🚀 𝐅𝐫𝐨𝐧𝐭𝐞𝐧𝐝 𝐏𝐞𝐫𝐟𝐨𝐫𝐦𝐚𝐧𝐜𝐞 - Call API on demand - IntersectionObserver
Intersection Observer
Intersection Observer API là một API của trình duyệt được sử dụng để giám sát vị trí của phần tử trên trang web.
Anh em có thể tối ưu hóa số lượng request được gọi bằng cách trì hoãn việc gọi API cho đến khi element được hiển thị trên Viewport.
Để triển khai, anh em có thể sử dụng Intersection Observer.
Mô tả cách triển khai
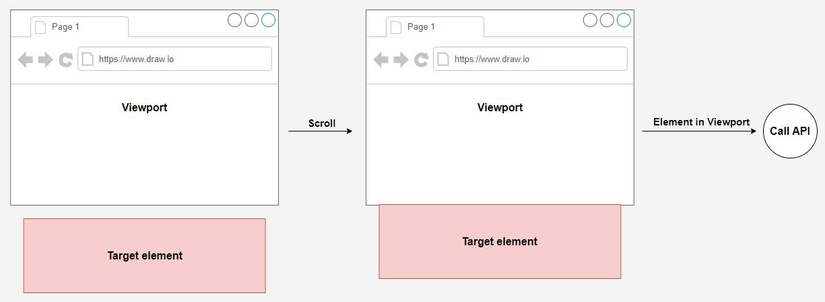
Dưới đây là hình minh họa các anh em triển khai Intersection Observer. Chúng ta sẽ trì hoãn gọi API cho đến khi Target element bắt đầu được scroll và xuất hiện trong Viewport.

Triển khai code
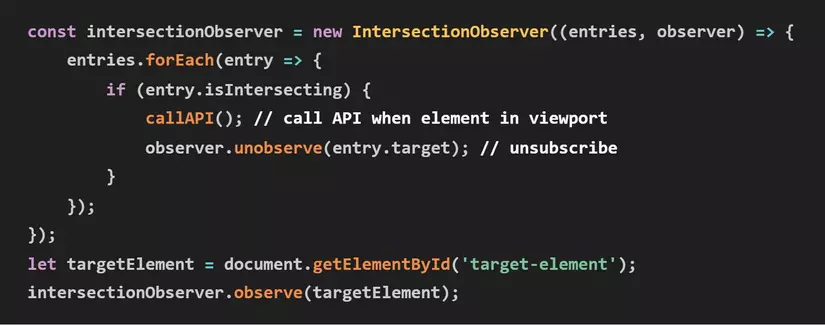
Theo hình ảnh mô tả cách triển khai trên, phần code dưới đây sẽ thực hiện theo dõi element có id là target-element.
- Trạng thái element hiển thị trong Viewport được kiểm tra thông qua biến isIntersecting
- Khi người dùng thực hiện scroll và element này bắt đầu xuất hiện trong viewport, ta mới thực hiện gọi hàm callAPI().
- Sau khi gọi API xong, ta hủy bỏ việc theo dõi element bằng cách unobserve.

Với cách triển khai này, anh em có thể tối ưu số lượng gọi request của mình. Khi nào cần mới sử dụng.
Kết
Cảm ơn anh em đã đọc bài viết. Hi vọng bài viết sẽ giúp ích cho anh em.
Anh em hãy kết nối với mình qua Youtube và LinkedIn để đọc nhiều bài viết hay khác nhé:
- Youtube: https://www.youtube.com/@pdthien
- LinkedIn: www.linkedin.com/in/pdthien
All rights reserved