Cấu trúc và các thành phần cơ bản trong Magento
Bài đăng này đã không được cập nhật trong 4 năm
I. kiến trúc trong magento
Trước hết, chúng ta cần biêt Magento là là sự kết hợp tuyệt vời của Zend Framework với kiến trúc MVC (Model – View – Controller). Với việc sử dụng magento, chúng ta có thể kê thừa được những ưu điểm của hai mô hình trên trong việc phát triển các ứng dụng trên nền tảng của magento:
- Kế thừa từ Zend: Với việc kế thừa từ Zend, chúng ta có thể dễ dàng mở rộng các lớp xử lý của ứng dụng cần xây dựng, dễ dàng nhúng, liên kết với các thư viện.<!--
- kế thừa từ mô hình MVC: giúp cho chúng ta tách các ứng dụng cần phát triển thành 3 thành phần khác nhau Model, View và Controller. Với mỗi thành phần có một nhiệm vụ riêng biệt và độc lập với các thành phần khác. Từ đó chúng ta có thể dễ dàng xây dựng, bảo trì ứng dụng một cách dễ dàng nhất.
1 . Cấu trúc thư mục trong magento
Để phát triển ứng dụng trên magento một cách dễ dàng nhất, trước hết chúng ta cần phát hiểu rõ từng thư mục trong Magento Framwork.
Sau đây là những thư mục magento chính mà chúng ta cần hiểu rõ trong quá trình phát triển ứng dụng:
- 404 - thư mục chứa những template và skin 404 của magento
- app - chứa tất cả code(modules), template, file cấu hình, ngôn ngữ. Đồng thời cũng chữa các theme, cài đặt mặc định của hệ thống
- downloader - Dùng để cài đặt và nâng cấp magento mà không cần sử dụng SSH
- js- chứa các mã javascrip
- lib - chứa các thư viện của các nhà phát triển
- media - chứa các file tải lên hệ thống như ảnh sản phẩm, tài liệu...
- pkginfo - chứa thông tin về các gói cài đặt magento
- report - chứa các báo cáo mà hệ thống dùng để thông báo khi gặp lỗi
- skin - chứa các file css, image, javascrip dùng để thiết kê các theme, packages, templates
- var - Nơi chứa các tệp. file của bộ nhớ cache, session, dữ liệu import, export
2 . Cấu trúc module
Một module trong magento có 2 phần chính là "code" và "template".
- Code: Xác định các hành động mà các module sẽ tương tác với database.
- Template: Cách bố trí giao diện của module dựa trên code.
Code của template gồm có các thành phần sau:
- Block: Là nơi dùng để load dữ liệu, điều chỉnh dữ liệu từ database trước khi cho hiển thị dữ liệu ra template.
- Controller: Nhận yêu cầu từ phía người dùng từ http sau đó sẽ chuyển yêu cầu tới các lớp xử lý.
- Etc: bao gồm các file xml dùng để config cho module. Tùy theo mỗi module mà có những file xml khác nhau.
- Helper: Chúng ta sẽ cho vào các helper class tại đây. Các hàm chúng ta định nghĩa trong helper có thể được gọi ở bất cứ chỗ nào. Do đó helper là nơi chứa các "công cụ" giúp quá trình lập trình của bạn trở nên dễ dàng hơn trong một phần nào đó.
- Model: Nơi chứa các câu lệnh truy vấn trực tiếp với cơ sở dữ liệu.
- Sql: Bao gồm các câu lệnh sql để tạo bảng, tương tác thay đổi dữ liệu…
II, Blocks, Templates và Layouts trong Magento
1 . Block
Các đặc điểm chính của block:
-
Block chỉ được tải bởi layout hoặc controller.
-
Block có thể và nên được cached.
-
Block chỉ nên quan tâm đến phần hiển thị. Trong magento, block được chia thành hai loại: structure block và content block.
-
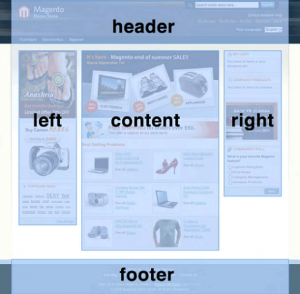
Structural Block: đây là những block được tạo ra để định dạng vị trí cho những block khác trong một page. Trong trang chủ của magento default với sử dụng three column layout thì có các structural được sử dụng:
-
Head
-
Left
-
Content
-
Right
-
Footer

