Cách nhanh nhất để xây dựng dự án React vào năm 2025 (các công cụ mới nhất)
Vào năm 2025, React tiếp tục dẫn đầu xu hướng phát triển front-end. Với những tiến bộ trong công cụ và công nghệ, việc thiết lập một dự án React đã trở nên hiệu quả và thuận tiện hơn. Bài viết này sẽ giới thiệu cách nhanh chóng thiết lập một dự án React bằng cách sử dụng các công cụ và công nghệ mới nhất.
Sử Dụng ServBay Để Thiết Lập Môi Trường Phát Triển Nhanh Chóng
Tại Sao Chọn ServBay?
ServBay là một công cụ quản lý môi trường phát triển mạnh mẽ, cung cấp giải pháp tất cả trong một giúp các nhà phát triển nhanh chóng thiết lập và quản lý dự án. Những lợi thế chính của nó bao gồm:
- Cấu Hình Nhanh: Không cần cài đặt hay gỡ lỗi phức tạp.
- Tên Miền Tùy Chỉnh và SSL Miễn Phí: Tăng cường bảo mật và độ tin cậy.
- Mô-đun Mở Rộng Đa Dạng: Hỗ trợ nhiều ngôn ngữ và cơ sở dữ liệu.
- Phần Mềm Xanh: Quản lý tập trung mà không làm ô nhiễm hệ thống.
Tải Về và Cài Đặt ServBay
Đầu tiên, chúng ta cần cài đặt ServBay làm môi trường phát triển cục bộ của mình.
-
Truy cập trang web chính thức và nhấp vào nút Tải Về ở trên cùng.
-
Sau khi tải xong, nhấp đúp vào tệp XX.dmg đã tải về.
-
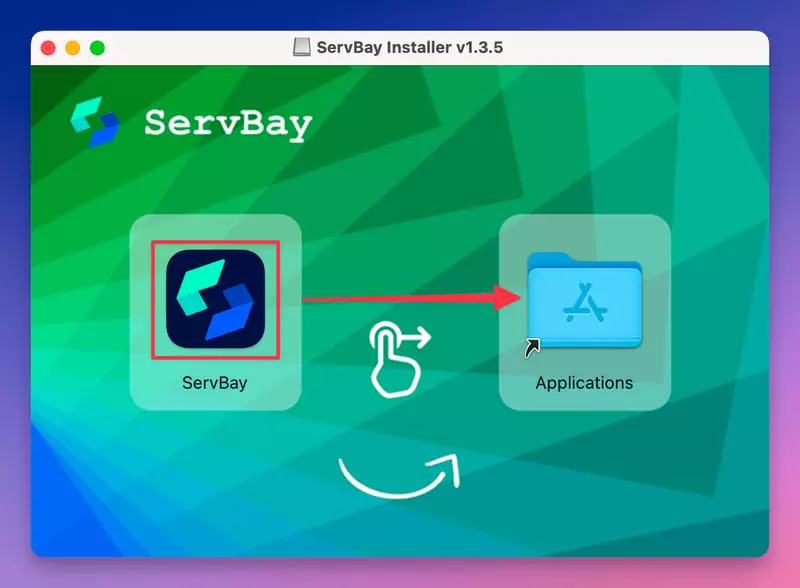
Trong cửa sổ bật lên, kéo biểu tượng ServBay.app vào thư mục Ứng dụng.

-
Sau đó, tìm biểu tượng ServBay trong thư mục Ứng dụng và nhấp đúp để mở.
