Cách tạo icon với Adobe Illustrator
Bài đăng này đã không được cập nhật trong 6 năm
Icon là một trong những điều cần thiết cho một hệ thống website, có rất nhiều những trang web giúp chúng ta sử dụng icon ngay lập tức bằng cách download về và import vào là xong mà không cần phải cài đặt gì như fontawesome, icomoon hoặc icons8,... Tuy nhiên có bao giờ bạn tự nghĩ đến việc sẽ tự mình tạo ra những icon như vậy không? Hãy cùng tìm hiểu xem cách tạo icon bằng Adobe Illustrator như thế nào nhé!
Thiết lập Artboard
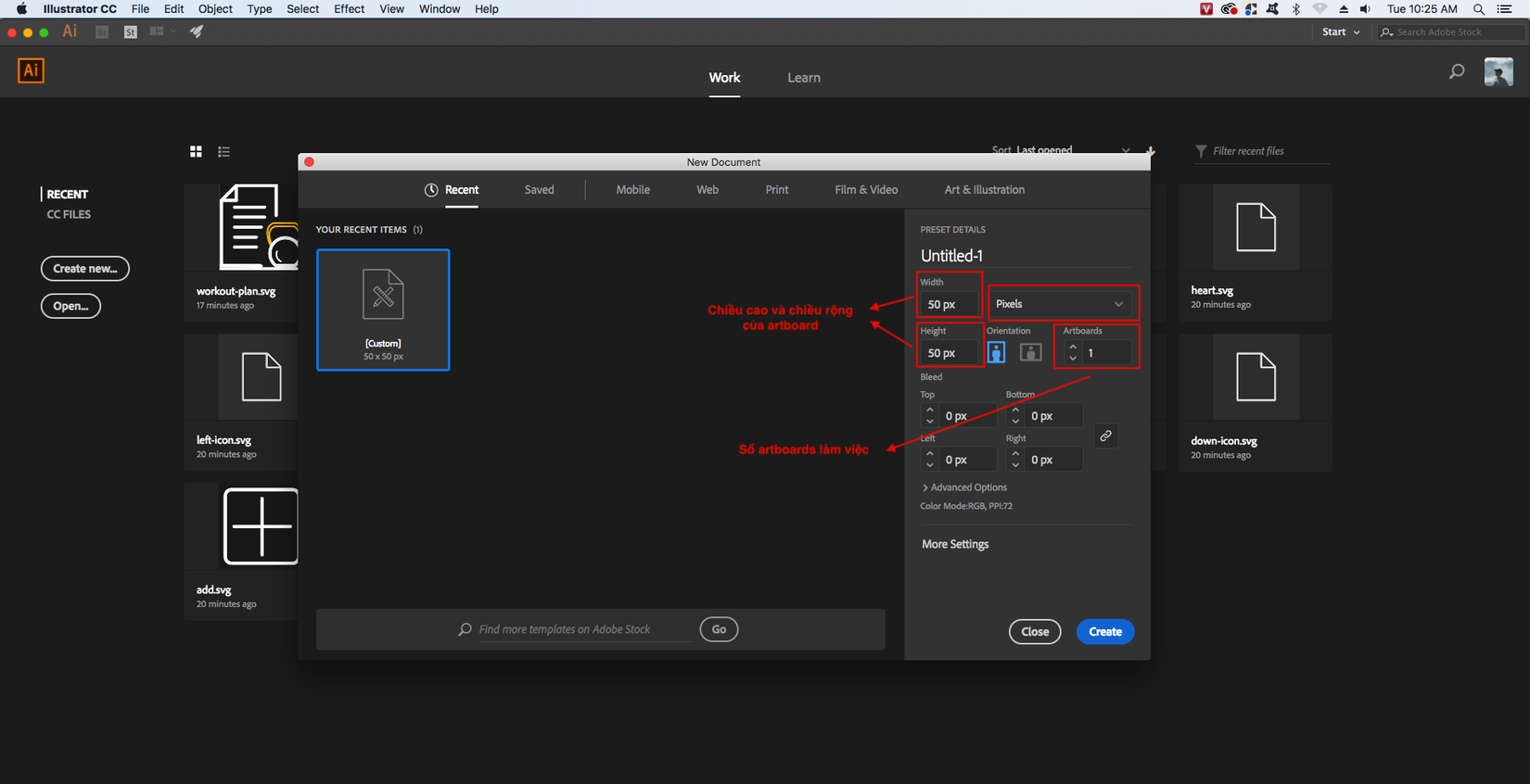
Bật AI lên và đầu tiên là tạo một file mới, các thông số cần phải lưu ý ở đây là:
- Width
- Height
- Artboard
- Pixels
Ở tab advanced các bạn cứ để mặc định các thông số như sau:
- Color Mode: RGB
- Raster Effects: Screen (72ppi)
- Preview Mode: Default

