Cần học gì để tự làm một Chrome Extension?
Bài đăng này đã không được cập nhật trong 6 năm
Lời mở đầu
Trong thời đại CNTT hiện nay, khi mà nhà nhà, người người đều có máy tính cá nhân, smartphone và wifi 4G phủ sóng khắp mọi nơi thì chắc hẳn việc lướt web đọc tin tức, giải trí đã trở thành một phần không thể thiếu của cuộc sống. Và không phải trang web nào cũng có các chức năng bạn muốn (facebook không có chức năng tải trực tiếp video clip, ...) hoặc là bạn không thích giao diện, cách hiển thị của trang web đó, thì extension chính là thứ mà bạn cần.
Nội dung
Extension là gì?
- Extension là một công cụ tiện ích hỗ trợ cho trình duyệt web nhằm cung cấp thêm các tính năng hoặc giúp cho người dùng tùy chỉnh trang web theo ý cá nhân. Khái niệm extension đã xuất hiện trên IE và Firefox từ lâu, tuy nhiên Chrome với sự hậu thuẫn của Google đã và đang phát triển rất mạnh mẽ, từ đó kéo theo sự phát triển của Chrome Extension.

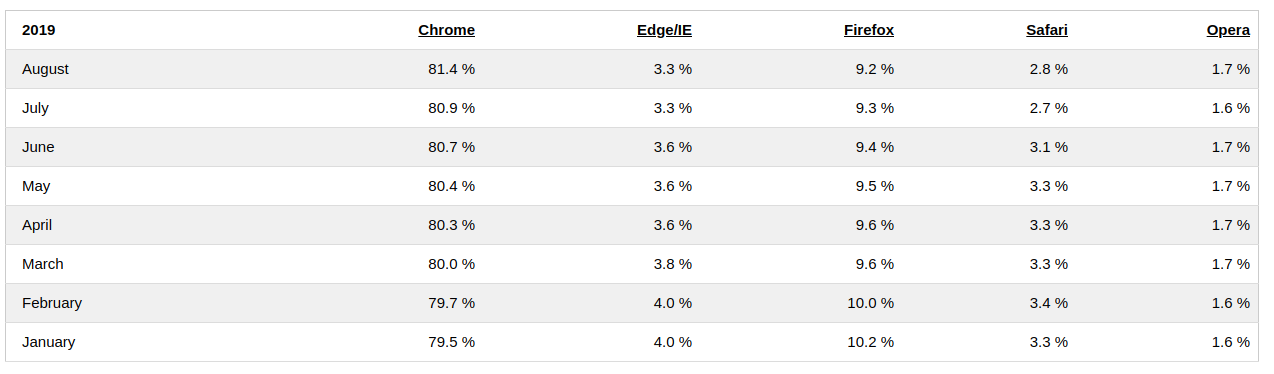
Thống kê các trình duyệt phổ biến năm 2019 (theo thống kê của W3School)
- Nhờ có số lượng người dùng đông đảo, nên số lượng extension cho Chrome cũng phát triển hàng ngày theo cấp số nhân, từ đơn giản cho đến phức tạp. (Có thể bạn đã biết rồi, Viblo cũng có hẳn 1 extension trên store đấy, bạn hãy trải nghiệm thử nhé)
- Vậy để làm ra một extension như vậy có khó không? Chúng ta hãy cùng đi tìm hiểu nhé!