-
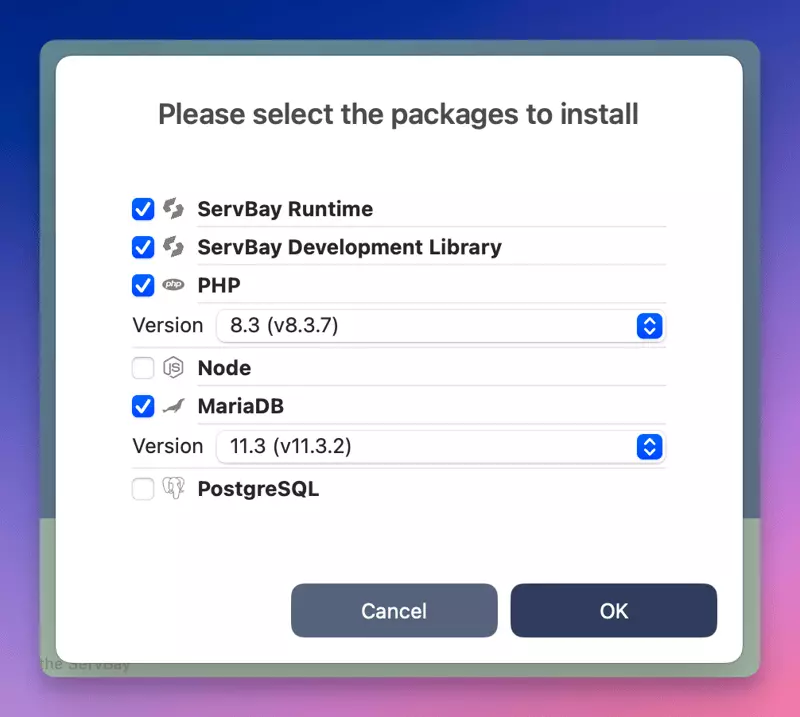
ServBay cung cấp một trình hướng dẫn khởi tạo đơn giản và trực quan để giúp bạn hoàn thành cài đặt.

- Làm theo hướng dẫn để chọn các gói cài đặt bạn cần.
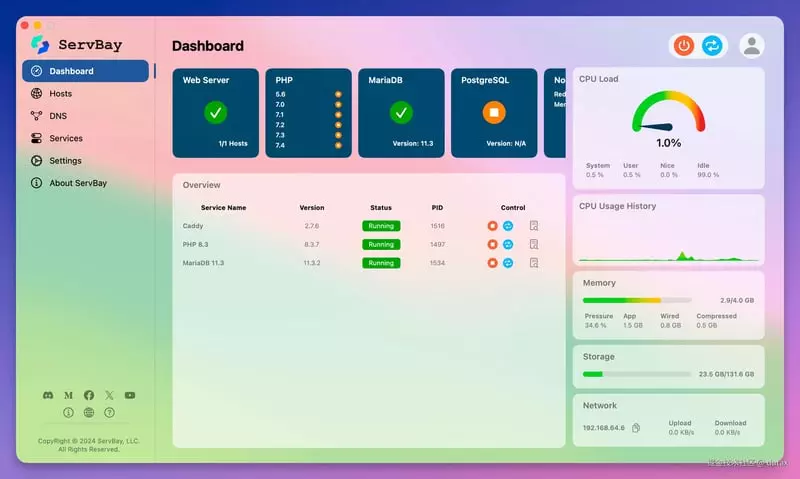
- Khi cài đặt hoàn tất, khởi động ServBay và xác nhận rằng các dịch vụ đang hoạt động bình thường. Bạn sẽ thấy màn hình thành công.

Cài Đặt Node.js
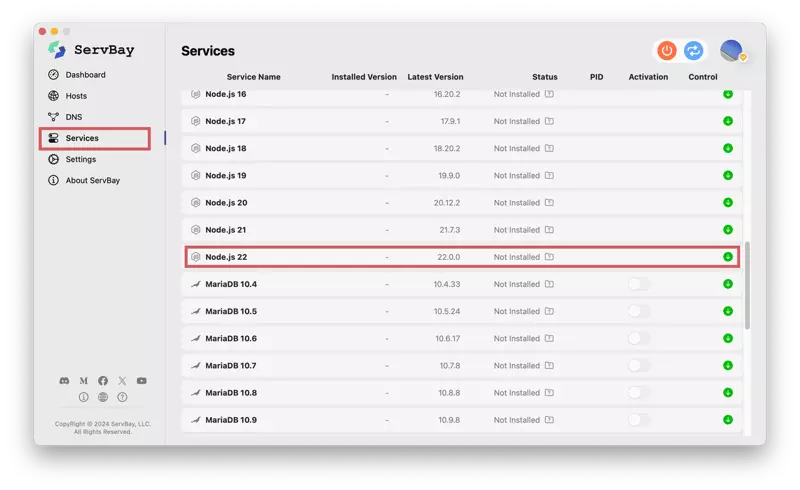
Bạn có thể dễ dàng cài đặt và quản lý Node.js thông qua bảng điều khiển GUI của ServBay. Dưới đây là các bước để cài đặt Node.js qua GUI của ServBay:
- Mở bảng điều khiển GUI của ServBay.