Trước tiên cần phải xác định kích thước, ví dụ bạn muốn vẽ 20x20 hay 16x16 px. Việc này là rất cần thiết vì nếu vẽ perfect pixel thì phải canh từng điểm ảnh một, dẫn tới việc đôi khi vẽ line icon 1px thì những kích thước chẵn đường line đó sẽ không được canh giữa, hoặc lệch trái hoặc lệch phải. Đối với artboard chúng ta có thể dàn nhiều artboart cùng một lúc.
Thiết lập Layers
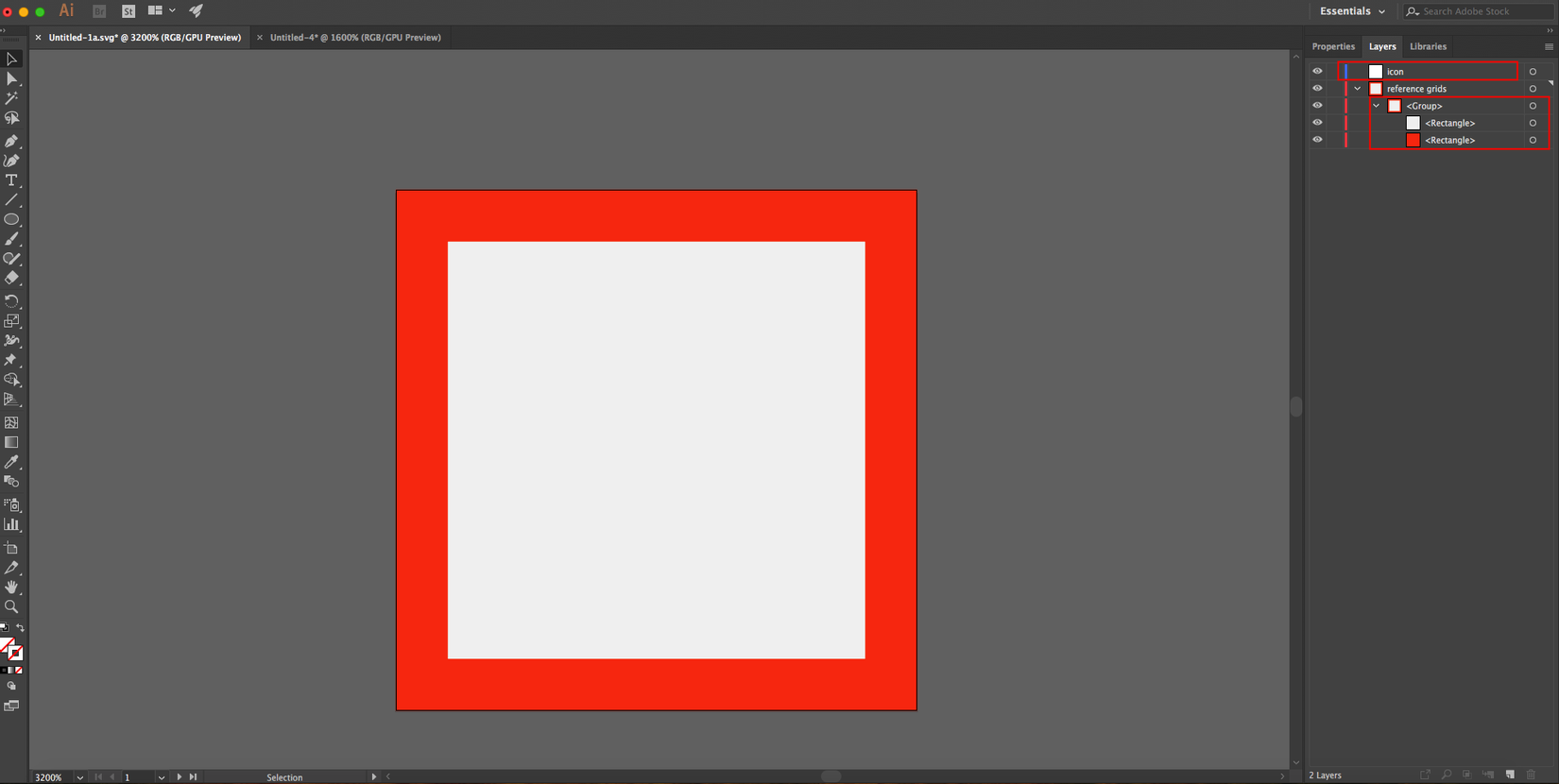
Đầu tiên tạo ra 2 layer, 1 layer để tạo khung còn 1 layer để vẽ icon.

