Cách viết requirements spec và external design spec
Bài đăng này đã không được cập nhật trong 4 năm
Nguồn bài viết: 要求仕様書の書き方 外部設計書の書き方
Requirements spec
Requirements spec là gì
Là văn bản tổng hợp những điều kiện về hệ thống(trong dự định) mà khách hàng yêu cầu đối với developer. Nó cũng được gọi là văn bản định nghĩa yêu cầu, spec ủy thác công việc hay RFP. Mặc dù khá giống với basic spec nhưng điểm khác biệt là nó có những yêu cầu chỉ là “tôi muốn làm cái này” nên chưa thể xác định được phương thức thực hiện một cách cụ thể. Bởi vì nếu không có kiến thức nhất định thì khó có thể phán đoán xem yêu cầu này có khả thi hay không nên trong trường hợp ở phía khách hàng không có người phụ trách về mặt kĩ thuật thì cần có sự tham gia, liên quan nhất định từ phía developer. Requirements spec cần thiết trong trường hợp cần có đấu thầu hay định giá theo những quy tắc của phía khách hàng.
Phương châm ghi các đề mục
Mục đích(WHY)
Trong khả năng có thể ghi một cách cơ bản về việc hệ thống này cần thiết cho việc gì, việc sử dụng hệ thống này dự định sẽ đạt được điều gì.. Trong trường hợp hệ thống được phát triển trong một thời gian dài thì dần dần trong lúc cả hai bên không nhận ra, các phương pháp sẽ trở thành mục đích và đôi khi sẽ xa rời mục tiêu ban đầu.(ví dụ như gần đây cái thường dễ bị thay đổi là “đưa cloud vào sử dụng”) Trong những trường hợp như vậy để có thể điều chỉnh lại các bước phát triển thì rất cần một văn bản về mục đích được viết một cách rõ ràng. Tất nhiên, dựa theo việc thay đổi trong kinh doanh thì mục đích cũng sẽ có thể thay đổi nên việc ghi lại tại sao, khi nào có những thay đổi này cũng rất quan trọng.
Dự toán ngân sách(HOW)
Không nói cũng biết đây là con số về số tiền cần có để phát triển hệ thống. Ở đây có thểsẽ có nhiều điều kiện, tình huống khác nhau từ phía con người, nhưng trong thế giới của máy tính thì ví dụ khi muốn thực hiện một chức năng nào đó thì không hiếm những lựa chọn được đưa ra như: miễn phí(open source), 10000 yên(software package), 100 triệu yên(liên kết với các doanh nghiệp lớn)…Hơn nữa, ví dụ dù có chọn open source thì việc chỉ cần dùng chức năng đã biết thì trong bao nhiêu ngày có thể hoàn thành hay là phải tùy chọn điều chỉnh từng chút một, cũng sẽ tạo ra những chi phí lớn liên quan đến con người làm việc đó. Ít nhất thì nếu không quyết định được dự toán ngân sách thì về phía developer sẽ rất khó để đưa ra được những phương án thực thi phù hợp.
Thời hạn(WHEN)
Quyết định cần có được hệ thống vào thời gian nào, hơn nữa nếu hệ thống có thể phân chia thì cũng cần quyết định ngày hoàn thành từng module, lịch trình thực hiện test, thời hạn đảm bảo hoàn thành nếu phát hiện ra lỗi…(cần thiết thương lượng, bàn bạc với developer). Thời hạn cùng với ngân sách là 2 yếu tố lớn quyết định quy mô của hệ thống.
Vận hành(WHERE,WHAT,WHO)
Làm rõ những giả định về việc hệ thống hoàn thành được sử dụng: ai, ở đâu, như thế nào. Nếu ở đây không được làm rõ thì cuối cùng dù thế nào việc test tổng hợp sẽ bị xa rời thực tế, trở thành nguyên nhân dẫn đến những vấn đề khi vận hành hệ thống sau này. Hơn nữa, mục này cũng quy định những bước cần thực hiện (cần truyền đạt tới developer như thế nào) khi nâng cấp hệ thống trong trường hợp phát hiện ra lỗi sau khi vận hành và phương thức bổ sung yêu cầu trong trường hợp cần sửa chữa. Một điều quan trọng nữa trong mục này là việc kết hợp với hệ thống và hardware đã có sẵn. Ví dụ như đã có sẵn các thiết bị hardware nên chỉ cần cài đặt vào là được, hay cần chuẩn bị hệ thống infra từ bên ngoài(ví sụ như server chuyên dụng, VPS), sẽ tạo ra những khác biệt lớn khi phát triển hệ thống. Ngoài ra trong trường hợp phát sinh việc trao nhận dữ liệu với một hệ thống đã có sẵn thì protocol(ví dụ đơn giản là format của file) cũng cần được quy định cụ thể.
