Cách Upload file lên cloud đơn giản với Cloudinary
Cloudinary là một cloud giúp ta lưu trữ image, video, data trên dữ liệu đám mây nó giúp chúng ta giải quyết được nhiều vấn đề về bộ nhợ, đồng bộ hóa, và trích xuất nhanh mọi nơi qua đó giúp khả năng mở rộng nó tốt hơn nhiều so với lưu trữ truyền thống 1 vài công ty làm về cloud như amazon, microsoft, alibaba, google, ... điều đó cho ta thấy tầm quan trọng và không thể thiếu của công nghệ này trong cuộc sống
Oke hôm nay chúng ta sẽ tìm hiểu vào cách để kết nối được 1 cloud (cụ thể là cloudinary) với spring boot của chúng ta chỉ trong 5p nhé
Bước 1: Đăng kí tài khoản cloudinary
Đầu tiên ta sẽ truy cập và cloudinary và nhấn sign up để đăng kí tài khoản cloud
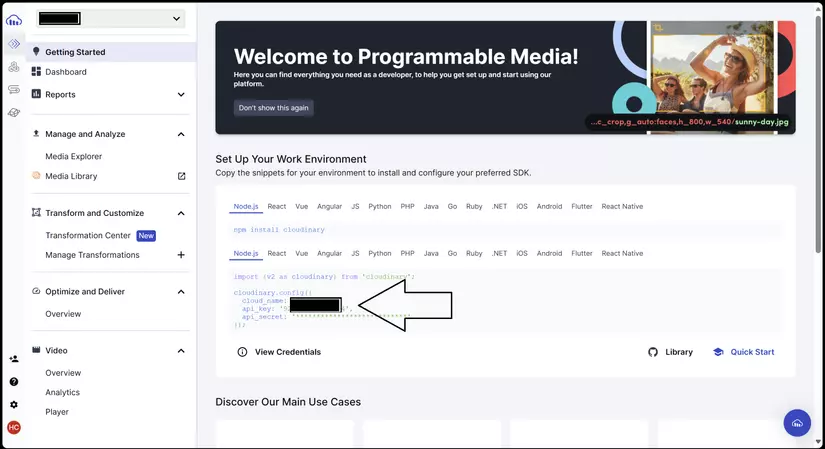
 Sau khi các bạn đăng kí thành công sẽ trả về cho mình 1 trang và đây các bạn sẽ thấy một vài thông tin như cloud_name; api_key; api_sceret và đây chính là thứ mình dùng để kết nối spring boot chúng ta với cloudinary
Sau khi các bạn đăng kí thành công sẽ trả về cho mình 1 trang và đây các bạn sẽ thấy một vài thông tin như cloud_name; api_key; api_sceret và đây chính là thứ mình dùng để kết nối spring boot chúng ta với cloudinary
==> Vậy là mình đã có 1 cloud để có thể đưa dữ liệu lên rồi
Bước 2: Thực hiện cấu hình cơ bản Spring boot
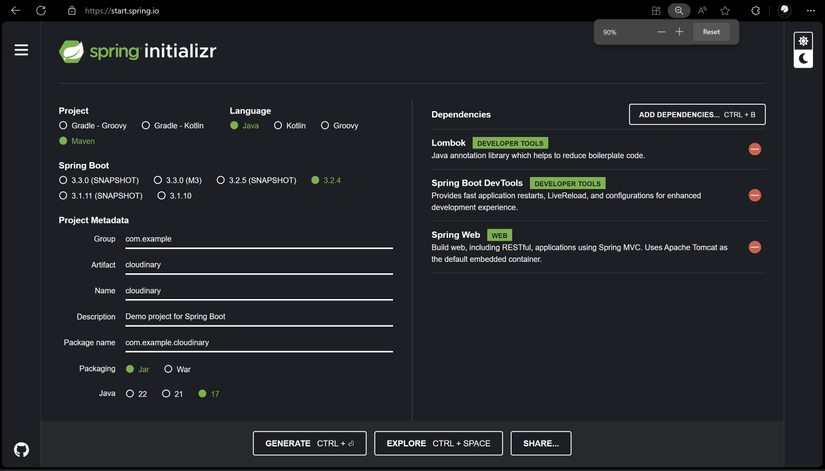
Bây giờ ta sẽ tạo 1 project nhỏ nhé mình dùng: Spring Initializr để khởi tạo dự án rỗng
 Ở đây mình dùng java 17 và 3 maven:
Ở đây mình dùng java 17 và 3 maven:
