Chrome DevTools: Console tool (P1)
Bài đăng này đã không được cập nhật trong 5 năm
Console tool
Cấu trúc và chức năng
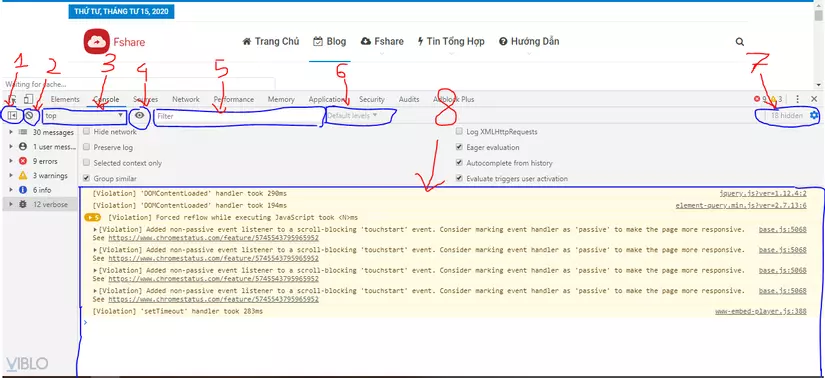
Theo mặc định trên Chrome devtool thì Console được đặt ở vị trí tab thứ 2 sau tab Elements.
Đủ để cho thấy tầm quan trọng của nó. Với mình thì thấy nó là cái có nhiều chức năng nhất 
Có thể được hiển thị thông qua phím tắt Command+Option+J (Mac) or Control+Shift+J (Windows, Linux, Chrome OS)
Show Console Sidebar (1)
Bắt đầu tìm hiểu với công cụ đầu tiên Show Console Sidebar(vị trí 1 trên hình).
Show Console Sidebar là một button để show thanh Sidebar (có nhiều thành phần quá nên phải để riêng đây mà  )
)
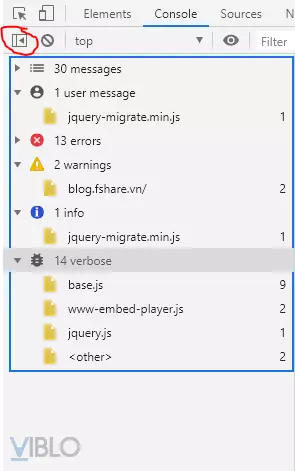
Ở đây, console đang lọc theo các cảnh báo, message gồm có 6 loại:
- message
- user message
- errors
- warnings
- info
- verbose
Message là tổng số thông báo, mỗi khi chọn lọc theo 1 loại cụ thể thì những loại khác sẽ bị loại bỏ khỏi màn hình
Logged messagesNotes: thường thì mình lọc theoerrorsđể xem lỗi thôi. Ngoài ra cũng có hay lọc theouser messagephần<other>để xem console javascript đang viết, tại code smell quá mà
Console clear (2)
Cái này thì chắc sử dụng suốt, nhìn message nhiều quá thì clear đi thoi.
nó cũng tương tự khi bạn gõ console.clear() trên Logged messages
JavaScript Context (3)
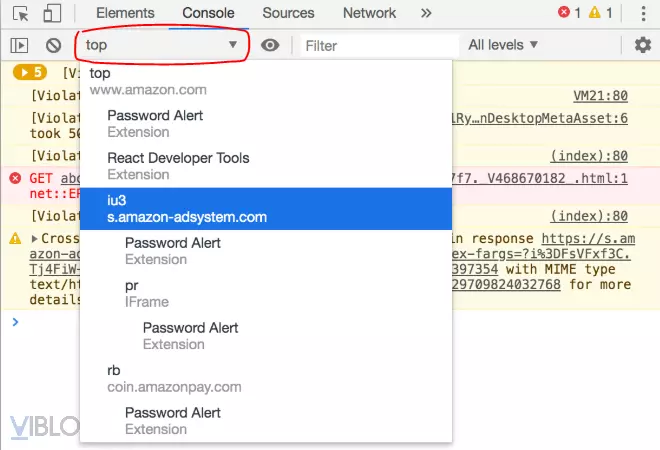
Chọn ngữ cảnh JavaScript, theo mặc đinh sẽ được để là top đại diện cho ngữ cảnh duyệt web của DOM cha.
Nhưng bạn cũng có thể thay đổi nó cho các ngữ cảnh Javascrypt khác. Giả sử bạn có một quảng cáo trên trang của bạn được nhúng trong một <iframe>. Bạn muốn chạy JavaScript để điều chỉnh DOM của quảng cáo. Để làm điều này, trước tiên bạn cần chọn bối cảnh duyệt web của quảng cáo từ danh sách thả xuống JavaScript Context. Và giờ bạn có thể sử dụng javascript trên DOM đã chọn mà không ảnh hưởng đến DOM khác.
