Cách sử dụng VueJs thay cho jQuery
Bài đăng này đã không được cập nhật trong 6 năm
Nếu bạn muốn hiểu tất cả nội dung của bài viết này, một số kiến thức về VueJs là bắt buộc nhé: https://vuejs.org/v2/guide/
Tôi đã tìm hiểu VueJs hai năm trước, và rất thích sử dụng nó kể từ đó. Tôi đã có cơ hội làm việc trên ba dự án VueJs, pha trộn với các công nghệ khác. Nhưng sau đó, tôi đã trở lại với dự án backend cổ điển hơn, với Symfony, eZPublish, thậm chí Drupal ... và với jQuery để thỉnh thoảng xử lý sự kiện nhấp chuột.
Chúng ta có thể tạo ra những điều tuyệt vời với điều đó, nhưng tôi đã buồn khi không có VueJs, và công việc thì kém vui hơn
Cho đến lúc tôi phải đồng bộ hóa rất nhiều phần tử DOM cùng với jQuery, trên một loạt tương tác cho một nền tảng thương mại điện tử. Tôi hoàn toàn dập tắt, xóa tất cả mã của mình và tôi bắt đầu lại với VueJs chỉ trong một đêm không ngủ. Và bạn biết gì không? Cuộc sống của tôi hạnh phúc hơn kể từ đó!
Và từ lúc đó, tôi chỉ muốn sử dụng VueJs mọi lúc, mọi nơi! Và tôi sẽ chỉ cho bạn cách để đạt được điều đó.
Lưu ý: các ví dụ ở đây không hoàn hảo, chúng có thể cần được tái cấu trúc và cải thiện, nhưng tôi đã cố gắng giữ đơn giản nhất có thể. Tất cả các code và nhiều thứ khác có sẵn ở đây github.com/Erilan/replace-jQuery-by-vuejs
Đầu tiên, hãy để so sánh các ví dụ mẫu cơ bản với jQuery và tích hợp VueJs đơn giản.
Một tích hợp VueJs đơn giản bao gồm thư viện vue (ví dụ bằng CDN), thẻ div và một đoạn script nhỏ:
Không phức tạp hơn tích hợp jQuery!
Trước tiên, hãy cho phép xem một dropdown cơ bản (hiển thị danh sách các mục khi click vào button):
Bây giờ, hãy cùng xem một panels cơ bản (nội dung được hiển thị khi click button):
Ở đây một lần nữa, phiên bản jQuery gọn hơn phiên bản VueJs. Một lần nữa, chúng ta phản ứng về một sự kiện click chuột và chúng ta chơi với các class (jQuery) hoặc chúng ta đặt một biến (Vue). Giống như ví dụ trước, phiên bản Vue không thực sự tốt hơn, nhưng nó hợp lý hơn. Thay vì thêm/xóa các class, chúng ta có một giá trị state thể hiện nội dung nào được hiển thị.
Ok, tiếp tục với một mẫu phức tạp hơn: một công thức phục vụ bằng máy tính
Bây giờ, phiên bản Vue gọn hơn phiên bản jQuery và trông thông minh hơn. Trong jQuery, chúng ta phải phản ứng trên nhiều loại sự kiện, để đọc dữ liệu từ DOM, để viết InternalHTML và khởi chạy tính toán khi bắt đầu.
Trong giải pháp VueJs, code ngắn hơn và bắt đầu logic hơn. Chúng ta có một giá trị state đại diện cho số serving và mỗi dòng thành phần tính toán số tiền của mình. Chúng ta không đọc và viết DOM nữa, chúng ta chỉ tính toán các giá trị thú vị khi chúng ta cần, tận hưởng tính phản ứng của VueJs.
Có một số trường hợp jQuery gọn hơn Vuejs, nhưng chúng ta dễ dàng thêm logic thực sự với Vuejs.
Nhưng bây giờ, nếu chúng ta muốn sử dụng tất cả sức mạnh của Vuejs và sử dụng các component? Chúng ta có thể!
Chúng ta có thể tạo trên các components, nhưng viết html bằng chuỗi javascript thường là một ý tưởng tồi và không thực sự có thể tái sử dụng.