-
-
Content Block: Đây là những block nội dung, chúng được hiển thị bên trong những structure block. Mỗi content block thường hiển thị một khối nội dung nào đó thông qua những file template và chèn vào những block cha là structure block.. Trong template mặc định của magento có các content blocks mặc định là:
- Minicart
- Recently viewed product
- Newsletter subsription block
- Poll
Khi nhận được 1 request từ người dùng để hiển thị 1 page:
- Magento sẽ load những vùng cấu trúc
- Mỗi vùng cấu trúc có những content block. Magento sẽ tập hợp những block này lại và gán cho các structure block tương ứng theo layout để xử lý đầu ra.
- Cuối cùng hệ thống sẽ trả lại kết quả sau cùng cho trình duyệt phần nội dung đã được định dạng vị trí. Chú ý: Trong Magento, một Block là một phần của trang web, chúng ta có thể chèn chúng ở bất cứ nơi nào. Ngoài ra cũng có thể hiểu nó là một loại «Controller nhỏ» lên chúng ta có thể thêm bất cứ nơi nào trên trang web đang phát triển.
2 . Template
Template là những file phtml được đặt trong thư mục design. Chúng bao gồm cả code php và mã html nên có phần mở rộng là phtml. Những file template có tác dụng lấy dữ liệu từ file block và hiển thị. Template gồm có 2 phần:
- Thư mục chứa các file template của magento, bao gồm:
- Layout: chứa các file .xml định ra các vị trí, block trên trang web.
- Template: bao gồm các file phtml chứa thông tin hiển thị ra web.
-
Thư mục skin chứa các file css, js, images: Trong thư mục gồm có các forder css, images và ngoài ra có thể thêm forder js. Khi hiểu rõ template của magento bao gồm những gì, chúng ta sẽ có thể tạo ra một template mới cho hệ thống. ví dụ như chúng ta cần chỉnh sửa phần footer mặc định trên template sẵn có của magento, chúng ta cần copy file footer trong app/design/frontend/default/template/page/html/footer.phtml sang thư mục template mà chúng ta tạo app/design/frontend/template_demo/template/page/html/footer.phtml….. Sau khi tạo được template, chúng ta vào admin config cho website chạy vào template đó để xem kết quả chỉnh sửa có được như mong muốn hay chưa?

3 . Layout
Layout là cách bố trí các nội dung trên các trang magento được xác định theo các tập tin xml, và được chứa trong thư mục app/design/frontend/base/default/layout. Trong những tập tin XML, chúng ta sẽ thấy một số đoạn XML được viết theo cách parent, chidren. Các đoạn xml được sử dụng để xác định vị trí hiên thị trên các trang. Để hiểu rõ hơn về layout và mối quan hệ của layout với block và template, chúng ta sẽ tạo một test_layout với block và template.
- Bước 1: Khai báo layout mới vào trong file config.xml trong phần layout updates khai báo:
<layout>
<updates>
<test_layoutest module="Test_Layout">
<file>test_layout.xml</file>
</Test_layout>
</updates>
</layout>
- Bước 2: Tạo file xml cho test_layout muốn tạo trong thư mục
app/design/frontend/base/default/layout
app
design
frontend
base
default
layout
test_layout.xml`
Trong file test_layout có các thông tin sau:
<?xml version="1.0" encoding="UTF-8"?>
<layout>
<default>
<!-- khai bào tên block muốn sử dụng-->
<reference name="before_body_end">
<!--khai báo các block dùng trong test_layout-->
<block type="core/template" name="test_layout_footer" est template="test_layout/footer.phtml" />
</reference>
</default>
</layout>
Với việc sử dụng thẻ reference, chúng ta có thể add các khối block sẵn có mà không cần phải sửa core trong magento. trong đó template="test_layout/footer.phtml" là tên template chúng ta sẽ sử dụng trong layout.
- Bước 3: Tạo một file template mới để dùng cho test_layout Tạo một file template footer.phtml theo cấu trúc thư mục:
app
design
frontend
base
default
template
test_layout
footer.phtml
Trong file footer.phtml chúng ta có thể cho những gì muôn hiển thị trên phần footer của trang web, để dễ hiểu hơn trong file này chúng ta chỉ cần chứa một hình ảnh đại diện.

- Bước 4: Tạo một custom Block Trước hết chúng ta cần khai báo tên block vào trong test_layout vừa được tạo
<block type="test_layout/footer"
name="test_layout_footer"
template="test_layout/footer.phtml" />
Sau đó chúng ta cần khai báo block vừa taoj trong file config.xml
<blocks>
<test_layout
<class>Test_Layout_Block</class>
</test_layout>est
</blocks>
tiếp theo là tạo block php file
app
code
local
Test
Layout
Block
Footer.php
cuối cùng khai báo class và method cho block
<?php
class Test_Layout_Block_Footer
extends Test_Core_Block_Template
{
public function getData()
{
// thông tin cần lấy
}
}
Như vậy chúng ta đã tạo được một ví dụ kết hợp giữa layout , template và block.
All rights reserved