- Điều hướng đến phần Dịch Vụ.
- Chọn phiên bản Node.js bạn cần.
- Nhấp vào nút Cài Đặt màu xanh và chờ quá trình cài đặt hoàn tất.

Khởi Tạo Dự Án React
Đảm bảo rằng bạn đã cài đặt môi trường Node.js do ServBay cung cấp. Sau đó, sử dụng lệnh sau để tạo một dự án React mới:
cd /Applications/ServBay/www
npx create-react-app servbay-react-app
Cài Đặt Các Phụ Thuộc
Đi tới thư mục dự án và chạy:
cd servbay-react-app
npm install
Chỉnh Sửa Đầu Ra Của Dự Án
Chỉnh sửa src/App.js để xuất ra "Hello ServBay!":
import React from 'react';
import './App.css';
function App() {
return (
<div className="App">
<header className="App-header">
<h1>Hello ServBay!</h1>
</header>
</div>
);
}
export default App;
Khởi Động Máy Chủ Phát Triển
Khởi động máy chủ phát triển bằng lệnh sau:
npm start -- --port 8585
Cấu Hình Proxy Ngược
Thiết lập proxy ngược trong ServBay để truy cập máy chủ phát triển qua tên miền tùy chỉnh:
- Tên: My first React dev site
- Tên Miền: servbay-react-test.dev
- Loại Máy Chủ: Proxy Ngược
- IP: 127.0.0.1
- Cổng: 8585
Truy cập dự án của bạn tại https://servbay-react-test.dev.
Xây Dựng và Triển Khai Phiên Bản Sản Xuất
Xây Dựng Phiên Bản Sản Xuất
Sau khi hoàn tất phát triển, chạy lệnh sau để xây dựng phiên bản sản xuất:
npm run build
Cấu Hình Dịch Vụ Tệp Tĩnh
Sử dụng ServBay để thiết lập dịch vụ tệp tĩnh để truy cập phiên bản sản xuất:
- Tên: My first React production site
- Tên Miền: servbay-react-test.prod
- Loại Máy Chủ: Tĩnh
- Thư Mục Gốc Website: /Applications/ServBay/www/servbay-react-app/build
Truy cập phiên bản sản xuất tại https://servbay-react-test.prod.
Các Công Cụ Mới Nhất Khác
- Vite: Một công cụ xây dựng mới nổi tiếng với thời gian khởi động nhanh và cập nhật nóng hiệu quả, giúp tăng tốc độ phát triển đáng kể.
- Next.js: Cung cấp khả năng kết xuất phía máy chủ và tạo tĩnh cho các ứng dụng React, là sự lựa chọn tuyệt vời để xây dựng các ứng dụng hiệu suất cao.
- Tailwind CSS: Một framework CSS ưu tiên tiện ích giúp tăng tốc độ phát triển kiểu dáng, cung cấp hệ thống thiết kế có thể tùy chỉnh cao.
Kết Luận
Vào năm 2025, việc thiết lập một dự án React bằng cách sử dụng các công cụ và công nghệ mới nhất chưa bao giờ dễ dàng và hiệu quả đến vậy. Các tính năng mạnh mẽ mà ServBay cung cấp, kết hợp với các công cụ như Vite, Next.js và Tailwind CSS, giúp các nhà phát triển nhanh chóng xây dựng các ứng dụng xuất sắc. Hãy thử nghiệm các công nghệ này ngay bây giờ để nâng cao hiệu quả phát triển của bạn!
All rights reserved