Chia sẻ về các công nghệ phát triển application trên mobile.
Bài đăng này đã không được cập nhật trong 4 năm
Chào mọi người, Về xu thế và tiềm năng của mobile hiện nay thì chắc không cần phải bàn nhiều. Khi nói đến các thiết bị mobile thì đó không chỉ là điện thoại, máy tính bảng mà còn là các thiết bị đeo được trên cơ thể, nhỏ gọn dễ mang lại - wearable devices - như Smartwatch, Smartglasses.. Bài viết này nhằm mục đích chia sẻ hiểu biết cơ bản về các xu thế, các lựa chọn khi phát triển 1 application trên mobile và các vấn đề xung quanh nó. Sẽ không bàn về option nào là tốt, xu thế nào sẽ được phát triển hơn. Chúng bao gồm:
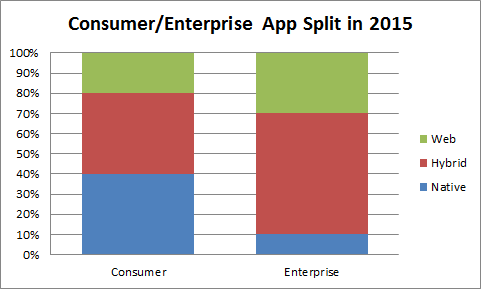
- Native apps
- Hybrid apps
- Web mobile apps

Một điều khá là may mắn là: Mình đều được làm với cả 3 xu thế này khi làm việc trong các dự án trước đây: hoặc tham gia vào làm trực tiếp hoặc là quản lý các team sử dụng 3 công nghệ khác nhau này.
1 . Native app
Native app: đơn giản chính là sử dụng ngôn ngữ lập trình tự nhiên ( native programing language ) của devices ( hệ điều hành ) để phát triển ứng dụng. Như Java trên Android, Objective-C trên iOS, và C# trên Window phone, tương ứng với các ngôn ngữ là các SDK của từng nền tảng( hệ điều hành ). Phần lớn các ứng dụng hiện nay đều được phát triển là native app.
Ưu điểm:
- Được hỗ trợ nhiều từ các SDK của các hệ điều hành cũng như các thư viện tiện ích của các bên thứ 3
- Có thể thao tác, điều khiển trực tiếp đến các thành phần, dịch vụ và ứng dụng bên dưới của hệ điều hành và thiết bị như camera, location, keyboard, notification... Đặc biệt là với iOS dễ dàng thao tác và tích hợp với các app tiện ích của apple như iCalendar, iMessage.. vì vậy tốc độ sẽ nhanh hơn
Nhược điểm:
- Với các ứng dụng yêu cầu hỗ trợ nhiều nền tảng thì cần hỗ trợ bao nhiêu nền tảng thì cần phải bấy nhiêu team phát triển: Android team, iOS team, Window phone team..
- Phải tuân theo các quy tắc review của appstore, và có độ trễ khi chờ review. Mỗi lần nâng cấp version đều cần được review và đợi.
Có 1 câu hỏi là: amazon hay firefox cũng có hệ điều hành riêng. Nếu những hệ điều hành này cũng có thị phần riêng và phát triển được. Khi đó khách hàng yêu cầu ứng dụng của họ đều hỗ trợ được cho tất các các người dùng của các hệ điều hành khác nhau thì chúng ta phải có tương ứng bằng đấy team developer?
Hơi liên quan 1 chút đến design UI: 1 app chạy trên hệ điều hành khác nhau thường cần phải có design style riêng theo hệ điều hành mà app đó chạy. Một số khách hàng là fan của apple hoặc Android thường thì họ sẽ muốn clone theo một OS.
Nên suggess khách hàng giữ nguyên style của từng hệ điều hành riêng biệt, như thế sẽ tiết kiệm thời gian phát triển đồng thời nó còn giữ nguyên được bản chất của từng OS.
Khi phát triển native app thì cần phải lưu ý đến các điều kiện review của các store ( apple store, google play ) tương ứng. App của bạn chỉ có thể đưa lên store nếu review pass. Sau khi hì hụi phát triển 1 tính năng mà bạn nghĩ là hay ho rồi đẩy lên review, nhưng vào 1 ngày đẹp trời bạn nhận được 1 email của apple báo rằng tính năng hay đoạn code đó của bạn không phù hợp với điều kiện review. Team mình trước đây thì đã từng dính 1 vụ tương tự: khi đó khách hàng có yêu cầu làm 1 flow thanh toán ngay trên app --> team làm xong đẩy lên review --> cuối cùng chấp nhận remove bỏ đi vì không để ý cẩn thận điều kiện review --> cả team mình và khách hàng mất đâu đó hơn 1 tuần vô ích.
Ngoài ra với các doanh nghiệp lớn: họ có thể mua các license enterprise của apple và google để public app cho hệ thống của riêng họ. Hoặc là tự xây dựng 1 store của riêng mình.
2 . Hybrid apps
Tư tưởng của xu thế này là: one code build for cross platforms. Các ứng dụng tạo bằng hybrid về mặt người dùng vẫn như native app thông thường, và muốn public vẫn cần được đẩy lên store để review.
