Cần những gì để tạo 1 background như ý
Bài đăng này đã không được cập nhật trong 5 năm
Mở đầu
Xin chào các bạn lại là mình đây  hôm nay mình sẽ cùng các bạn tìm hiểu một số thuộc tính css cơ bản để tạo
hôm nay mình sẽ cùng các bạn tìm hiểu một số thuộc tính css cơ bản để tạo backgroundnhư ý nhé. Mình sẽ chia là 2 phần đó là Background color và Background image, bắt đầu luôn nhé
Background Color
Background Color xác đinh màu nền cho cho một hay nhiều thẻ html
background-color: color
Mình có một đoạn html và css như sau:
html:
<div class="container">
<div class="item">background 1</div>
<div class="item">background 2</div>
<div class="item">background 3</div>
</div>
css:
.container {
display: flex;
flex-direction: column;
padding: 30px;
}
.item {
margin-bottom: 10px;
width: 100%;
height: 40px;
text-align: center;
padding-top: 25px;
}
Mình thêm thuộc tính background-color: #41efb4; kết quả sẽ được :
Lưu ý : #41efb4 bạn có thể thay bằng màu bất kì
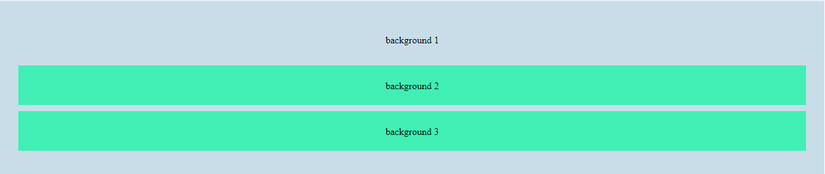
background-color: transparent
màu nền trong trong suốt để thấy rõ hơn thì mình sẽ lấy ví dụ. mình thêm màu nền cho class container là background-color: #c9dde8; và xét cho background 1 có thuộc tính là background-color: transparent;. Đây là kết quả

background 1 là trong suốt (trùng với màu nền của container)
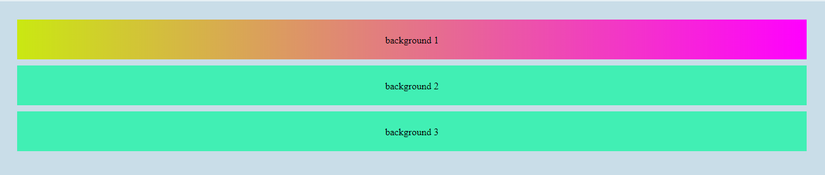
background-color: transparent
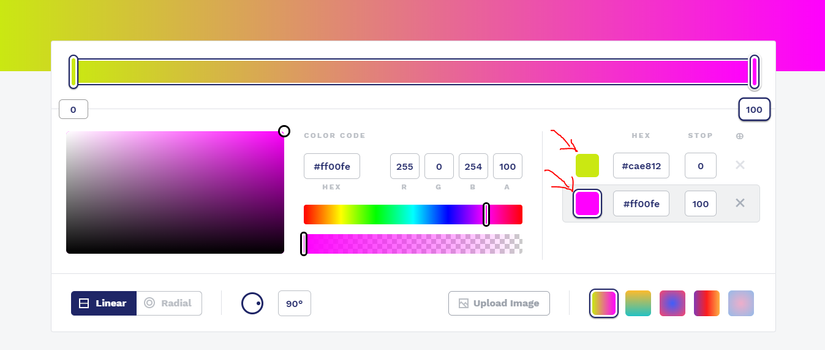
Cái này khá hay, Mình hay vào trang này để tạo background. bạn chỉ cần việc chọn màu bắt đầu, màu kết thúc ở đây
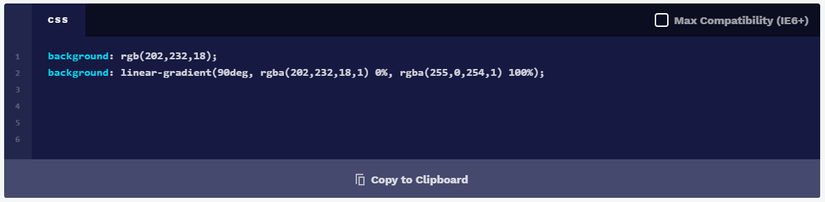
rồi cóp đoạn css này vứt vào bài của mình là được.
