Cách tối ưu seo hình ảnh chi tiết
Bài đăng này đã không được cập nhật trong 2 năm
SEO hình ảnh là một phương pháp tiếp cận người dùng khá phổ biến hiện nay. Tuy nhiên chưa nhiều người tập trung đến phương pháp này cũng như chưa có hướng tối ưu tốt nhất. Bài viết dưới đây sẽ giúp bạn hiểu được cách tối ưu SEO hình ảnh chi tiết.
Nguồn hình ảnh hợp lệ
Mối nguy hiểm trực tiếp nhất khi sử dụng hình ảnh của người khác là bạn có thể vi phạm bản quyền. Trong trường hợp đó, bạn có nguy cơ phải gánh chịu hàng loạt hậu quả, từ việc bị yêu cầu gỡ hình ảnh xuống cho đến bị phạt tiền. Vì vậy, nếu bạn không sử dụng hình ảnh gốc, hãy đảm bảo giấy phép thực sự cho phép sử dụng chúng trên trang web của bạn.
Chọn định dạng hình ảnh phù hợp
Ngày nay, các định dạng được ưa chuộng là AVIF, JPEG 2000, JPEG XR và WebP. Các định dạng này xử lý nén tốt hơn và do đó có thể nhẹ hơn, dẫn đến thời gian tải tốt hơn và cải thiện trải nghiệm người dùng tổng thể. Trải nghiệm người dùng tốt hơn - vị trí tốt hơn trong tìm kiếm.
Trong bốn định dạng hình ảnh được liệt kê ở trên, trước tiên hãy tập trung vào WebP. Nó được coi là định dạng hình ảnh phổ biến nhất cho web. Nó hỗ trợ cả nén có mất dữ liệu và không mất dữ liệu, cho phép minh bạch và có thể hoạt hình. Về cơ bản, tất cả PNG, JPEG và GIF đều được gộp thành một. Hơn nữa, các tệp WebP có xu hướng nhẹ hơn 25% đến 35% so với PNG và JPEG có chất lượng tương tự.
Nén hình ảnh
Mặc dù các định dạng ảnh thế hệ tiếp theo đã nhẹ, nhưng bạn thậm chí có thể tiết kiệm nhiều hơn bằng cách chạy hình ảnh của mình thông qua phần mềm nén.
Đây là nơi bạn có một số tùy chọn, tùy thuộc vào nền tảng trang web của bạn. Một số nền tảng thương mại điện tử nén hình ảnh theo mặc định, trong khi những nền tảng khác đi kèm với nhiều plugin sẽ nén hình ảnh của bạn khi bạn tải chúng lên hoặc thậm chí nén những hình ảnh đã được sử dụng trên trang web của bạn.
Nếu bạn không muốn dựa vào plugin, được cho là vì plugin làm giảm tốc độ trang, bạn có thể nén hình ảnh của mình từ bên ngoài. Có rất nhiều công cụ trực tuyến miễn phí sẽ chạy tính năng nén cho bạn. Sau đó, bạn có thể tải xuống hình ảnh nén và tải chúng lên trang web của mình.
Tùy chỉnh kích thước hình ảnh
Đây là một điều khác có thể có tác động tiêu cực đến thứ hạng của bạn. Khi bạn bỏ qua kích thước hình ảnh, trình duyệt sẽ dành chút thời gian để tìm ra kích thước phù hợp cho hình ảnh của bạn trên màn hình. Từ góc độ người dùng, có vẻ như các thành phần trên trang đang nhảy múa xung quanh và trang sẽ không thể sử dụng được cho đến khi chúng ổn định lại. Đây được gọi là sự thay đổi bố cục và được Google đo lường như một phần đánh giá trải nghiệm người dùng.
