Cách khắc phục CSS object-fit không hoạt động trên IE
Bài đăng này đã không được cập nhật trong 4 năm
Thuộc tính object-fit xác định một element đáp ứng với height và width của content box chứa nó. Thuộc tính này nằm mục định nhúng các ảnh, video và các loại phương tiện có thể nhúng được khác kết nối với thuộc tính object-position.
object-fit có thể được set với một trong các 5 giá trị sau:
fill: là giá trị mặc định mà trải dài ảnh để phù hợp với content box tuần theo aspect-ratio của nó.contain: tăng hoặc giảm kích thước ảnh để điền vào box trong khi giữ aspect-ratio.cover: hình ảnh sẽ điền vào chiều cao và width của box bao nó, một nữa thường giữ aspect ratio nhưng cắt ảnh trong khi xử lý.none: ảnh sẽ bỏ qua height và width của cha và giữ lại kích thước ban đầu của nó.scale-down: hình ảnh sẽ so sánh sự khác biệt giữanonevàcontainđể tìm ra các đối tượng kích thước cụ thể nhỏ nhất.
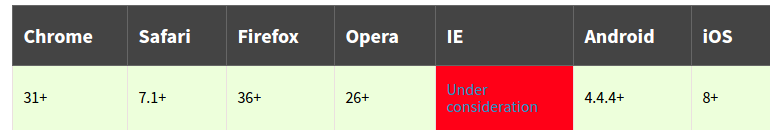
Hầu hết các trình duyện hiện này đều hỗ trợ object-fit trừ IE và Edge của Microsoft.
- Browser support

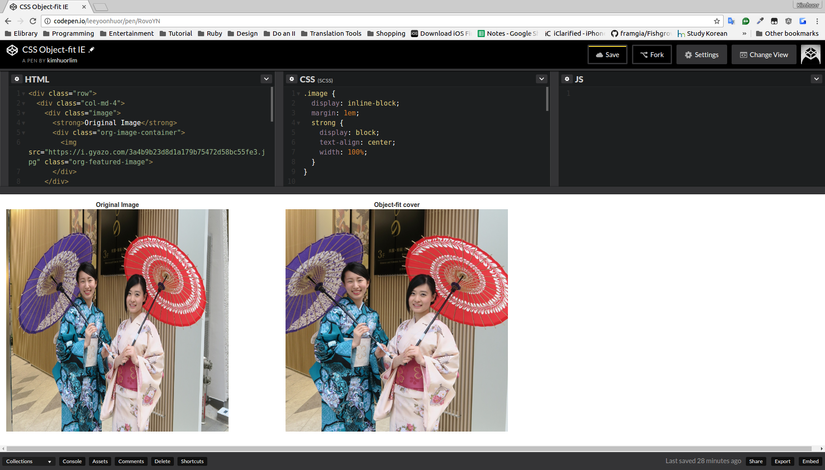
Tiếp theo là một ví dụ để khắc phục lỗi hiển thị trên IE và Edge khi muốn sử dụng thuộc tính object-fit.
<div class="row">
<div class="col-md-4">
<div class="image">
<strong>Original Image</strong>
<div class="org-image-container">
<img src="https://i.gyazo.com/3a4b9b23d8d1a179b75472d58bc55fe3.jpg" class="org-featured-image">
</div>
</div>
</div>
<div class="col-md-4">
<div class="image">
<strong>Object-fit cover</strong>
<div class="img-container">
<img src="https://i.gyazo.com/3a4b9b23d8d1a179b75472d58bc55fe3.jpg" class="featured-image">
</div>
</div>
</div>
</div>
.image {
display: inline-block;
margin: 1em;
strong {
display: block;
text-align: center;
width: 100%;
}
}
.org-image-container {
width: 500px;
height: 500px;
}
.org-featured-image {
width: 500px;
height: 500px;
}
.img-container {
width: 500px;
height: 500px;
.featured-image {
width: 500px;
height: 500px;
object-fit: cover;
}
}
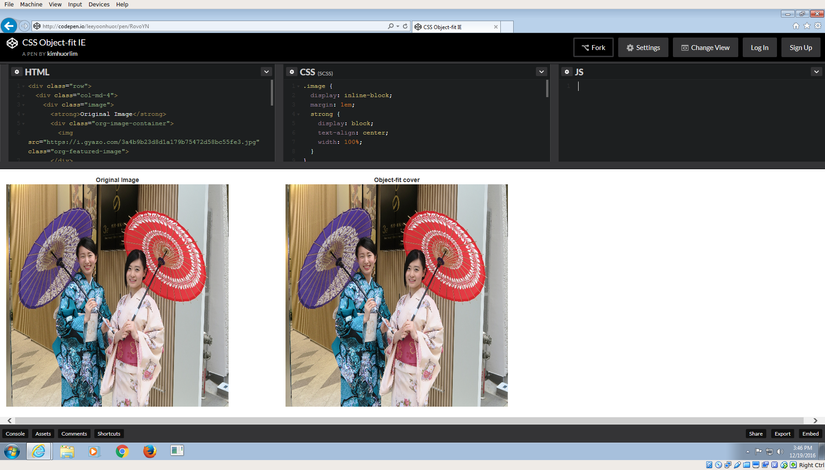
Ảnh hiển thị trong Chrome và IE(10, Win7)
- Chrome

- IE

Chúng ta thấy rằng ảnh trên IE không được hỗ trợ thuộc tính object-fit: cover;. Dưới đấy là một file JS kiểm tra xem trình duyệt có phải là IE rồi minh sẽ cho thêm một class vào để chỉnh lại ảnh.
var userAgent, ieReg, ie;
userAgent = window.navigator.userAgent;
ieReg = /msie|Trident.*rv[ :]*11\./gi;
ie = ieReg.test(userAgent);
if(ie) {
$(".img-container").each(function () {
var $container = $(this),
imgUrl = $container.find("img").prop("src");
if (imgUrl) {
$container.css("backgroundImage", 'url(' + imgUrl + ')').addClass("custom-object-fit");
}
});
}
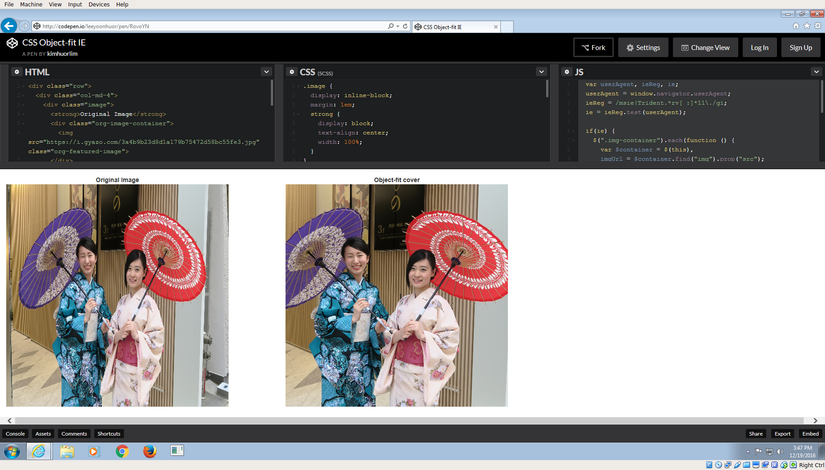
Kết quả hiển thị trên IE sau khi thêm class custom-object-fit thì giống như trong chrome.

Tài liệu tham khảo
All rights reserved