Ở đây mình xét background-color: transparent chobackground 1. Đây là kết quả 
Background Image
Background-image : xác định hình ảnh nền cho thành phần.Với url là đường dẫn tới hình được sử dụng làm hình nền. Nó có 1 số thuộc tính cơ bản mình hay sử dụng như sau :
- background-repeat
- background-size
- background-position
- background-attachment
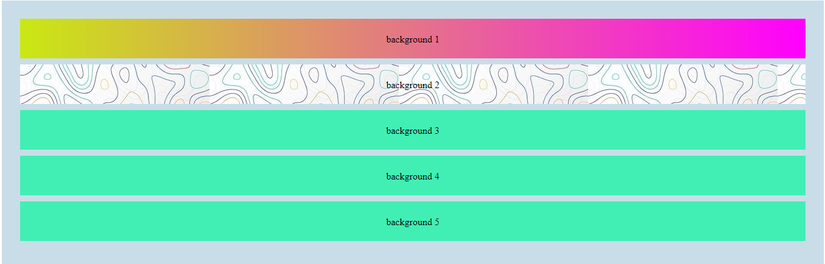
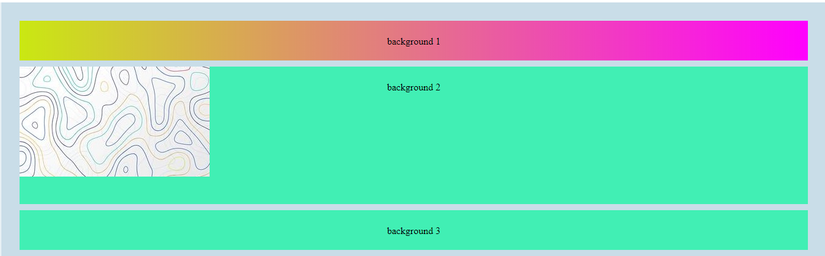
Đầu tiên mình lên mạng và download 1 bức ảnh về rồi thêm thuộc tính background-image: url("vector.jpg"); cho background 2, ở đây vector.jpg là tên của ảnh. Kết quả
background-repeat
quy định ảnh có được lặp lại không khi mà kích thước ảnh nhỏ hơn kích thước của background. giá trị mặc định lẽ là background-repeat: repeat; nghĩa là được lặp lại theo cả 2 chiều ngang và dọc. ngoài ra còn có 1 số thuộc tính như là
-
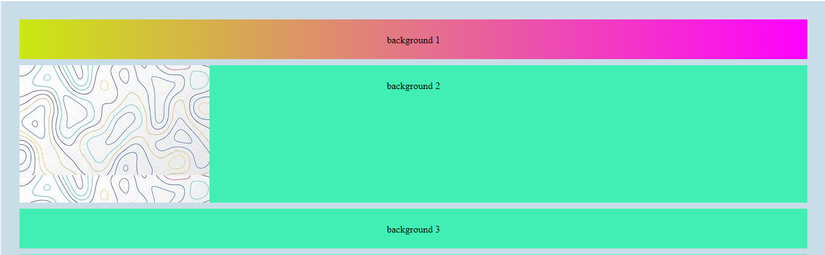
background-repeat: no-repeat:
ảnh sẽ không được lặp lại
-
background-repeat: repeat-x:
ảnh được lặp theo trục ngang
-
background-repeat: repeat-y:
ảnh được lặp theo trục dọc
background-size
quy đinh kích thước hiển thị của ảnh
-
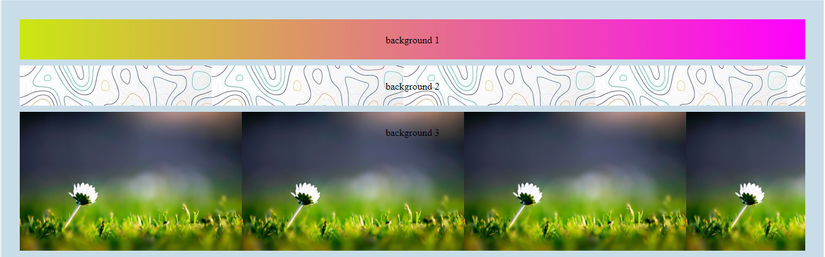
background-size: contain:
thu nhỏ ảnh lại làm sao để ảnh có thể hiển thị 100% trên khung background
-
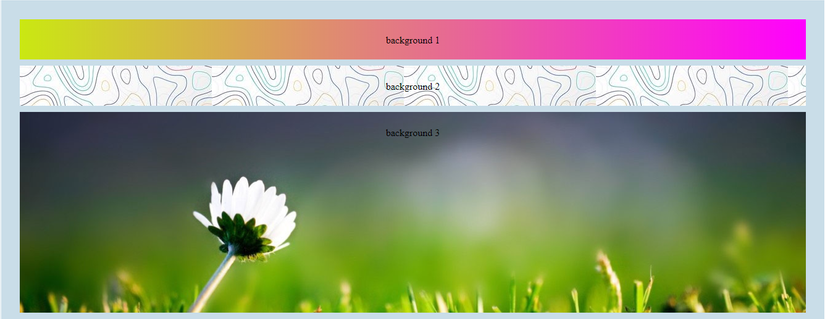
background-size: cover: làm cho ảnh bao trọn khung background với kích thước là nhỏ nhất. Mình kết hợp với thuộc tính
background-positionđể có thể chỉnh được background hiển thị theo ý muốn. Với thuộc tínhbackground-positioncó một số giá trị thường dùng như sau:- center: khung hiển thị background sẽ nằm ở giữa ảnh
- top: khung hiển thị background sẽ nằm ở phần trên của ảnh
- bottom : khung hiển thị background sẽ nằm ở phần dưới của ảnh
Ngoài ra chúng ta còn có thể chỉnh bằng cách:
background-position: 20px -300px;tương ứng với dịch sang phải 20px, và dịch lên trên 300px.
Ở đây mình kết hợp giữa
