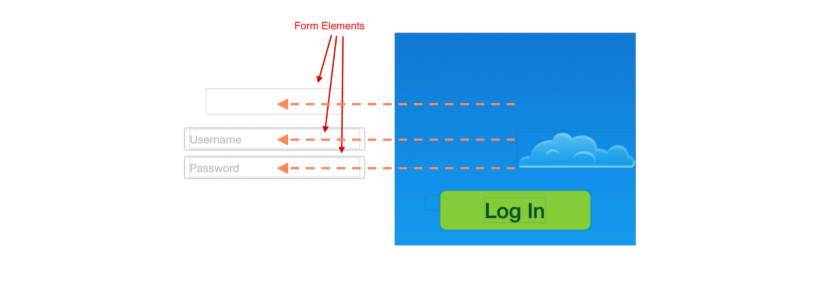
Hình minh hoạ:
 Từ khi đoạn code trên đươc thực hiện (khi mới vào viewWillAppear - hàm này đc gọi khi màn hình vừa hiện lên), nó sẽ ẩn các text field ra khỏi màn hình.
Từ khi đoạn code trên đươc thực hiện (khi mới vào viewWillAppear - hàm này đc gọi khi màn hình vừa hiện lên), nó sẽ ẩn các text field ra khỏi màn hình.
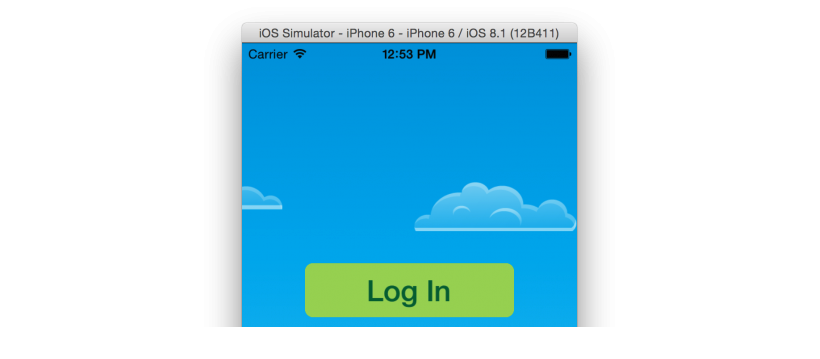
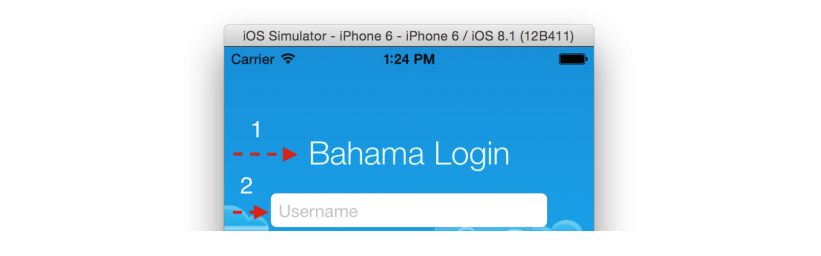
Build và chạy thử, bạn sẽ thấy như hình sau:
 Thêm đoạn code sau vào cuối viewDidAppear():
Thêm đoạn code sau vào cuối viewDidAppear():
UIView.animate(withDuration: 0.5) {
self.heading.center.x += self.view.bounds.width
}
Bạn sẽ gọi animation trong method animate(withDuration:animations:) của class UIView. Animation sẽ bắt đầu và thực hiện trong khoảng thời gian là 0.5 giây (nếu bạn muốn nhanh hơn thì chỉnh duration nhờ, chậm hơn thì chỉnh duration lớn hơn).
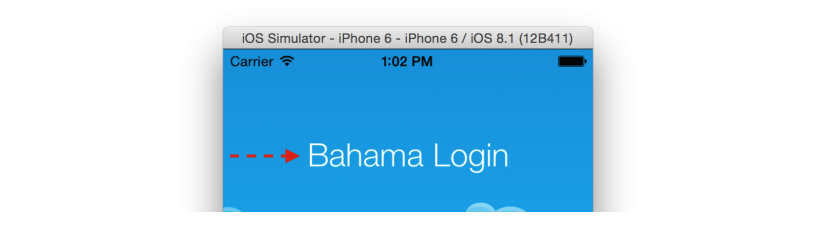
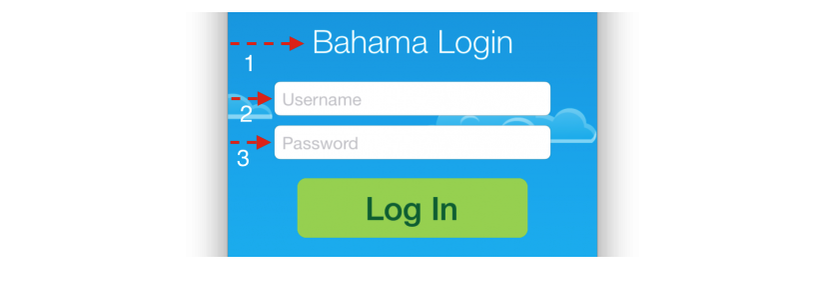
Thử Build app và chạy, bạn sẽ thấy như sau:

Thật dễ dàng phải không nào? bạn sẽ thấy heading di chuyển từ trái sang phải, ra tới giữa màn hình rồi dừng lại trong 0.5s. Nên ghi nhớ rằng khi màn hình vừa được gọi, bạn đã di chuyển heading qua bên trái một khoảng cách self.view.bounds.width và ngay tại method animate(withDuration:animations:) bạn đã thiết lập toạ độ của heading qua phải một khoảng bằng self.view.bounds.width --> heading quay lại vi trí ban đầu vốn có của nó (giữa màn hình).
Từ đoạn code trên ta thấy chỉ cần thiết lập lại toạ độ trong method animate(withDuration:animations:) thì nó sẽ di chuyển, vậy bây giờ nếu ta đặt cùng lúc nhiều biến UI cụ thể trong hàm này thì sao:
UIView.animate(withDuration: 0.5) {
self.heading.center.x += self.view.bounds.width
self.username.center.x += self.view.bounds.width
}
Build và run app lại, đợi xem kết quả ......... Ta-ra .... nó hoạt động đúng như những gì dự đoán.

--> Nhận xét: chỉ cần thiết lập toạ độ của các view cụ thể trong hàm trên thì nó sẽ tự làm ra animation. Nhưng có một điều không tốt ở đây là mọi biến bạn đặt trong cùng hàm trên nó sẽ thực hiện trong một khoảng thời gian như nhau và cùng bắt đầu thực hiện cùng lúc (0.5s)  . Cách giải quyết ---> Đơn giản là chỉ cần gọi ra 1 hàm animation khác, với tham số khác là ok :].
. Cách giải quyết ---> Đơn giản là chỉ cần gọi ra 1 hàm animation khác, với tham số khác là ok :].
Xoá dòng code:
self.username.center.x += self.view.bounds.width
Thêm dòng sau vào trong, bên dưới cùng của hàm viewDidAppear():
UIView.animate(withDuration: 0.6, delay: 0.3, options: [],
animations: {
self.username.center.x += self.view.bounds.width
},
completion: nil
)
Giải thích các tham số:
- withDuration: Thời gian thực hiện animation.
- delay: Nó sẽ bắt đầu animation sau một khoảng thời gian (ở đây là đợi 0.3s)
- options: Tham số tuỳ chọn cho animation, tạm thời bạn sẽ để nó là [] - có nghĩa là “không có tuỳ chọn gì đặc biệt”. Mình sẽ nói về cái này ở một phần khác.
- animations: closure thực hiện các biểu thức animation (chỉnh toạ độ,...)
- completion: closure thực hiện khi animation vừa kết thúc.
Build và run app, bạn sẽ thấy:
 Bây giờ bạn sẽ chỉnh animation cho password field.
Thêm đoạn code sau vào dưới viewDidAppear():
Bây giờ bạn sẽ chỉnh animation cho password field.
Thêm đoạn code sau vào dưới viewDidAppear():
UIView.animate(withDuration: 0.7, delay: 0.4, options: [],
animations: {
self.password.center.x += self.view.bounds.width
},
completion: nil
)
Build và run app lại, bạn sẽ thấy các UI sẽ lần lượt xuất hiện :] .

Hẹn gặp lại các bạn trong một chuỗi serial căn bản cho người mới về Swift của mình  .
Bài này mình viết lại một phần từ link sau: https://www.raywenderlich.com/173544/ios-animation-tutorial-getting-started-3
.
Bài này mình viết lại một phần từ link sau: https://www.raywenderlich.com/173544/ios-animation-tutorial-getting-started-3
p/s: Với cái tính làm biến của ta thì ta vốn là bỏ con hàng này lâu rồi :v, cơ mà ta chợt nhận ra có vẻ bài này nó cũng có ích với vài vị đọc giả, nên ta đã làm nốt phần còn lại, đa tạ các vị cho ta động lực, ta cảm thấy vui vì bài viết của ta hữu ích tới mọi người :]]. https://viblo.asia/p/co-ban-ve-animation-voi-swift-40-p2-Ljy5VL2bZra
All rights reserved