Centering CSS
Bài đăng này đã không được cập nhật trong 4 năm
Hôm nay, mình sẽ chia sẽ các bạn một chủ đề mà có lẽ không xa lạ lắm trong thế giới phát triển web đó là căn giữa trong css.
Khi làm việc với css chúng ta luôn có rất nhiều câu hỏi khi căn trật tự của layout: sao nó không ngay với bên trái, sao nó không căn giữa, sao trên dưới của nó không bằng nhau, text chổ này canh giữa đi, hình ảnh này lệch rồi v.v... thật là phiền phức đúng không?
Khi căn giữa thì 2 thuộc tính chúng ta cần quan tâm nhất đó là Text và element(các đối tượng: img icon load, các thẻ div,span ...)
Canh giữa trái phải
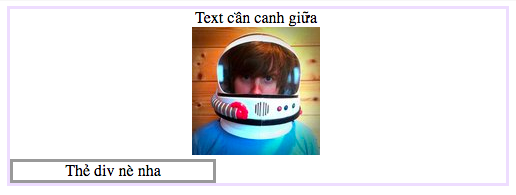
Cái này cho đơn giản nè chỉ cần text-align: center là xong !
<style type="text/css">
.center {
text-align: center;
border: 3px solid #eeddff;
}
.div {
width: 200px;
border: 3px solid #999;
}
</style>
<div class="container">
<div class="center">
Text cần canh giữa
<br />
<img src="https://s3.amazonaws.com/uifaces/faces/twitter/brad_frost/128.jpg" alt="" />
<br />
<div class="div">
Thẻ div nè nha
</div>
</div>
và kết quả sẽ trông như thế này:

Các bạn có đặt câu hỏi sao div nó không căn giữa không? tại vì tag div có thuộc tính mặc định là display: block rồi nên thuộc tính **text-align: center **không có tác dùng gì đâu.
Với trường hợp này chúng ta có nhiều cách để cho thuộc tính div nằm giữa
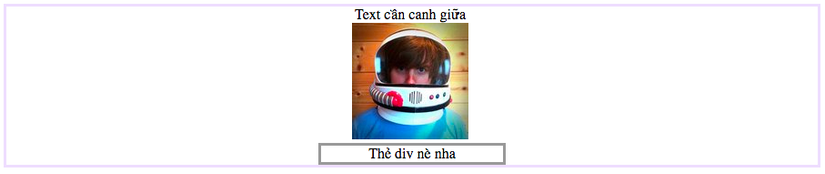
Cách 1: xác định width của div và kém theo thuộc tính margin: 0 auto or margin: left + margin: right. Tùy bạn sử sử dụng

Cách 2: Đơn giản hơn đó là display: inline-block nhưng hãy cẩn thật khi sử dụng cách này nhé. nó sẽ phụ thuộc vào text bên trong nó.
.div {
display: inline-block;
border: 3px solid #999;
margin: 0 auto;
}
Khi text full-width :v sẽ giống text-algin: center. hãy cẩn trọng nha

Căn giữa trên dưới
Căn giữa trên dưới thì sẽ có nhiều cách nhiều biến thể hơn.
Đây là bài ca dễ thuộc cho anh em gà mờ như mình nha 
Nếu biết là text thì em sẽ là line-height
Nếu biết là height thì em sẽ là margin or padding
Nếu biết là display: table thì em sẽ là vertical-align: middle
Nếu biết là căn giữa của full-screen thì em sẽ là position
Các bạn nghe hao hao giống bài Tự Nguyện chứ  http://www.nhaccuatui.com/bai-hat/tu-nguyen-ho-quynh-huong.2gve386izIFY.html
http://www.nhaccuatui.com/bai-hat/tu-nguyen-ho-quynh-huong.2gve386izIFY.html
Ở bài viết mình chỉ hướng dẫn sử position để căn chỉnh layout nha. các bạn có thể checkout link ở đây để tham khao nha: https://css-tricks.com/centering-css-complete-guide/
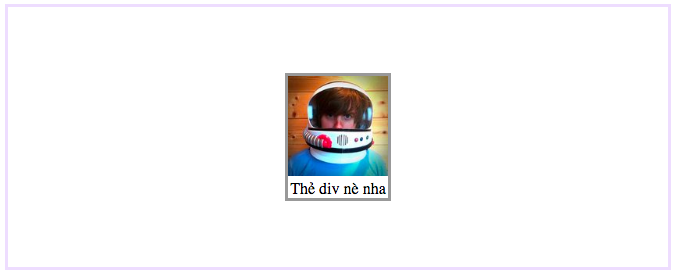
Position Chúng ta đi thẳng vào ví dụ để hiểu vấn đề hơn nha
<style type="text/css">
.center {
padding: 30px;
width: 600px;
border: 3px solid #eeddff;
text-align: center;
height: 200px;
position: relative;
}
.div {
position: absolute;
top: 50%;
right: 0;
bottom: 50%;
left: 0;
margin: auto;
border: 3px solid #999;
width: 100px;
height: 100px;
}
.div img {
width: 100px;
height: 100px;
}
</style>
<div class="container">
<div class="center">
<div class="div">
<img src="https://s3.amazonaws.com/uifaces/faces/twitter/brad_frost/128.jpg" alt="" />
</div>
</div>
</div>

Để mình giải thích rõ hơn cho đoạn code trên nha. .center có css là position: relative, và bên trong class center có thuộc tính con là .div có position: absolute. Điều này có nghĩa là .div được bảo vệ bởi .center và .div có thể bay múa bất cứ vị trị nào trong .center với thuộc tính top, left, right, bottom. Ở đây mình set
top: 50%;
right: 0;
bottom: 50%;
left: 0;
Và khi mình làm điều này, thì .div luôn luôn này center nhưng chúng ta kì vọng  . thật đơn giản phải không.
. thật đơn giản phải không.
Chúc mọi người cuối tuần vui vẻ 
All rights reserved