background-sizevàbackground-positionvới đoạn css như sau:<div class="container"> <div class="item">background 1</div> <div class="item">background 2</div> <div class="item">background 3</div> </div>
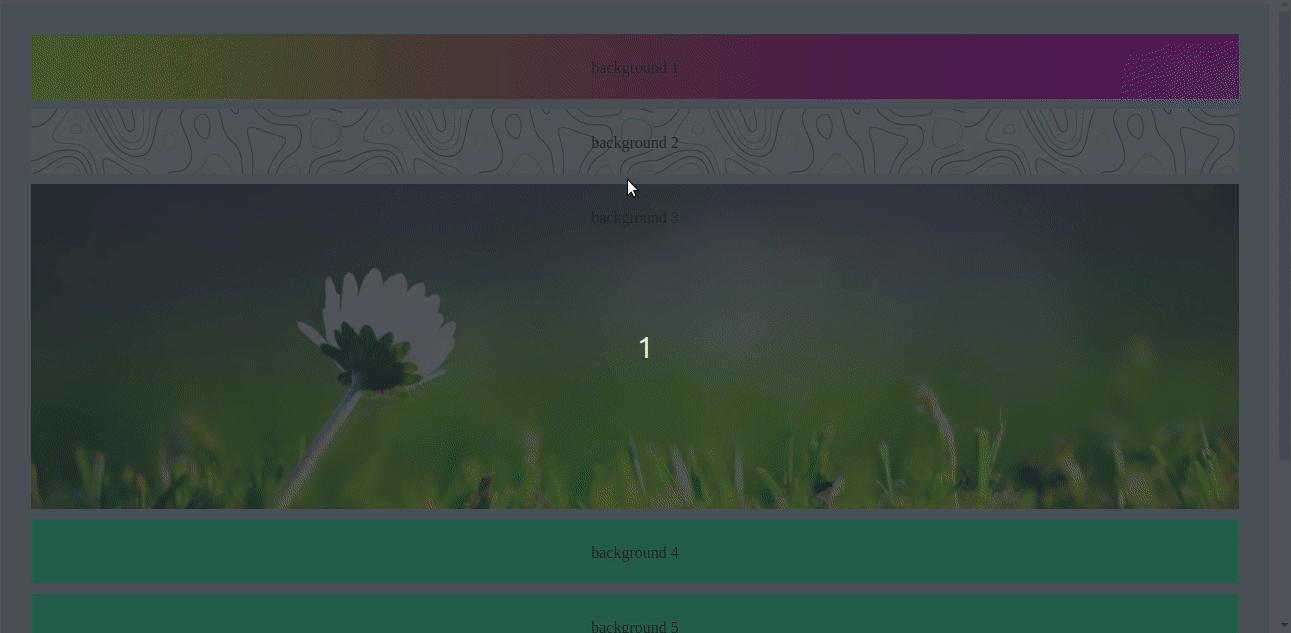
background-attachment
Quy định background sẽ được cuộn theo scroll hay cố định theo thành phần. Có các giá trị như:
-
scroll: Nền cuộn theo thành phần. Nó cũng là giá trị mặc định của
background-attachment![]()
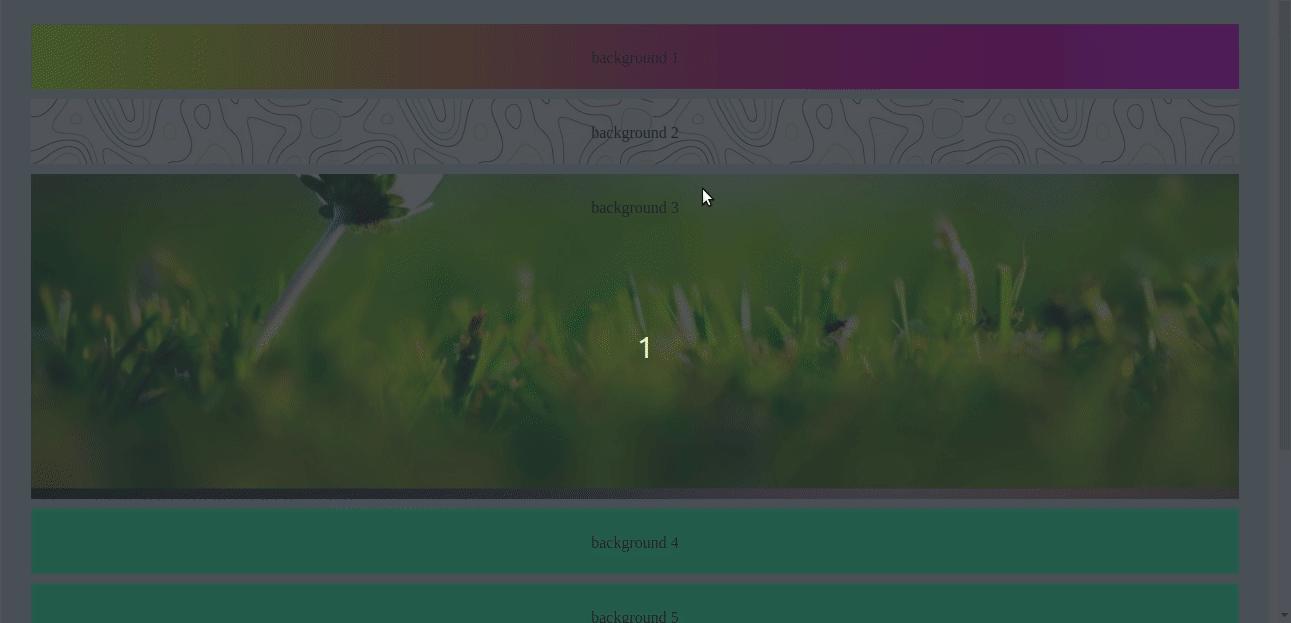
-
fixed: Nền được cố định với khung hình.
![]()
-
local : Mình thấy n tương tự như
scrollnếu bạn nào biếtlocalkhácscrollở điểm nào thìcommentxuống dưới để mình được biết và bổ sung để hoàn thiện bài viết hơn nhé
Kết luận
Trên đây mình đã trình bày những thứ cần thiết để tạo được một Background theo ý muốn. Bài viết mang tính cá nhân là những gì mình biết và mình thấy cần thiết vì thế còn thiếu sót gì rất mong các bạn comment xuống dưới để mình có thể bổ xung và hoàn thiện bài viết hơn. Cảm ơn các bạn đã đọc 
All rights reserved