Cách tạo WordPress Mega Menu - Phần 2 (Các field cần thiết cho Mega Menu)
Bài đăng này đã không được cập nhật trong 4 năm
Tiếp tục với series bài viết hướng dẫn tạo WordPress Mega Menu phần trước. Hôm nay chúng ta sẽ tiếp tục với phần 2 là tìm hiểu về các field (settings) cần thiết cho WordPress Mega Menu. Project URL: https://github.com/MiloTheme/WordPressMegaMenu Do sẽ hướng dẫn chi tiết cách code nên bài viết sẽ được chia thành nhiều phần khác nhau. Các bạn có thể xem các phần khác theo link dưới đây: Phần 1: Cấu trúc file và thư viện Phần 2: Các field cần thiết cho Mega Menu Updating...
2.1. Các dạng Menu phổ biến
2.1.1. Menu Dropdown
Đây là dạng menu phổ biến nhất trên hầu hết tất cả các website với cấu trúc phân cấp các menu con. Dạng menu này thường dùng trong các website đơn giản hoặc có nhiều danh mục hiển thị như shop bán hàng, tin tức.
 Hình ví dụ Dropdown Menu
Hình ví dụ Dropdown Menu
2.1.2 . Mega Menu Columns
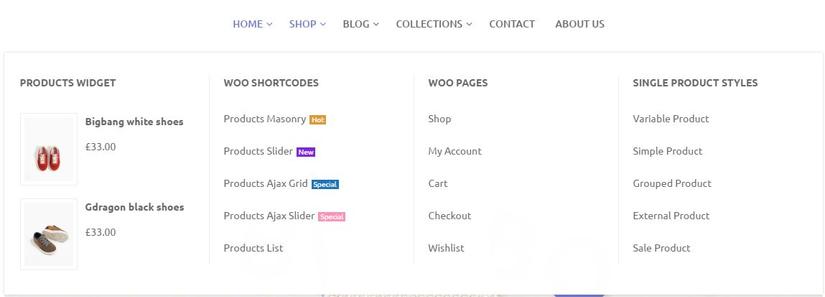
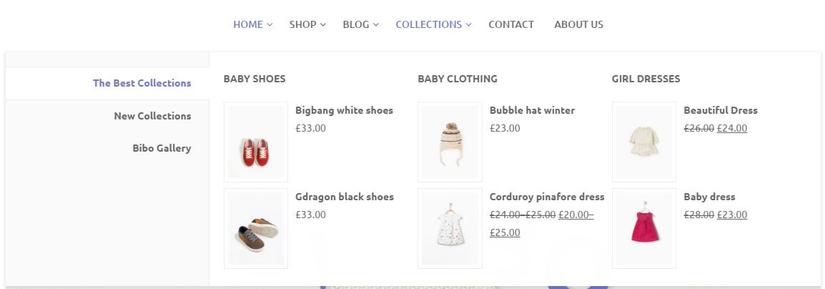
Dạng menu hiển thị trực quan tất cả các menu con theo dạng cột. Menu này cũng được dùng phổ biến thường hiển thị các menu con có cùng 1 menu cha.
 Hình ví dụ Mega Menu dạng Columns
Hình ví dụ Mega Menu dạng Columns
2.1.3. Mega Menu Tab
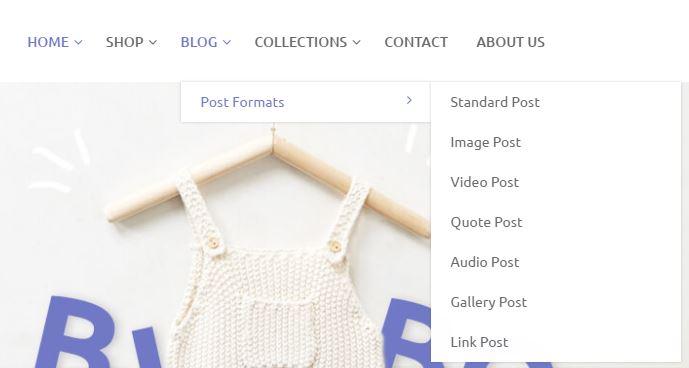
Menu hiển thị tương đối đặc biệt và phức tạp, hiển trị trực quan hình ảnh, nội dung media,... Loại menu này thường ít được sử dụng nhưng hiển thị đẹp và nổi bật.