lombok: là một thư viện Java giúp đơn giản hóa việc viết mã bằng cách tự động sinh mã boilerplate, như các phương thức getter, setter, constructors, equals, hashCode, và toString
spring boot dev tools:: cung cấp một bộ công cụ hữu ích giúp phát triển ứng dụng Spring Boot nhanh chóng và dễ dàng hơn
spring web: cung cấp các tính năng và công cụ để phát triển ứng dụng web trong Spring Framework (Ở đây mình dùng để sử dụng annotation RestController giúp test nhanh bằng cách dùng postman để gửi api)
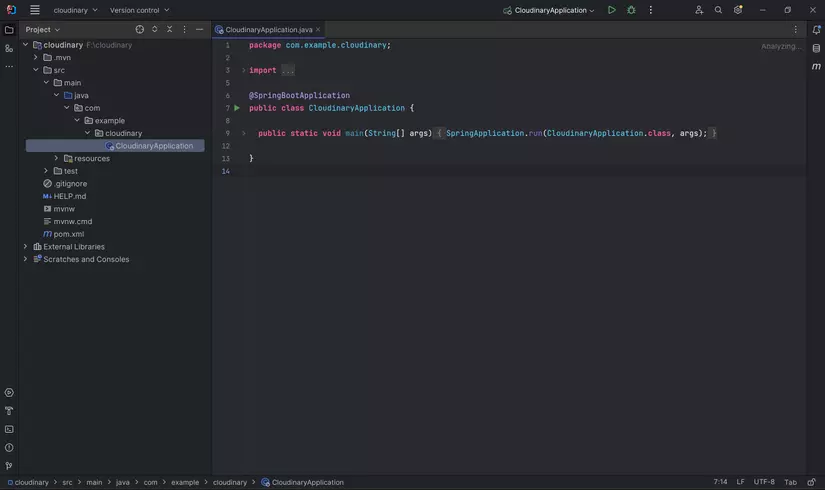
tara và đây chính là dự án của mình:

Bước 3: Kết nối với cloudinary
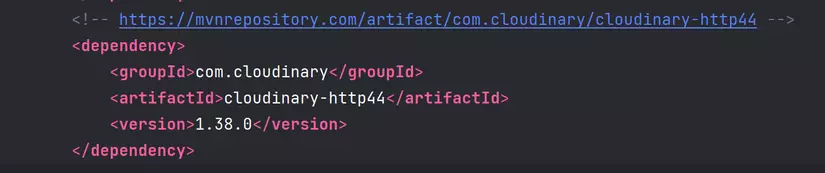
Đầu tiên ta thêm maven vào cho dự án của mình
Maven Repository: com.cloudinary » cloudinary-http44 (mvnrepository.com)
Ở đây mình dùng phiên bản 1.38.0 cũng là phiên bản mới nhất

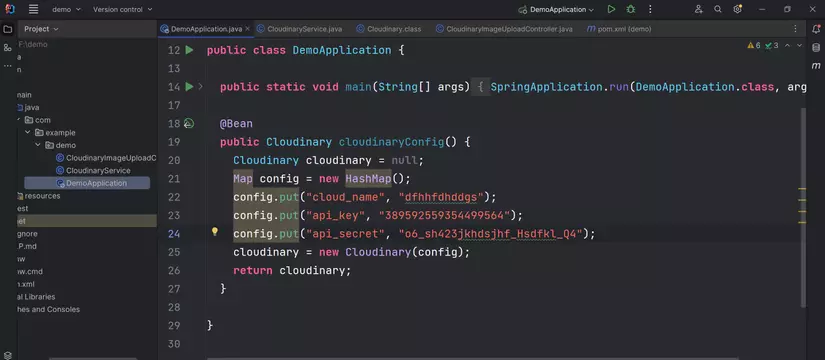
Trong file Application mình sẽ tạo 1 bean để kết nối cloudinary với spring boot
@Bean
public Cloudinary cloudinaryConfig() {
Cloudinary cloudinary = null;
Map config = new HashMap();
config.put("cloud_name", "dfhhfdhddgs");
config.put("api_key", "389592559354499564");
config.put("api_secret", "o6_sh423jkhdsjhf_Hsdfkl_Q4");
cloudinary = new Cloudinary(config);
return cloudinary;
}

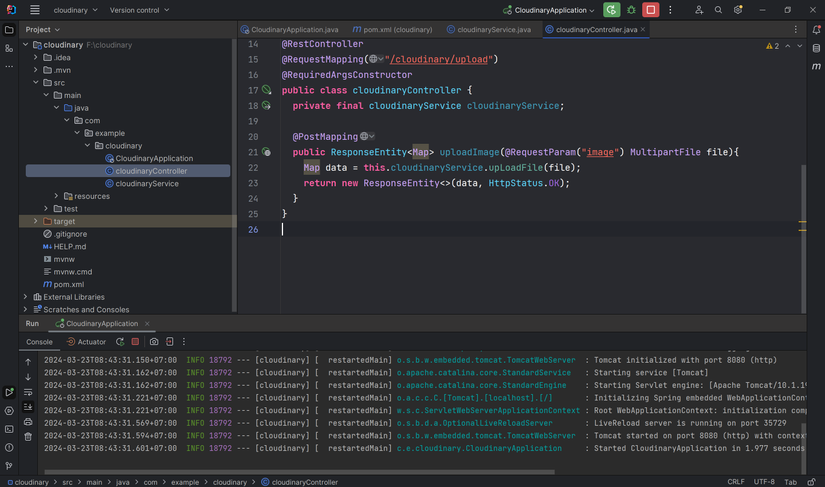
Chạy lên và tara bậy là ta đã kết nối thành công
Giờ ta tạo service và controller để sử dụng thôi
Bước 4: Tạo service xử lí logic
Ở đây mình sẽ tạo 1 class CloudinaryService để xử lí hành vi. Mình sẽ thực hiện hành vi upload file