Bước đầu tiên tạo một ô vuông màu đỏ có kích thước bằng với artboard. Để làm điều này các bạn click vào biểu tượng rectangle ở bar bên tay trái, hoặc ấn phím tắt M.
Tiếp đó, tạo một ô vuông khác cách lề 4px, màu trắng, và nhớ là align cân giữa nhé, rồi tiếp là group 2 ô vuông này lại bằng phím tắt Ctrl + G vậy là ta đã tạo ra bộ khung.
Các bước còn lại sẽ làm việc trên layer icon
Thiết lập Grid
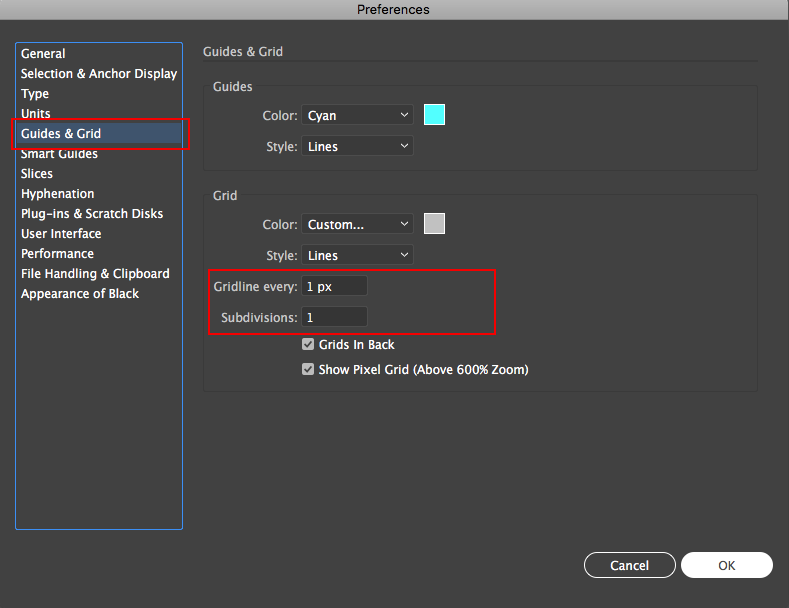
Vào Preferences > Guides & Grid hoặc phím tắt Command/Ctrl K và điều chỉnh các thiết lập sau:

- Gridline every: 1 px
- Subdivisions: 1
Tiếp theo vào View và bật Snap to Grid và Snap to Pixel. Cuối cùng các bạn bật Show Grid để hiển thị lưới
Tạo Icon bằng Pen tool của AI
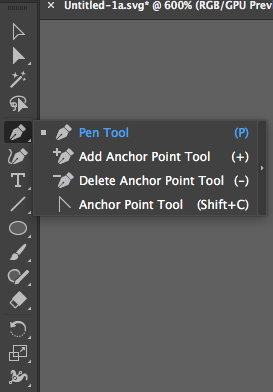
Mở công cụ Pen tool trên thanh bar bên tay trái như hình dưới, hoặc có thể sử dụng phím tắt P để mở công cụ này

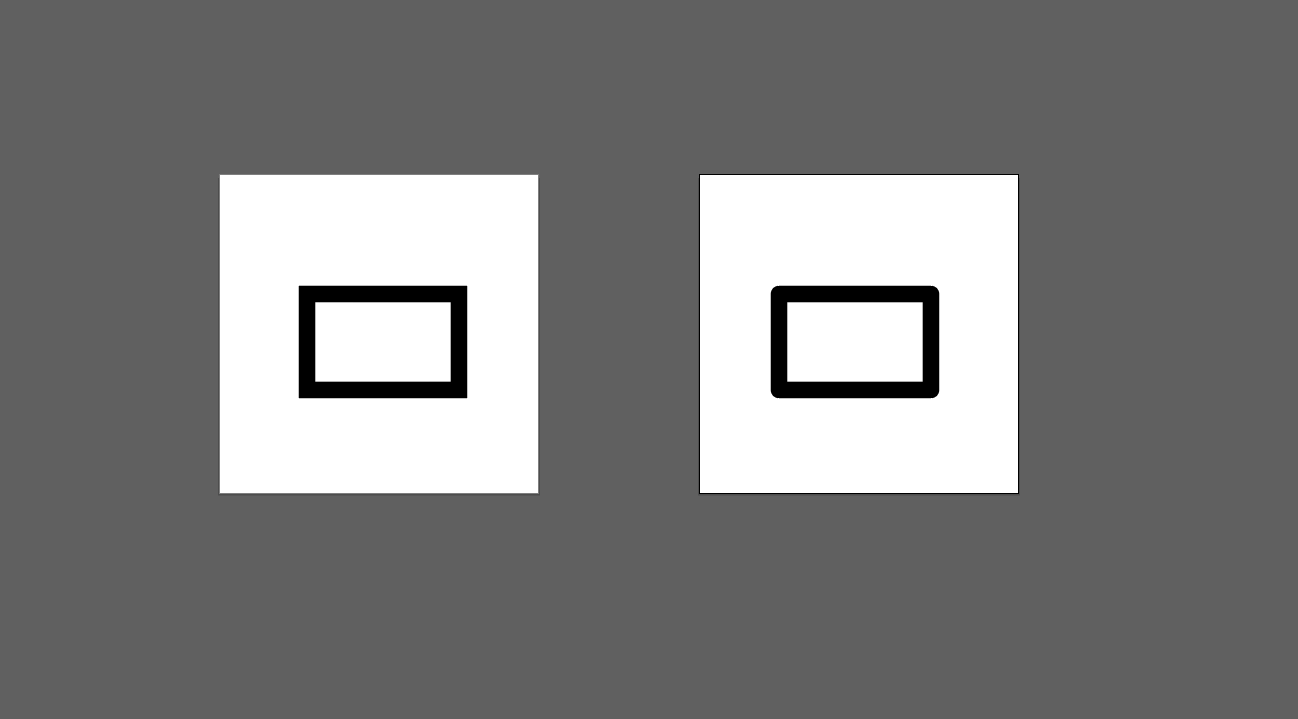
Vì icon với kích thước khá bé nên chỉ cần dùng pen tool là đủ, không cần phải dùng công cụ cao siêu nào khác. Hãy so sánh 2 ảnh dưới đây