Bên trong xu thế Hybrid có 2 xu thế nổi bật:
-Op1 là sử dụng HTML, CSS, Javascript để phát triển app rồi sau đó sử dụng 1 native container ( native wrapper ) đóng gói lại thành application tương ứng cho từng platform. Ví dụ cho xu thế này là SenchaTouch hoặc jquery mobile rồi sử dung PhoneGap để đóng gói lại. PhoneGap trước đây là 1 nhóm phát triển riêng và sau này đã được Adobe mua lại.
Chia sẻ nhỏ là: trước đây team mình đã từng sử dụng SenchaTouch và PhoneGap để phát triển ứng dụng ERP cho khách hàng hơn 1 năm
trên iOS và Android, ngoài ra có bản web version riêng nữa.
, sau đó phải họp toàn bộ team bạn và team mình quyết định xem có tiếp tục sử dụng SenchaTouch hay là thay thế bằng native app.
Cuối cùng là quyết định chuyển qua native app vì thời điểm đó Hybrid chưa phát triển mạnh và hoàn thiện như bây giờ. Khi đó nó ko thể đáp ứng
được cho các yêu cầu phức tạp của ứng dụng tầm enterprise. 
 Thế là lập thêm team android và iOS, anh em java thì được tập trung vào làm về server và web.
Thế là lập thêm team android và iOS, anh em java thì được tập trung vào làm về server và web.
-Op2 là sử dụng 1 ngôn ngữ trung gian để phát triển sau đó biên dịch app ra các ngôn ngữ native tương ứng. Ví dụ cho xu thế này là Xamarin. Bạn có thể code bằng C# và build ra thành các native app tương ứng cho iOS, Android, Window phone. Xamarin hiện nay khá phát triển, đã được Microsoft mua lại và có nhiều partner ở các quốc gia để bán license, dạy các khóa training. Sản phẩm của Xamarin khá đầy đủ: từ Xamarin platform, cho đến tool để phát triển như Xamarin studio.
Ưu điểm:
- Chi phí sản xuất sẽ không nhiều: 1 đội có thể phát triển app cho vài nền tảng
Nhược điểm:
- So với native app không mượt mà bằng
- Các component về UI và UX cho người dùng không dễ tùy biến tùy vào mức độ hỗ trợ của framework lựa chọn.
Hiện nay nếu để ý sẽ thấy hầu hết hãng lớn đều trực tiếp hoặc gián tiếp tham gia vào mảng Hybrid này: Adobe với PhoneGap, Apache với Cordova, Micorsoft với Xamarin. Oracle cũng có hệ thống hybrid của riêng họ.
Tham khảo: http://www.oracle.com/technetwork/developer-tools/maf/overview/index.html
3 . Mobile web app
Khái niệm này có từ rất sớm. Từ hồi Android của Google còn đang chật vật ở các version đầu, iPhone thì chưa phổ biến. Khi đó các điện thoại của Nokia vẫn đang còn thống trị. Với sức mạnh của HTML5 và CSS3 đặc biệt là 1 loạt các framework hỗ trợ web responsive ra đời như Twitter Bootstrap, Skeleton.. web responsive sẽ là 1 trong các xu thế tiêu biểu trong năm 2015. Mobile web không khác gì web thông thường ngoài việc hỗ trợ hiển thị trên các thiết bị mobile, và được thiết kế thân thiện với người dùng trên mobile hơn.
Ưu điểm:
- Web mobile có thể chạy ở bất cứ thiết bị nào có cái trình duyệt
- Chỉ cần thay đổi tại server là tất cả các user truy cập đều được cập nhật
- Không phải pass qua review của các store, việc deploy maintain là hoàn toàn chủ động do đội ngũ phát triển.
Nhược điểm
- Vì các lý do security: việc truy cập đến các file hệ thống, điểu khiển các thành phần trên device gần như là không thể.
- Người dùng chưa quen với việc thao tác, xem thông tin phức tạp trên các thiết bị nhỏ như các smartphone
Kết luân:
Về việc chọn công nghệ nào để phát triển app sẽ tùy thuộc vào nhiều yếu tố: thời điểm, các yêu cầu của bài toán phát triển 1 app cụ thể.
Nếu 1 hãng nào đó đưa ra được 1 framework hybrid mạnh, chạy ngon lành trên các hệ điều hành thì không tội gì chúng ta không dùng cả.
Vấn đề ở đây đối với anh em developer là mình nên cố gắng có hiểu biết cơ bản của các khái niệm, các xu thế trên thế giới.
Để đến lúc đó xu thế trở thành tất yếu chúng ta có thể bắt kịp hoặc không chậm đến mức quá muộn 
References:
https://msdn.microsoft.com/en-us/magazine/dn818502.aspx
https://www.sencha.com/products/touch/
http://designinstruct.com/roundups/html5-frameworks/
http://gridgum.com/6-great-responsive-frameworks-for-2014/
http://www.narga.net/responsive-web-design-trends-that-will-rule-2015/!
All rights reserved