@Service
@RequiredArgsConstructor
public class CloudinaryService {
private final Cloudinary cloudinary;
public Map upload(MultipartFile file) {
try{
Map data = this.cloudinary.uploader().upload(file.getBytes(), Map.of());
return data;
}catch (IOException io){
throw new RuntimeException("Image upload fail");
}
}
}
Trong ví dụ mình dùng đối tượng cloudinary được tạo ra nhờ annotation @RequiredArgsConstructor. Bạn cứ tưởng tượng rằng đối tượng này như giao diện trang web cloudinary vậy khi ta muốn upload 1 bức ảnh ta sẽ ấn vào nút upoad trên giao diện. Nó cũng tương tự với việc bạn gọi phương thức uploader() trong spring boot cloudinary.uploader()
Ở đây mình dùng Map.of() để cho biết răng nó là 1 map chỉ chứa 1 thành phần và thành phần còn lại là ko có và ko thay đổi được (Bạn có thể tìm hiểu thêm về: Unmodifiable Map và Immutable Map)
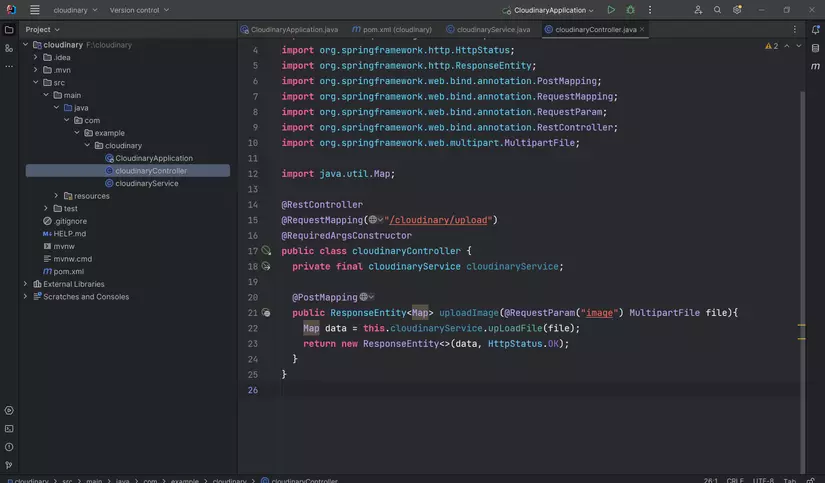
Bước 5: Tao controller để tương tác với phía client
@RestController
@RequestMapping("/cloudinary/upload")
@RequiredArgsConstructor
public class cloudinaryController {
private final cloudinaryService cloudinaryService;
@PostMapping
public ResponseEntity<Map> uploadImage(@RequestParam("image") MultipartFile file){
Map data = this.cloudinaryService.upLoadFile(file);
return new ResponseEntity<>(data, HttpStatus.OK);
}
}
Ở đây mình dùng requestPagram (Lưu ý răng requestBody không dùng để gửi file)
NOTE: @RequestParam:
- Được sử dụng để trích xuất các tham số từ URL hoặc form data của yêu cầu HTTP.