 Hình ví dụ Mega Menu dạng Tab
Hình ví dụ Mega Menu dạng Tab
2.2. Các Field cần thiết cho Mega Menu WordPress
Trong phần trên chúng ta đã tìm hiểu về các dạng menu phổ biến để từ đây phân tích xem những field (settings) nào cần thiết cho Menu bao gồm. Thông thường thì Mega Menu chỉ có cha là Menu Item Level 0 (là menu level đầu tiên).
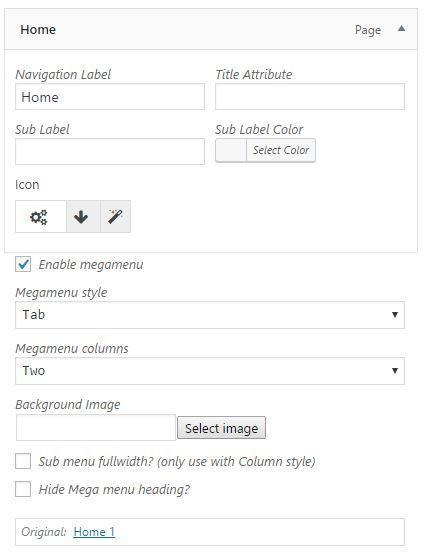
2.2.1. Các field cần thiết cho Menu Item Level 0
- Sub Label + Label Color
- Menu Icon (Icon + Size + Color)
- Enable/Disable Mega Menu
- Mega Menu Style (Tab hoặc Column, dạng mặc định sẽ là Dropdown)
- Menu Background Image (cho Sub Menu)
- Các field hỗ trợ khác.
 Hình Menu Item Level 0 Settings
Hình Menu Item Level 0 Settings
2.2.2. Các field cần thiết cho Menu Item Level > 0
Các Menu Item từ level 1 trở đi thường để hiện thị các phần cho Mega Menu bao gồm:
- Sub Label + Label Color
- Menu Icon (Icon + Size + Color)
- Mega Menu Widget: dùng để hiển thị Widget trên Mega Menu (Media, Post,...)
- Columns (chỉ dùng cho style Tab)
- Các field hỗ trợ khác.
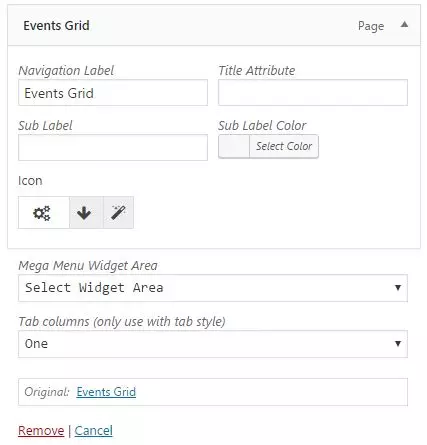
 Hình Menu Item Level > 0 Settings
Hình Menu Item Level > 0 Settings
2.3. Kết luận
Như vậy ở phần 2 của Series bài viết về Cách tạo WordPress Mega Menu chúng ta đã tìm hiểu được về các dạng Menu phổ biến được sử dụng hầu hết trên các Website. Từ đó phân tích các field settings cần thiết cho Menu Item. Phần tiếp theo của bài viết chúng ta sẽ tìm hiểu về cấu trúc code để thêm được các field settings cần thiết này vào Setting Default của Menu WordPress.
All rights reserved