Cấu trúc của 1 extension
-
Về hiển thị: về cơ bản thì extension được xây dựng lên từ html, css, js nên nó gần giống với một website, tuy nhiên không giống hoàn toàn mà có một chút khác biệt về cấu trúc, gồm 2 phần:
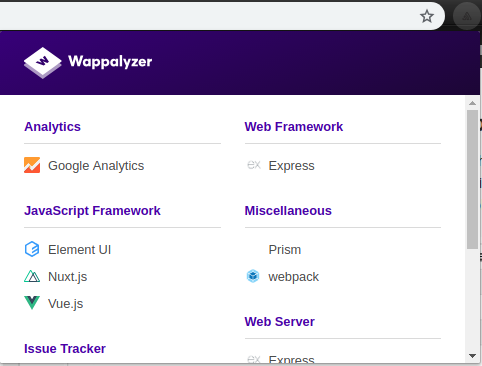
- Browser action: gồm popup để người dùng tương tác trên trình duyệt (VD bên dưới là extension wappalyzer giúp detect các công nghệ sử dụng trên 1 website, mình thấy extension này khá hay đối với anh em coder)
![]()
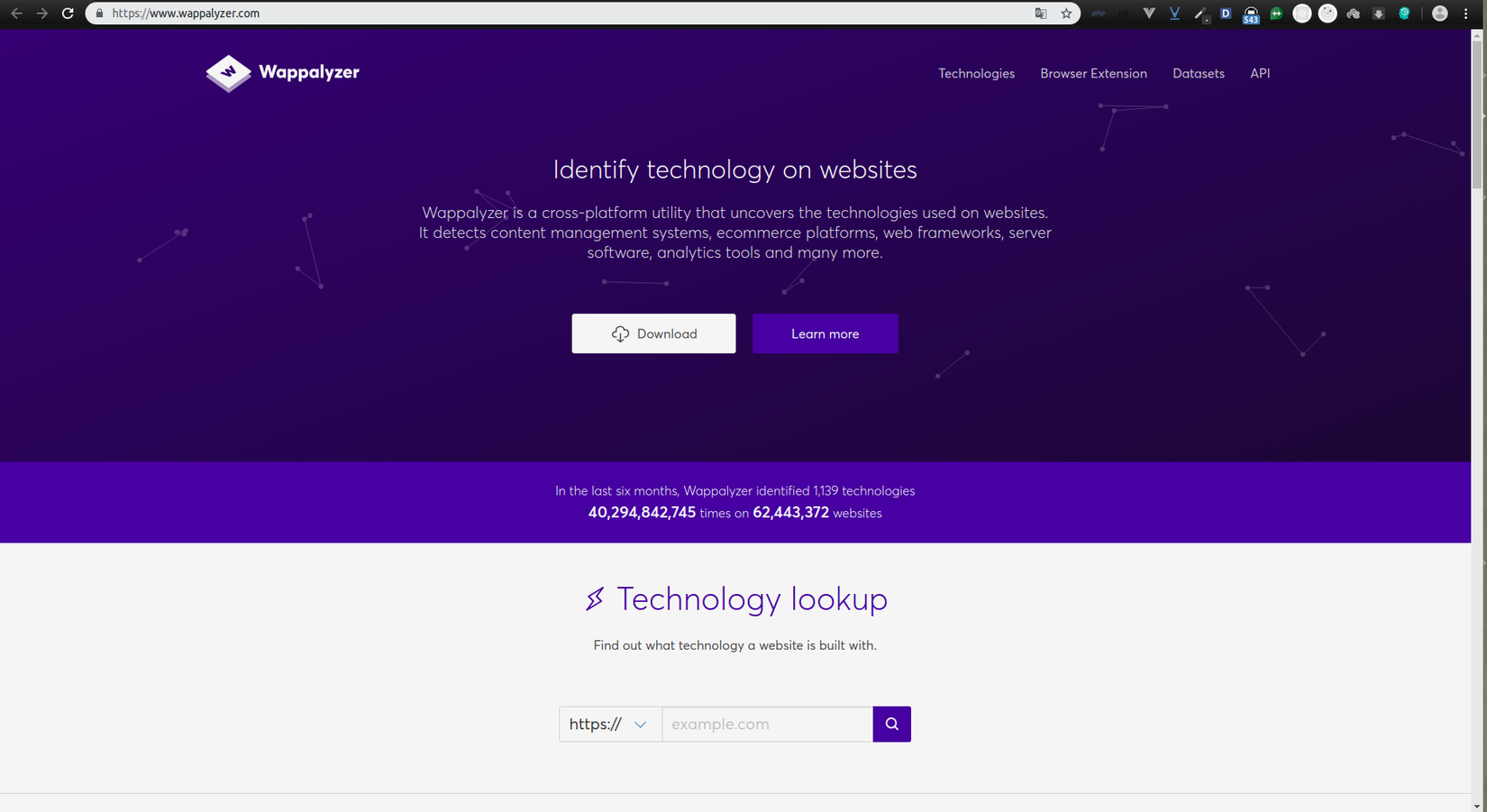
- Page action: gồm trang web của extension đó.
