Cẩn thận với Server-Side Plugins trong Nuxt.js
Bài đăng này đã không được cập nhật trong 4 năm
Nếu bạn build một ứng dụng server-side rendering (SSR) với Nuxt.js, bạn hoàn toàn có thể tạo ra một ứng dụng với độ linh hoạt cao cùng với trải nghiệm hiệu suất tuyệt vời. Nhưng nó phụ thuộc vào một server node, điều này có thể mang lại một chút khó khăn cho bạn. Trong bài viết này, tác giả sẽ chỉ ra một issue mà ít được biết đến với SSR plugins trong nuxt.
Nếu bạn từng phát triển ứng dụng SSR với Nuxt, có thể bạn sẽ cần tạo ra một vài server-side plugins. Và như bạn đã biết, trong Nuxt, plugins có thể chạy server-side và client-side.
Môi trường rintime
Khi sử dụng plugins ở client-side thì khá đơn giản, mỗi người dùng có một trình duyệt riêng, thậm chí cùng một người dùng khi truy cập nhiều tab riêng biệt vẫn được, vì vậy luôn đảm bảo là mỗi plugin sẽ chạy trên môi trường của riêng nó. Nhưng khi ở server-side thì khác, mọi thứ không như là bạn nghĩ. Bạn cần phải ghi nhớ một điều là Nuxt server là một instance đang chạy và tất cả những lần truy cập đầu tiên của trang web đều sẽ "hit" server nuxt. Mỗi plugin chạy cho mỗi người dùng server-side với trạng thái mới của nó và được lưu trữ lại, nhưng hầu hết đều là lưu trữ trong bộ nhớ.
Play Time
Giờ tạo một project example đã, tôi sẽ chỉ cho bạn thấy
yarn create nuxt-app server-plugin-test
cd server-plugin-test
yarn dev
Kế đến tạo một plugin server-side đơn giản, có một biến magicState kiểm tra query của request tới server, và nó nằm ngoài hàm plugin được export.
let magicState = false
export default ({ route }) => {
if (route.query.test) {
magicState = true
}
console.log(magicState)
}
Lưu file ở đường dẫn: plugins/test.server.js
Sau đó thêm plugin vào Nuxt config file
plugins:[ '~/plugins/test.server'],
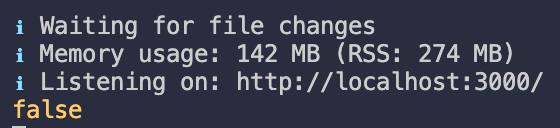
Để đơn giản, bạn hãy truy cập http://localhost:3000, sau đó view-source để đảm bảo là bạn không trigger thêm thứ gì khác, chỉ hit server nuxt thôi.

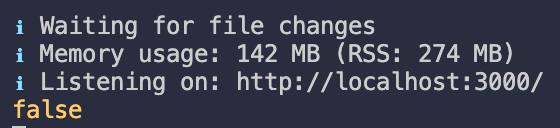
Giờ check lại trên terminal, chắc chắn bạn sẽ thấy false được in ra.

Rồi, giờ sửa 1 tí trên url, thêm query ?test=1

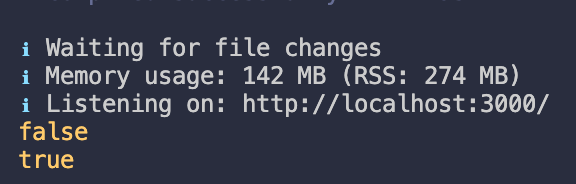
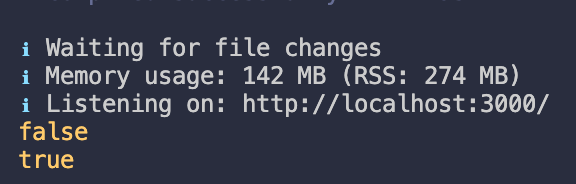
Bạn sẽ thấy trên terminal in ra như sau

Hoàn toàn bình trường, giờ hãy thử remove query lúc nãy đi ?test=1

Có gì lạ ở đây? mọi thứ đều bình thường.
Nhưng khoan, chưa.
Thử tắt dev server đi và build ra nào
yarn build
yarn start


Giờ tái hiện lại với step y chang lúc nãy

Trên terminal


Trên terminal

Sửa url lại như cũ

Và trên terminal

Trời ơi cái quần què zì zaay #@$)^#!
Vậy đó, trên môi trường production tất cả các biến bên ngoài plugin đều được shared cho tất cả users.
Đến đây có thể bạn sẽ lắc đầu ngao ngán, "no no no no..., tao code dự án cả mấy tháng trời rồi, gì đây sao tao chưa gặp bao giờ".
Bạn có thể đang gặp vấn đề mà không hề biết hoặc tệ hơn có thể vấn đề đang chực chờ xuất hiện khi bạn có đủ lượng truy cập.
Tôi đã dính chưởng và khá vất vả khi lần đầu tiên tiếp cận với nuxt, vì mãi đến khi lên production thì vấn đề mới lần đầu xuất hiện. Trường hợp của tôi là sử dụng một plugins ở phía server để phát hiện thiết bị di động, và đột nhiên một vài người dùng desktop nhập được giao diện di động! Một bài học thật đáng nhớ, nhưng may mắn là chúng tôi đã kịp thời revert lại code.
Vì vậy, hãy học hỏi từ (những) sai lầm của tôi và thật cẩn thận khi sử dụng những plugin server-side. Luôn luôn khai báo biến của bạn bên trong plugin, và kiểm tra cẩn thận để đảm bảo kết quả trả về hoàn toàn giống nhau dù với 1 hay 1.000 users.
Lược dịch từ https://masteringnuxt.com/
All rights reserved