- Dữ liệu được truyền dưới dạng key-value pairs, nghĩa là bạn chỉ có thể truy cập các giá trị đơn lẻ, không phải là một cấu trúc dữ liệu phức tạp.
- Phù hợp khi bạn muốn truyền một số lượng nhỏ các tham số hoặc dữ liệu cơ bản từ yêu cầu HTTP.
- Được sử dụng để trích xuất dữ liệu từ phần thân (body) của yêu cầu HTTP, thông thường được sử dụng khi dữ liệu là dạng JSON, XML, hoặc dạng khác.
- Dữ liệu có thể là một cấu trúc phức tạp hoặc một đối tượng Java.
- Phù hợp khi bạn muốn truyền một cấu trúc dữ liệu phức tạp hoặc đối tượng Java đến endpoint.
 Vậy là xong bây giờ chúng ta chạy lên và sử dụng thôi
Vậy là xong bây giờ chúng ta chạy lên và sử dụng thôi
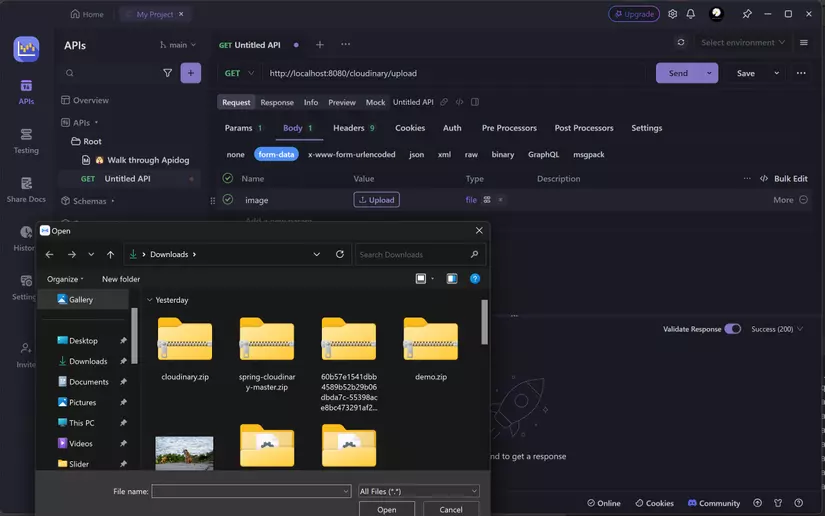
Bước 6: Test

Ở đây mình sẽ dùng dogApi (Mình thấy dùng dogApi ngốn ít ram hơn nhiều so với postman)
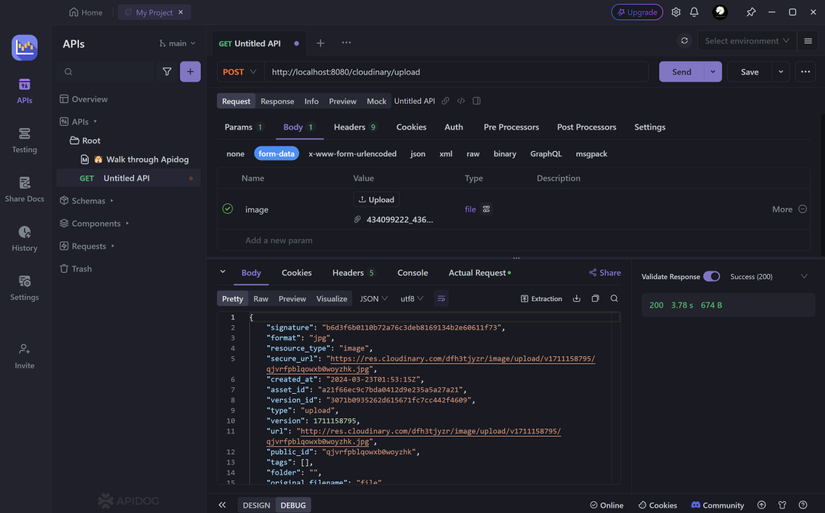
và mình gửi api vào link này (mình dùng post 8080)

Mình vào body và chọn form-data chọn file và upload ảnh lên
Chọn post và send thôi
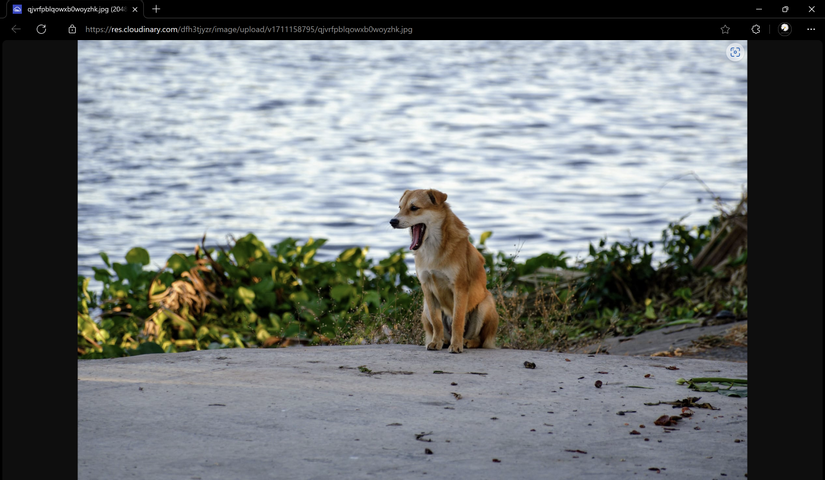
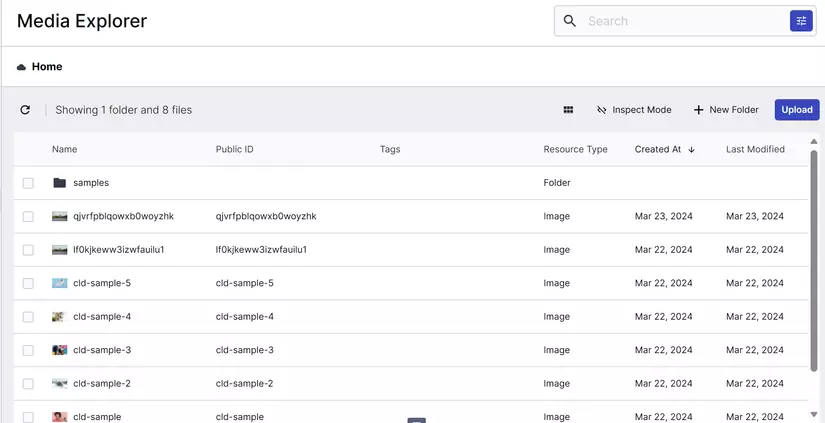
 Và API trả về chính là của cloudinary và bạn có thể vào url để xem sẽ thấy bức ảnh đã được lưu trên cloud
Và API trả về chính là của cloudinary và bạn có thể vào url để xem sẽ thấy bức ảnh đã được lưu trên cloud
public Map<String, String> upLoadFile(MultipartFile file) throws IOException {
Map data = cloudinary.uploader().upload(file.getBytes(), ObjectUtils.emptyMap());
String url = (String) data.get("url");
return Map.of("url", url);
}
Ở service thay vì trả về data mình trích ra url thì bạn cũng sẽ được trả về duy nhất url để sử dụng

 Giờ ta có thể dùng link này để lưu vào database rồi sử dụng cho các trang web bạn làm thôi
Giờ ta có thể dùng link này để lưu vào database rồi sử dụng cho các trang web bạn làm thôi
Tổng Kết
Thao tác với cloud còn rất nhiều nhưng để chúng ta tiếp cận được với nó một cách dễ dàng nên mình chỉ giới thiệu một thao tác nhỏ này. Trong các số sắp tới mình sẽ đi sâu hơn về việc upload video, hay chuyển từ base64 sang multiFile nhé Mình chúc tất cả các bạn sẽ có được một ngày thật vui vẻ
All rights reserved