Ngoài ra
Cũng cần thiết quy định những phương thức về bảo mật và quyền tác giả sau khi hoàn thành hệthống cũng nhưkhi cung cấp resource cho phía developer trong quá trình phát triển.
External design spec
External design spec là gì
Là tài liệu định nghĩa các thao tác thực hiện đối với hệ thống khi nhìn từ phía bên ngoài(khi được sử dụng bởi user). Chủ yếu là những giải thích về sơ đồ chuyển đổi các trang màn hình và cụ thể từng trang(user interface-UI). Vì cần thiết phải có những giải thích về màn hình nên tài liệu này được viết sau khi UI đã được thực hiện ở một mức độ nào đó. Trước khi xây dựng UI thực tế thì việc minh họa hình ảnh các trang một cách chi tiết là lãng phí thời gian. (Theo kinh nghiệm của tôi, vì không thể nào tái hiện được 100% UI thực tế thông qua hình minh họa nên khi trao đổi với khách hàng về hình ảnh hoàn chỉnh nhất định sẽ xảy ra khác biệt gây xung đột. Thay vì vẽ hình minh họa tỉ mỉ chính xác để không gây ra khác biệt thì nên làm thử bản mẫu của màn hình thực tế sẽ nhanh hơn) Chỉ cần bản vẽ phác thảo đơn giản để tham khảo khi thực hiện là đủ. Hãy nghĩ rằng External design document không phải là bản thiết kế theo câu chữ mà là một công cụ để xác nhận xem hệ thống có thỏa mãn điều kiện được đặt ra hay không.
Phương châm viết các đề mục
External design document chỉ cần có 2 mục dưới đây. Tuy chỉ có 2 mục nhưng nếu ghi hết toàn bộ những UI liên quan tới user thì số trang có xu hướng trở nên rất nhiều. Những trang hay những thay đổi tương tự nhau thì trong khả năng có thể nên gộp làm một rồi thêm các điều kiện vào câu giải thích, cố gắng truyền đạt những điểm quan trọng của hệ thống một cách ngắn gọn dễ hiểu nhất. (Dù vào thời kì ban đầu để dự toán ngân sách có tạo nên một bản thiết kế bằng cách copy paste nhiều lần thì càng về sau việc maintain càng vất vả)
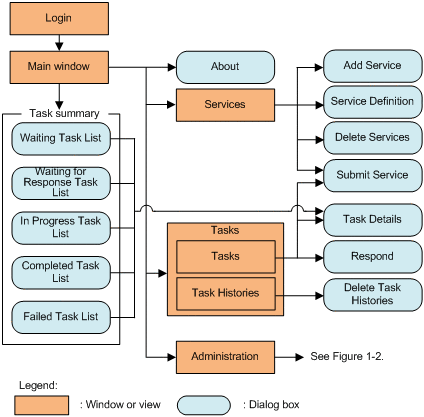
Screen transition diagram
Mục này là sơ đồ state chart của UML hoặc là sơ đồ tương tự như vậy. Cần chú ý ưu tiên viết tên gọi các trang và điều kiện chuyển đổi một cách rõ ràng, tránh đi vào quá chi tiết. Hơn nữa, cần giả định bản thiết kế sẽ được in với khổ giấy A4 nên một sơ đồ chuyển đổi cần vừa với khổ giấy đó.(Sơ đồ không vừa khổ giấy A4 sẽ quá phức tạp và dễ tạo nên nhiều lỗi.)

Giải thích từng trang cụ thể
Tạo nên UI được cho là quan trọng cần thiết cho các trang ở biểu đồ phía trên. Dán ảnh screen shot, ghi rõ từng chức năng của các yếu tố quan trọng như nút bấm hay text field. Trong trường hợp các bước xử lí là quan trọng và cần thiết thì cần dán nhiều screen shot và giải thích như một sơ đồ đơn giản.
All rights reserved