Chọn màu UI - 6 tip giúp chọn màu hợp lý nhất
Bài đăng này đã không được cập nhật trong 4 năm
Trong UI design, chọn màu là một task tốn khá nhiều thời gian. Để xây dựng được một bảng màu thích hợp, các designer phải dành khá nhiều công sức. Xin giới thiệu một số tip để hỗ trợ trong việc chọn màu UI
-
Sử dụng quy tắc 60 - 30 - 10
Đây là quy tắc khởi nguồn từ thiết kế nội thất. Hãy sử dụng màu ở tỷ lệ 60% - 30% - 10% để cân bằng cấu trúc. 60% là màu chính, 30% là màu phụ, 10% là màu bổ trợ.

-
Contrast luôn là bạn
Contrast cũng là một phần rất quan trọng. Nó có tác dụng phân tách từng phần trong UI và giúp user dễ nhận biết các yếu tố đó. Điều chỉnh level của contrast hợp lý tùy theo mục đích Ví dụ: khi bạn muốn tập trung sự chú ý vào một phần tử cụ thể, hãy sử dụng các màu khác biệt nhau như xanh và đỏ. Nó thường được sử dụng cho CTA button

-
Ứng dụng tâm lý học
Trong thiết kế, chúng ta cũng cần xem xét đến vấn đề tâm lý con người. Ảnh hưởng và hiệu quả của màu sắc sẽ khác nhau rất nhiều, nên hãy nắm rõ hiệu quả của từng màu và sử dụng chúng một cách hiệu quả. Dưới đây là một số ví dụ:
- Màu đỏ : tình yêu, sự tự tin, niềm đam mê, sự tức giận,...
- Màu vàng : niềm hạnh phúc, ánh sáng mặt trời, niềm vui, sự sáng sủa,...
- Màu xanh : hình ảnh công ty, khoảng cách, nỗi buồn,...
- Màu tím : trung cổ, sự giàu có, ma thuật,...

-
Hiểu biết về sự khác biệt văn hóa
Khi khác biệt về văn hóa, thì truyền thống và niềm tin cũng khác nhau. Khi chọn màu, bạn cần phải tìm hiểu xem màu sắc mình đã chọn có truyền đạt đúng như ý đồ hay không. Ví dụ như ở Châu Âu, màu trắng đại diện cho sự tinh khiết và thường được sử dụng cho hôn nhân hay những việc tương tự. Tuy nhiên ở Châu Á thì lại đại diện cho cái chết và sự u buồn.
-
Nhận thức về sự hài hòa
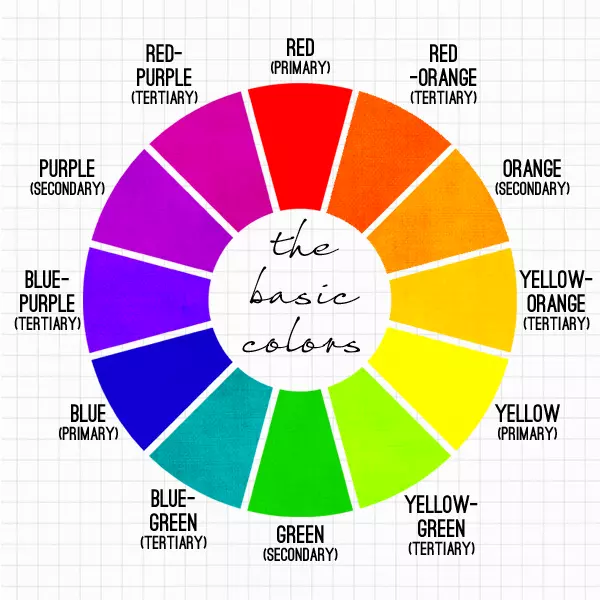
Để tạo cho user cảm giác thoải mái , cần phải cân bằng màu sắc 1 cách hợp lý. Điều này sẽ tạo ấn tượng đầu tiên của 1 trang web hay 1 ứng dụng. Dưới đây là một số ví dụ kết hợp màu sắc: Đơn sắc: Chọn 1 màu làm base, và phối với một màu sắc khác tone. Tương tự: Sử dụng màu trên cả 2 phía của bánh xe màu. Tam sắc: Kết hợp 3 màu sắc tương đương với bánh xe màu.

-
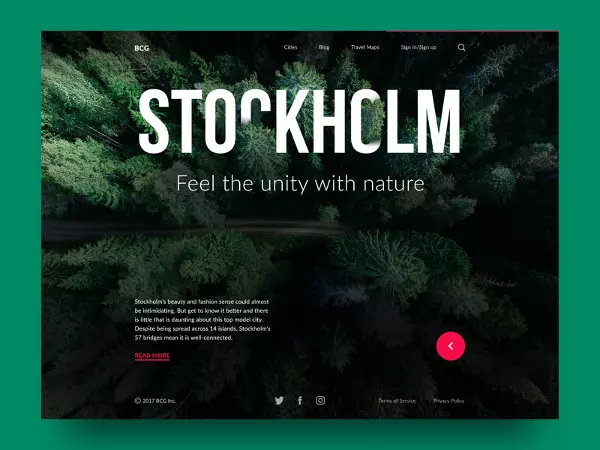
Học theo tự nhiên
Thiên nhiên là nghệ sĩ thiên tài nhất. Sự kết hợp màu sắc trong tự nhiên rất hoàn mỹ. Khi design cũng nên lấy ý tưởng và nguồn cảm hứng từ tự nhiên hoặc ảnh phong cảnh.

Kết: Việc lựa chọn màu sắc sẽ ảnh hưởng rất lớn đến thành công hay thất bại của một sản phẩm digital. Nếu chọn màu sắc hợp lý, thì chỉ cần với sự phối màu đó thôi cũng đủ tạo lên một sản phẩm tốt và đi vào lòng người. Chúc mọi người có những sản phẩm UI màu sắc ưng ý!
(Sưu tầm https://www.seleqt.net/design/color-matters-6-tips-on-choosing-ui-colors/ )
All rights reserved