Để tránh vấn đề này, hãy luôn đặt thuộc tính chiều rộng và chiều cao cho hình ảnh của bạn, như sau:

Tải hình ảnh ngoài màn hình
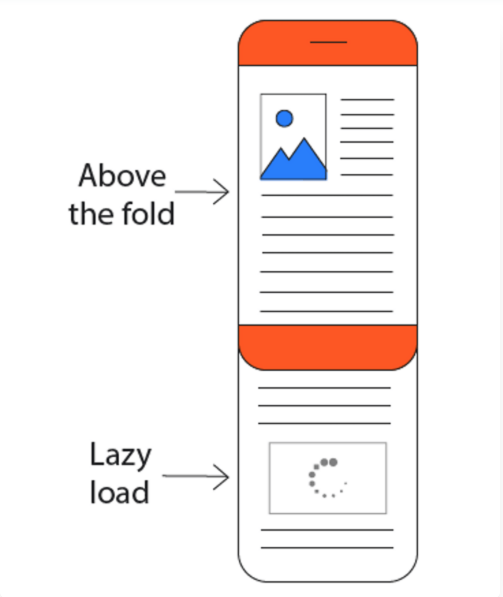
Một mẹo khác liên quan đến hình ảnh có thể cải thiện trải nghiệm người dùng là trì hoãn hình ảnh ngoài màn hình. Về cơ bản, điều đó có nghĩa là bạn không tải hình ảnh cho đến khi cần. Hình ảnh ở trên cùng được tải ngay lập tức, trong khi hình ảnh ở cuối trang chỉ được tải khi cuộn tới.
 Cách tiếp cận này giải phóng nhiều tài nguyên hơn để tải phần trên cùng của trang, phần mà người dùng nhìn thấy đầu tiên. Và nó mang lại ấn tượng có thể đo lường được khi truy cập một trang nhanh hơn.
Cách tiếp cận này giải phóng nhiều tài nguyên hơn để tải phần trên cùng của trang, phần mà người dùng nhìn thấy đầu tiên. Và nó mang lại ấn tượng có thể đo lường được khi truy cập một trang nhanh hơn.
Thêm văn bản thay thế
Văn bản thay thế là thuộc tính hình ảnh chứa mô tả của hình ảnh. Mục đích ban đầu của nó là hiển thị khi hình ảnh không thể tải được hoặc để đọc to cho khách truy cập khiếm thị.
Tuy nhiên, về mặt SEO, mục đích của văn bản thay thế là mô tả hình ảnh cho công cụ tìm kiếm. Đúng là trước đây điều này quan trọng hơn khi các công cụ tìm kiếm không có khả năng diễn giải hình ảnh bằng trí tuệ nhân tạo. Tuy nhiên, công nghệ này vẫn chưa hoàn hảo và các công cụ tìm kiếm cảm thấy tự tin hơn khi hiển thị hình ảnh của bạn trong tìm kiếm khi bạn cung cấp văn bản thay thế mô tả.
Thêm đánh dấu lược đồ
Đánh dấu lược đồ là tập hợp các thẻ HTML được sử dụng để cho Google biết nội dung trên trang của bạn. Ví dụ: nếu bạn là doanh nghiệp địa phương, bạn có thể sử dụng thẻ để cho Google biết phần nội dung nào trên trang của bạn là địa chỉ, phần nào là số điện thoại, v.v. Bằng cách này, Google cảm thấy tự tin hơn khi hiển thị thông tin của bạn trong tìm kiếm.
Trên thực tế, có hàng trăm thẻ khác nhau được sử dụng cho hàng chục mục đích khác nhau và bạn có thể tìm hiểu thêm về chúng trong hướng dẫn của chúng tôi về dữ liệu có cấu trúc . Về mặt hình ảnh, có hai loại trang phù hợp để áp dụng dữ liệu có cấu trúc: trang sản phẩm và trang công thức. Cả Lược đồ sản phẩm và công thức đều có thẻ hình ảnh chuyên dụng. Và nếu bạn sử dụng chúng đúng cách, Google sẽ có thể sử dụng hình ảnh của bạn để tạo đoạn mã chi tiết trong SERP.
Bảo vệ hình ảnh
Trộm cắp hình ảnh là một hành vi rất phổ biến trên mạng và nó khiến bạn có nguy cơ mất đi tính độc đáo của hình ảnh. Tệ hơn nữa, nếu trang web sử dụng hình ảnh của bạn được tối ưu hóa tốt hơn cho SEO, nó thực sự có thể xếp hạng cao hơn bạn. Với sự giúp đỡ của nội dung của bạn. Để tránh điều đó, hãy yêu cầu nhà phát triển của bạn thêm các thuộc tính hình ảnh cụ thể cho biết chủ sở hữu của hình ảnh là ai.
Trên đây là những chia sẻ về phương pháp tối ưu SEO cho hình ảnh, hy vọng những thông tin dưới đây sẽ giúp bạn có được kết quả tối trong các chiến lược SEO của mình.
Nguồn tham khảo: https://www.link-assistant.com/news/image-optimization.html Về Trung Chính: https://trungchinhaudio.vn/am-thanh-hoi-truong.html
All rights reserved