Cập nhật ứng dụng React native trong một nốt nhạc với CodePush
Bài đăng này đã không được cập nhật trong 7 năm
I. Giới thiệu
Một trong những ưu điểm của việc sử dụng react-native để xây dựng ứng dụng mobile đó chính là chúng ta có thể cập nhật ứng dụng tới tận tay người dùng cuối chỉ trong một nốt nhạc mà không cần cập nhật thông qua store khá mất thời gian như ứng dụng android hay ios thông thường.
Nguyên lý: Đơn giản là ta "hook" vào quá trình init app sau đó check từ "repo" chứa JS bundle của app chúng ta. Nếu có sự thay đổi thì download về và replace JS bundle trong app là xong 
Việc tự làm 1 service cá nhân để check như vậy cũng khá đơn giản. Tuy nhiên trong phạm vi bài viết, chúng ta sử dụng free service khá là OK đó chính là codepush.
II. Tiến hành
Mình lấy ví dụ với ứng dụng iOS. Đối với android thì chỉ khác 1 chút thôi 
1. Khởi tạo project
Khởi tạo project ex1. Version react-native mới nhất mà codepush support tới thời điểm bài viết là 0.52.2
react-native init ex1 --version 0.52.2
cd ex1 && yarn add react-native-code-push
// Enter "Staging" when prompt
2. Đăng ký tài khoản code-push
Các bạn đăng ký tại đây. https://appcenter.ms
3. Cài đặt code-push cli. Thêm ứng dụng lên code-push
npm install -g code-push-cli
code-push app add ex1 ios react-native
4. Cài đặt code-push sdk vào app.
Link dependency
react-native link react-native-code-push
Lấy deployment key cho ex1
code-push deployment ls -k
Thêm key CodePushDeploymentKey với value lấy từ lệnh trên vào file Info.plist
Tiến hành wrap root component với code push
import codePush from "react-native-code-push";
class App extends Component {
componentWillMount() {
codePush.sync({
updateDialog: true,
installMode: codePush.InstallMode.IMMEDIATE
});
}
...
}
export codePush(App)
5. Tiến hành update và xem kết quả
Trước khi update app

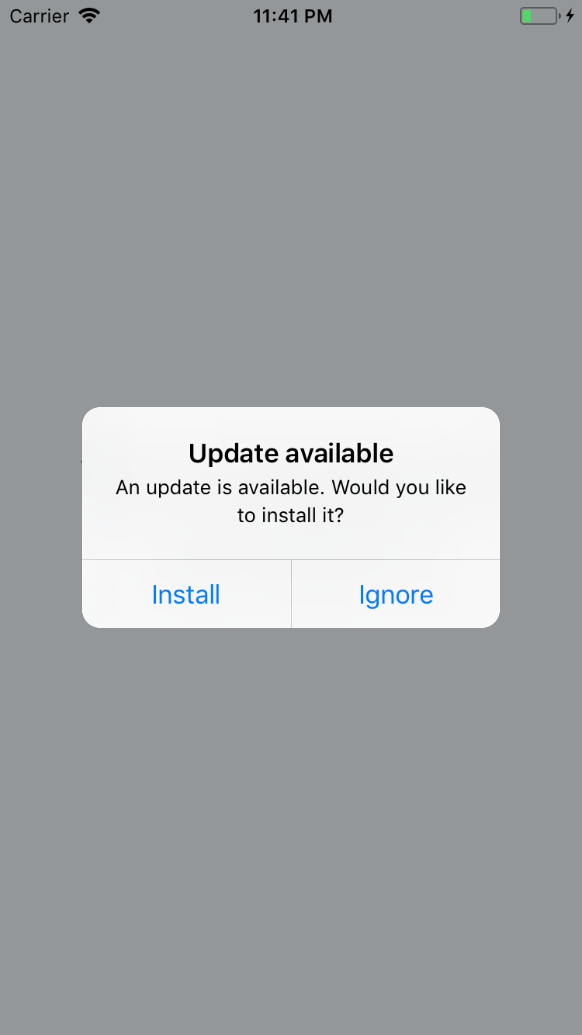
Click cập nhật nào

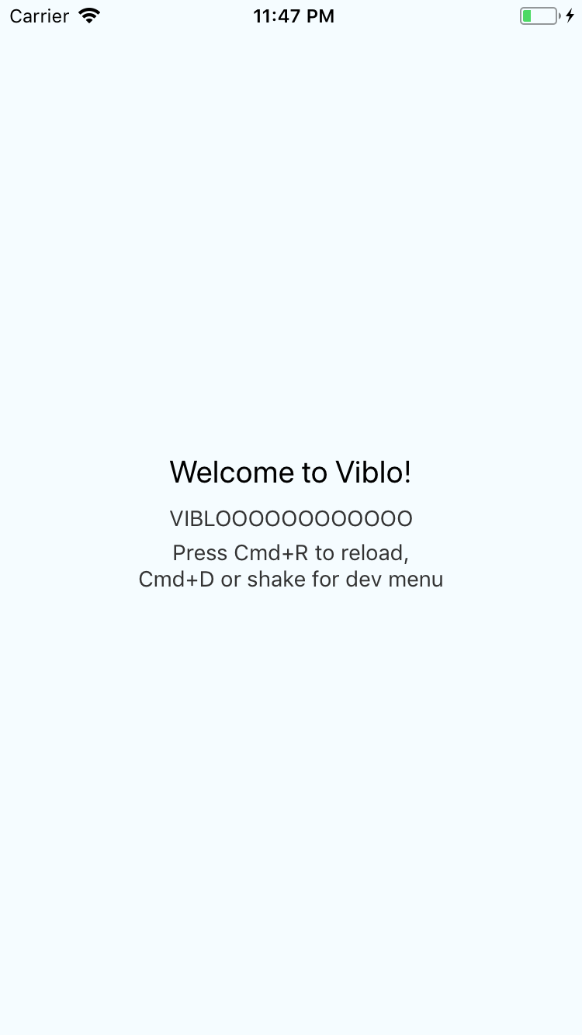
Và đây là kết quả

Chúc các bạn thành công! 
All rights reserved