Chia sẻ 1 số tool hay để học Flexbox và Grid
Bài đăng này đã không được cập nhật trong 6 năm
Giới thiệu
Hôm nay mình xin chia sẻ 1 số tool hay để học Flexbox và Grid cho người mới bắt đầu học CSS. Thì hiện nay việc tương thích trên các trình duyệt cũ đang dần nằm ngoài yêu cầu của các công ty và trú trọng việc tương thích chạy tốt trên các trình duyệt hiện đại nên
cách viết giao diện bằng Flexbox và Grid ngày càng lên ngôi và được sử dụng rất là nhiều. Tuy nhiên vẫn còn nhiều người dù đã vào làm các dự án vẫn chưa nắm hết được về Flexbox và Grid thì đây là 1 số Tool mình nghĩ là rất hay giúp bất cứ ai cũng có thể học được,
khi chỉnh sửa thì kết quả sẽ hiện thị trực tiếp nên mình có thể dễ dàng hiểu và dễ nhớ.

Công cụ học
1. Grid Garden
Đây là Tool mà gần như 1 tựa game giúp người học vừa học vừa chơi giải trí nên sẽ tạo được nhiều thú vị khi học.

2. CSS Diner
Đây là trang mà giúp chúng ta học Flexbox để thiết kế layout cũng rất hay, vì là trang chuyên chỉ luyện cho Flexbox nên nó tập trung vào tạo
giao diện dàn layout trực quan dễ hiểu.

3. Grid By Example
Đây là trang đưa ra những ví dụ thực thế về các layout grid giúp chúng ta dễ dàng pick đâu là layout mình cần rồi sau đó xem code làm thế nào để viết được ra layout đó.

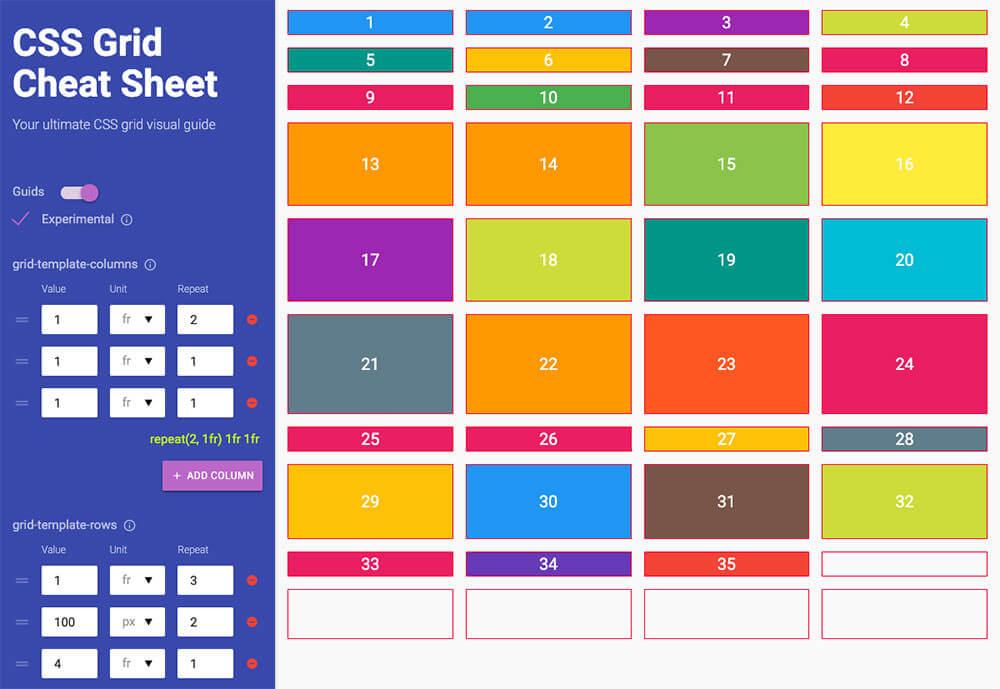
4. Grid Visual Playground
Đây là trang cũng giúp chúng ta học grid với preview trực quan nhưng có thêm màu sắc cho các grid giúp chúng ta dễ phân biệt và khi click vào các ô nó sẽ hiện các option giúp chúng ta có thể thay đổi các thuộc tính ở bên trái.

Lời kết
Vừa rồi là mình vừa giới thiệu 4 trang giúp các bạnh mới học Markup có thể học được Flexbox và Grid dễ dàng mà không bị nhàm chán. Cảm ơn các bạn đã đọc và mình sẽ giới thiệu tiếp những công cụ giúp chúng ta học Flexbox vs Grid ở phần tiếp theo nhé.
All rights reserved