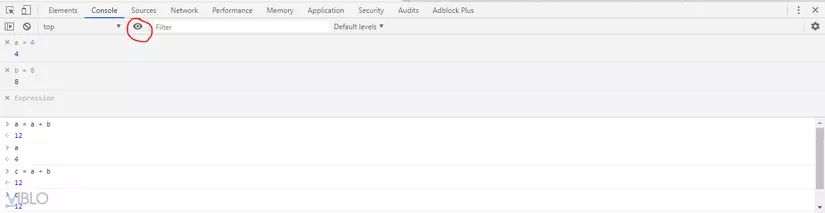
Create live expression (4)
Biểu tượng hình con mắt này cho phép bạn theo dõi trực tiếp (kiểu live stream  ) các thành phần DOM, các biểu thức Javascript.
Hoặc viết nhiều quá chán thì đây cũng là 1 cách lưu lại biến, biểu thức hay dữ liệu một cách tuyệt vời. Bạn luôn có thể thay đổi nó, theo dõi biến mà k sợ nó mất dấu khỏi tầm mắt.
) các thành phần DOM, các biểu thức Javascript.
Hoặc viết nhiều quá chán thì đây cũng là 1 cách lưu lại biến, biểu thức hay dữ liệu một cách tuyệt vời. Bạn luôn có thể thay đổi nó, theo dõi biến mà k sợ nó mất dấu khỏi tầm mắt.
Filter (5)
Giống với tên, nó dùng để filter những gì được nhập vào, lấy ra các messages cần thiết từ Logged messages. Khi đưa chuột vào sẽ có title hướng dẫn sử dụng Filter:
e.g. /event\d/ -cdn url:a.com
theo hướng dẫn thì bạn có thể filter các trường hợp như: biểu thức chính quy, filter theo đường dẫn url, loại bỏ một đường dẫn ra khỏi kết quả (bằng dấu - đằng trước) .... hay đơn giản bạn cũng có thể filter theo văn bản.
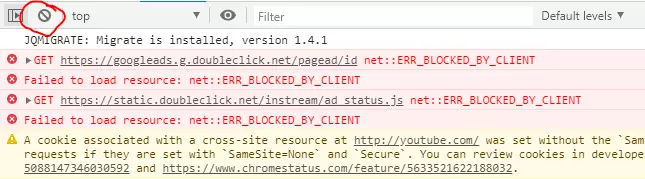
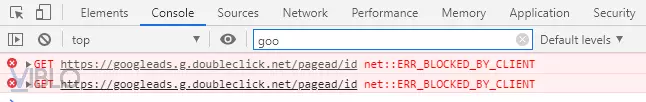
Ví dụ filter theo từ khóa goo
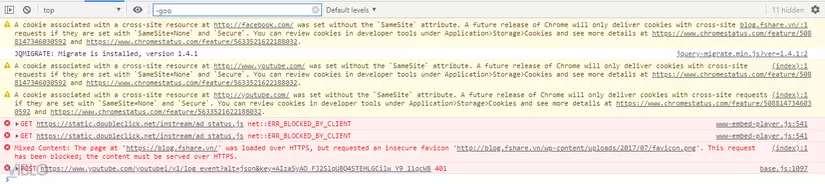
hoặc theo từ khóa -goo
thật tiện lợi!
Log level (6)
Log level cũng là một dạng filter nhưng đó là theo các level có sẵn:
- default
- Verbose
- Info
- Warnings
- Errors
Tương tự như Show Console Sidebar nhưng chỉ lấy ra log và có thể lấy nhiều loại (tích nhiều lựa chọn)
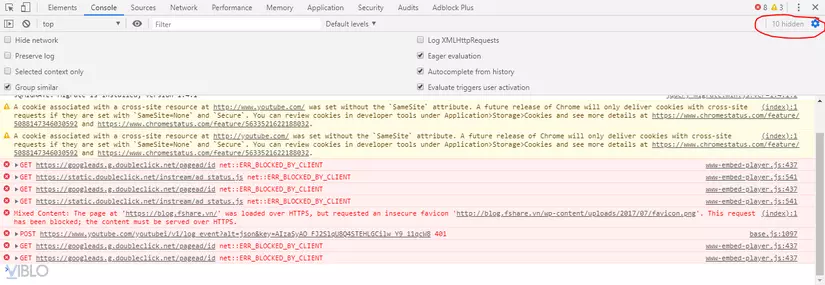
Console setting (7)
Biểu tượng hình bánh răng bên phải màn hình Console là Console setting với chức năng cũng là filter các Logged messages theo chỉ định
Tổng kết
Còn phần thứ 8 Console thì mình sẽ để sang bài sau vì nó có nhiều cái hơn, phải dành cả 1 bài để nói  .
Cám ơn mọi người đã đọc bài của mình.
.
Cám ơn mọi người đã đọc bài của mình.
Tài liệu tham khảo: developers.google.com
All rights reserved