![]()
-
Về cấu trúc:
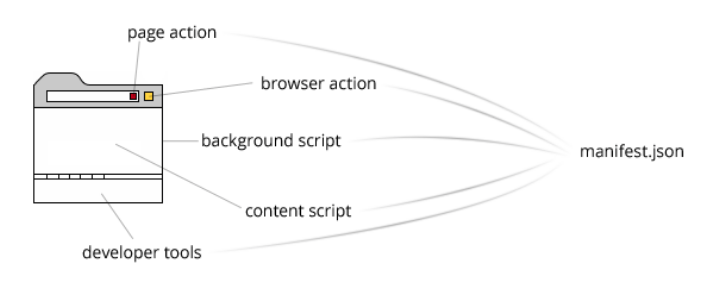
- Để có thể chạy được, mỗi extension có 1 file manifest.json gồm những thông tin sau (ngoài ra vẫn còn rất nhiều những thông tin khác, xem chi tiết tại đây)
{ "name": "Getting Started Example", "version": "1.0", "description": "Build an Extension!", "background": { "scripts": ["background.js"], "persistent": false }, "content_scripts": [ { "matches: [], "css": [], "js": [], } ], "browser_action": { "default_icon": "icon.png", "default_popup": "popup.html" } "manifest_version": 2 }- name: tên của extension
- version: phiên bản
- description: mô tả về extension
- background, content_scripts: sẽ cùng tìm hiểu cụ thể ở phía sau bài viết
- browser_action:
- manifest_version:
![]()
- Để có thể chạy được, mỗi extension có 1 file manifest.json gồm những thông tin sau (ngoài ra vẫn còn rất nhiều những thông tin khác, xem chi tiết tại đây)
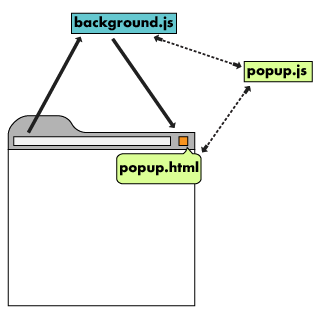
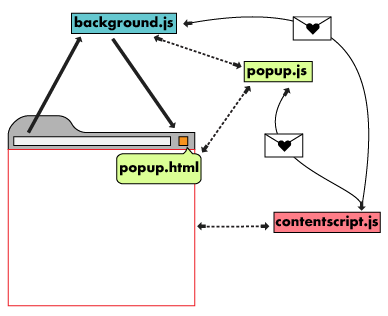
Cách hoạt động của một Extension
Background

-
Background js sẽ tương tác ngầm với trình duyệt, cùng với phần hiển thị popup của browser action tạo nên UI chính cho extension, ngoài popup ra có thể là những trang HTML mới được hiển thị bằng tabs.create hoặc window.open()
-
Đây là phần rất quan trọng đối với một extension. Nó phụ trách việc xử lý sự kiện của extension, bao gồm listener để lắng nghe các sự kiện của trình duyệt, từ đó rồi xử lí logic tương ứng. Phần này có thể khai báo 1 hoặc nhiều file scripts (lắng nghe các events) và giá trị
persistentđược khuyến cáo thiết lập giá trịfalse"scripts": [ "background1.js", "background2.js", "background3.js" ], "persistent": false -
Background page được chia làm 2 loại:
- persistent backgroud pages: luôn luôn mở
- event pages: chỉ mở khi có event xảy ra (nên sử dụng event pages, vì vậy giá trị
persistentnên để giá trịfalse)
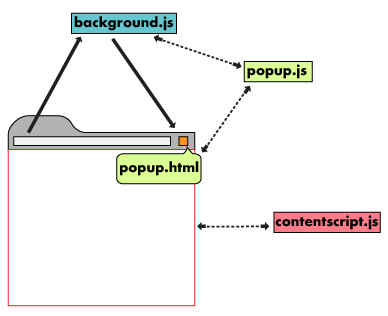
Content_script
- matches (BẮT BUỘC- ARRAY) : chỉ định những trang web mà extension được phép hoạt động (nếu như ext của bạn có thể hoạt động trên nhiều trang web, hãy tham khảo cú pháp khai báo ở đây)
- exclude_matches (TÙY CHỌN- ARRAY): ngược lại với matches
- css (TÙY CHỌN- ARRAY): khai báo những file css được sử dụng trong extension
- js (TÙY CHỌN- ARRAY): khai báo những file js được sử dụng trong extension


Options Page
Option page là một lựa chọn với mong muốn cho phép người dùng có thể tùy chỉnh được extension theo ý mình. Bạn có thể mở option page này bằng cách click vào icon của extension. Có 2 loại option page:
- Full page: với tùy chọn này,
option pagesẽ được mở trong 1 tab trình duyệt mới. Khai báo trong manifest như sau:{ "options_page": "xxxxx.html" } - Embedded: với tùy chọn này, người dùng sẽ không phải rời khỏi trang quản lí của extension mà thay vào đó là xuất hiện một
embedded box(về trải nghiệm của người dùng thì mình nghĩ người dùng sẽ thích dùng embedded hơn){ "options_ui": { "page": "xxxxx.html", "open_in_tab": false } },
Lời kết
-
Bài viết hôm nay mục đích chính là để người đọc nắm được cấu trúc cơ bản của một extension và những kiến thức cần có (chủ yếu là html, css và js). Hy vọng các bạn sẽ tải và nhớ được những kiến thức này để đến part 2, chúng ta sẽ cùng bắt tay vào làm một extension nhé.
-
Cảm ơn các bạn đã dành thời gian đọc bài, nếu thấy bài viết có ích, hãy upvote hoặc clip để ủng hộ mình nhé!
Tài liệu tham khảo
All rights reserved