Cách thực hiện kỹ thuật Universal Links trên iOS
Bài đăng này đã không được cập nhật trong 4 năm
Giới thiệu
Universal Links là kỹ thuật giúp website có thể chia sẻ nội dung được với ứng dụng iOS. Cụ thể, trên thiết bị iOS, người dùng có thể click vào một đường link HTTP để mở ứng dụng thay vì mở trên trình duyệt. Bài viết này mình xin giới thiệu đến các bạn kỹ thuật Universal Links và cách thực hiện nó trên một ứng dụng iOS.
Bắt đầu
Để thực hiện kỹ thuật này, chúng ta cần 3 điều:
- Cấu hình để website biết về ứng dụng mà nó sẽ mở khi người dùng click và link HTTP.
- Cấu hình để ứng dụng biết về website.
- Xử lý việc điều hướng trong ứng dụng khi người dùng mở ứng dụng từ link.
Có 2 điều kiện tiên quyết cho phía server và ứng dụng khi thực hiện chức năng này đó là: một là phải có một server sử dụng HTTPs để upload file lên đó, hai là ứng dụng phải có Developer Account để cấu hình và built ứng dụng trên iOS.
Cấu hình cho ứng dụng xử lý Universal Links
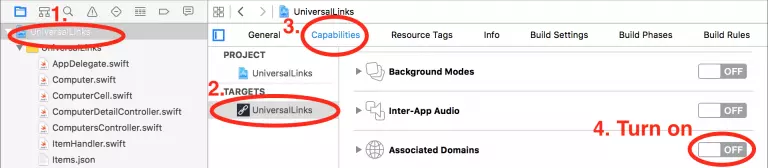
- Mở project trên XCode
- Chọn Project/ Target project
- Chọn tab Capabilities
- Bật tính năng Associated Domains

- Thêm domain mà ứng dụng có thể xử lý: domain bắt đầu với prefix applinks: Ví dụ: applinks:testlink.com
Cấu hình cho server
Về phía server chúng ta cần một file với định dạng json có tên apple-app-site-association
{
"applinks": {
"apps": [],
"details": [
{
"appID": "KFCNEC27GU.com.mobile.testLink",
"paths": ["*"]
}
]
}
}
Các tham số cần chú ý:
- appID : bao gồm Team ID của developer account và Bundle ID của ứng dụng sẽ xử lý link.
- paths : các paths của website mà ứng dụng có thể xử lý. Trong file json phía trên paths đang được thiết lập là "*" : ứng dụng có thể xử lý tất cả các paths của websites.
Cuối cùng, chúng ta cần upload file apple-app-site-association vừa tạo lên một server HTTPs.
Xử lý việc mở ứng dụng từ Universal Links
Khi ứng dụng được mở từ việc người dùng click và link từ website, hàm phía dưới trong AppDelegate.swift sẽ được gọi
func application(_ application: UIApplication,
continue userActivity: NSUserActivity,
restorationHandler: @escaping ([Any]?) -> Void) -> Bool {
// 1
guard userActivity.activityType == NSUserActivityTypeBrowsingWeb,
let url = userActivity.webpageURL,
let components = URLComponents(url: url, resolvingAgainstBaseURL: true) else {
return false
}
// 2
let path = components.path
let queryItems = components.queryItems
// 3
// process for path and queryItems
return true
}
Chúng ta cần tiến hành phân tích để lấy thông tin từ link, từ đó tuỳ sẽ có các xử lý tương ứng phù hợp với yêu cầu đã được định nghĩa từ trước cho chức năng này.
Thử nghiệm tính năng trên thiết bị thật
Để có thể thử nghiệm tính năng này, chúng ta cần build ứng dụng lên một thiết bị thật, và tiến hành click vào link của website từ mail, message, notes...
Cuối cùng, chúc các bạn sẽ thực hiện thành công và vận dụng linh hoạt tính năng Universal Links trên các dự án của mình.
Link tham khảo: https://www.raywenderlich.com/128948/universal-links-make-connection https://developer.apple.com/library/content/documentation/General/Conceptual/AppSearch/UniversalLinks.html
All rights reserved