Đã đến lúc đi sâu hơn với Webpack! Nhưng nó có thể khó sử dụng và cấu hình, vì vậy chúng ta sẽ sử dụng Webpack Encore (https://symfony.com/doc/civerse/frontend.html), một trình Webpack wrapper độc lập được tạo bởi SensioLab, biên tập viên của Symfony.
Chúng ta chỉ cần cài đặt nó và một số packages liên quan đến Vue:
composer require symfony/webpack-encore-pack
npm install — save node-sass sass-loader vue vue-loader vue-template-compiler
Trong tệp webpack.config.js được tạo, chúng ta phải kích hoạt trình tải Vue:
Encore
// enables VueJs support
.enableVueLoader()
Bây giờ chúng ta có thể tạo các tệp .vue và tận hưởng sức mạnh của trình tải vue-template-loader:
Bây giờ là thời gian để đi sâu hơn và sâu hơn!
Hãy cùng xem những gì tôi gọi là widget approach. Tôi hiển thị các widget tích hợp trong một ứng dụng Symfony trong ví dụ này, nhưng nó có thể hoạt động với bất kỳ công cụ nào khác.

Ý tưởng là soạn các trang như bình thường, được hiển thị từ máy chủ với HTML tĩnh và để cải thiện nó với một số phần Vue, được gọi là Widgets. Một widget có thể là duy nhất, hoặc tái sử dụng. Nó có thể độc lập hoặc liên kết với cái khác bằng event bus hoặc Vuex store.
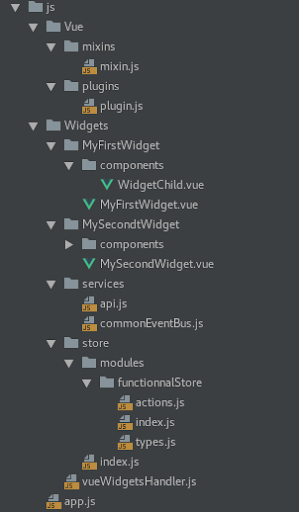
Với phương pháp này, chúng ta cần nghiêm ngặt hơn. Đây là một đề xuất về kiến trúc tệp để xử lý các widget của chúng ta và các tệp liên quan đến Vue:

Trong thư mục js của chúng ta, chúng ta có một thư mục cho các tiện ích vue, như mixins, plugin, directives, v.v.
Chúng ta có một thư mục Widgets, chứa tất cả các widgets của chúng ta. Mỗi widget có thư mục riêng của mình, với root vue và các component của chúng. Chúng ta có thể có một thư mục Common với các common vues.
Ngoài ra còn có một thư mục cho store và một thư mục cho các services khác, như api, eventBus, v.v.
Cuối cùng, chúng ta có file Vue chính của chúng ta: vueWidgetsHandler.
Đối với mỗi widget của chúng ta, chúng ta sẽ khởi tạo một Vue, với các tùy chọn khác nhau, như store, a router, hoặc props.
Trong ví dụ này, chúng ta sử dụng phần tử DOM dataset làm giá trị cho props. Nó tương thích với HTML và dễ sử dụng.
Với sự kết hợp tốt của các widget, bạn có thể xây dựng các trang web trông giống như một ứng dụng! Bạn có thể tìm thấy một ví dụ thực tế ở đây (phiên bản di động tốt hơn;)): www.make-my-box.com
Bài viết này đủ dài, nhưng có rất nhiều khả năng để tăng cường cách tiếp cận này, bằng cách chơi với Vuex store, hoặc eventBus!
Cuối cùng, jQuery nổi tiếng, có rất nhiều plugin và thư viện giúp tăng tốc dự án của bạn, nhưng sử dụng Vue rất thú vị và đưa ra một cách khác để nâng cao trang web của bạn! Cách tiếp cận của vue cleaner hơn, đơn giản hơn để duy trì và mang lại các tính năng mới như ràng buộc dữ liệu gốc!
Tất cả code có sẵn ở đây: https://github.com/Erilan/replace-jQuery-by-vuejs
Link bài viết gốc: https://medium.com/kaliop/how-to-use-vuejs-instead-of-jquery-ee6003ba323d
All rights reserved