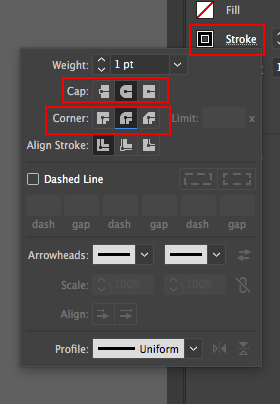
Ảnh bên trái là hình chữ nhật vuông vức còn bên phải có độ bo tròn. Để làm được điều này thì bạn chỉ cần vào phần Stroke và set Cap và Corner là được

Sau khi set xong thì tiến hành vẽ icon theo sự sáng tạo của bản thân và nhớ là chúng ta đang làm việc trên layer icon đó nhé! Tuy nhiên để sử dụng thành thạo công cụ Pen tool, chúng ta cần luyện tập một chút. Mình xin chia sẻ với các bạn một trang để có thể luyện pen tool đó là bezier. Đây là trang web có nhiều cấp độ và độ khó tăng dần giúp các bạn làm quen và thành thạo công cụ này một cách dễ dàng và thú vị nhất.
Các bước tạo icon biểu thị Nutrition plan
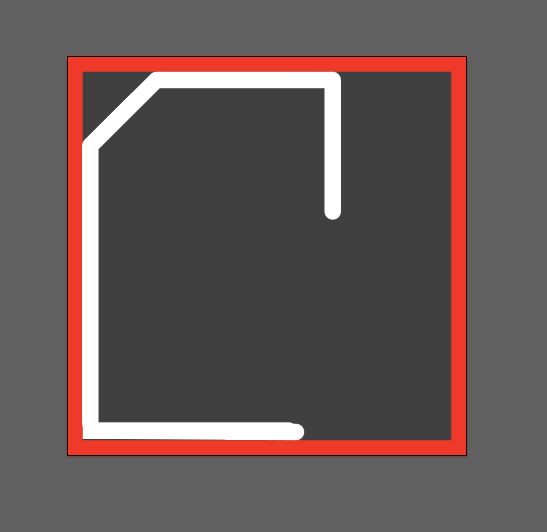
Bước 1: vẽ biểu tượng văn bản

Đầu tiên hãy dùng pen tool để tạo ra một đường như ảnh để hiển thị biểu tượng văn bản

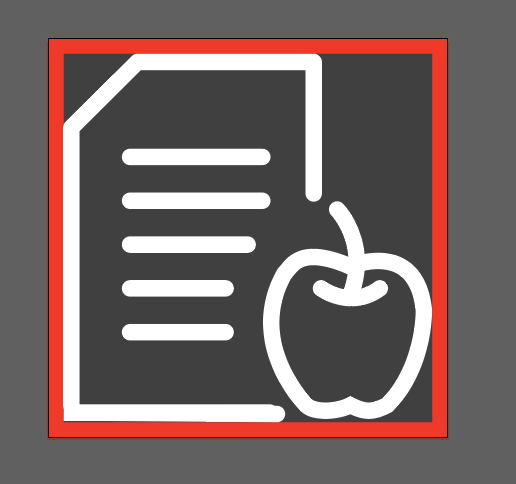
Tiếp theo thêm một vài nét gạch ngang như trên
Bước 2: vẽ táo
Giờ là đến công đoạn khó nhất vẽ hình quả táo, cũng tương tự như trên chúng ra có thể vẽ hình quả táo trước, sau đó là núm trên đỉnh, nhớ vẽ sao cho cân bằng và vừa mắt nhé!

Để tạo thêm điểm nhấn cho icon, mình sẽ tô điểm chút màu vào lá

Link demo: https://www.figma.com/file/YPMSYv2KgsgafvT1g6eKiRGu/Icon-set
Vậy là hoàn thành! Mong rằng qua bài này mọi người có thể tự tạo cho mình một icon
All rights reserved