Cách hàm Calc() hoạt động
Bài đăng này đã không được cập nhật trong 4 năm
Hàm calc () cho phép chúng ta thực hiện các phép toán trên các giá trị thuộc tính. Thay vì khai báo ví dụ các giá trị pixel tĩnh cho chiều rộng của một phần tử, chúng ta có thể sử dụng calc () để chỉ định chiều rộng là kết quả của việc bổ sung hai hoặc nhiều giá trị số.
.foo {
width: calc(100px + 50px);
}
Tại sao lại sử dụng hàm calc()?
Nếu bạn đã sử dụng bộ tiền xử lý CSS như SASS, ví dụ trên là cái gì bạn có thể đã gặp.
.foo {
width: 100px + 50px;
}
// Or using SASS variables
$width-one: 100px;
$width-two: 50px;
.bar {
width: $width-one + $width-two;
}
Tuy nhiên, hàm calc () cung cấp một giải pháp tốt hơn vì hai lý do. Thứ nhất, chúng ta có thể kết hợp các đơn vị khác nhau. Cụ thể, chúng ta có thể kết hợp các đơn vị tương đối như phần trăm và đơn vị chế độ xem, với các đơn vị tuyệt đối như pixel. Ví dụ: chúng ta có thể tạo một biểu thức để trừ đi một giá trị pixel từ một giá trị phần trăm.
.foo {
width: calc(100% - 50px);
}
Trong ví dụ này, phần tử .foo sẽ luôn có chiều rộng 50px dưới 100% chiều rộng của cha mẹ.
Thứ hai, với calc (), giá trị tính toán là biểu thức chính nó, không phải là giá trị kết quả của biểu thức. Khi thực hiện các biểu thức toán học với bộ xử lý tiền chế CSS, giá trị được cấp cho trình duyệt là giá trị kết quả của biểu thức.
// Value specified in SCSS
.foo {
width: 100px + 50px;
}
// Compiled CSS and computed value in browser
.foo {
width: 150px;
}
Tuy nhiên, với calc () giá trị phân tích cú pháp của trình duyệt là biểu thức calc() thực tế.
// Value specified in CSS
.foo {
width: calc(100% - 50px);
}
// Computed value in browser
.foo {
width: calc(100% - 50px);
}
Điều này có nghĩa là các giá trị trong trình duyệt có thể được năng động hơn và thích nghi khi thay đổi chế độ xem. Chúng ta có thể có một phần tử với chiều cao của khung nhìn trừ đi giá trị tuyệt đối, và nó sẽ thích ứng khi thay đổi khung nhìn.
Sử dụng calc()
Hàm calc () có thể được sử dụng để thực hiện tính toán cộng, phép trừ, nhân và chia với các giá trị thuộc tính số. Cụ thể, nó có thể được sử dụng với các kiểu dữ liệu <length>, <frequency>, <angle>, <time>, <number>, <integer> .
Đây là một vài ví dụ
.foo {
width: calc(50vmax + 3rem);
padding: calc(1vw + 1em);
transform: rotate( calc(1turn + 28deg) );
background: hsl(100, calc(3 * 20%), 40%);
font-size: calc(50vw / 3);
}
Tổ chức calc () Calc () chức năng có thể được lồng nhau. Tuy nhiên, chức năng bên trong sẽ được coi như các biểu thức đơn giản. Lấy, ví dụ, biểu thức lồng nhau sau đây -
.foo {
width: calc( 100% / calc(100px * 2) );
}
Giá trị tính toán của hàm này sẽ như sau
.foo {
width: calc( 100% / (100px * 2) );
}
Providing a Fallback
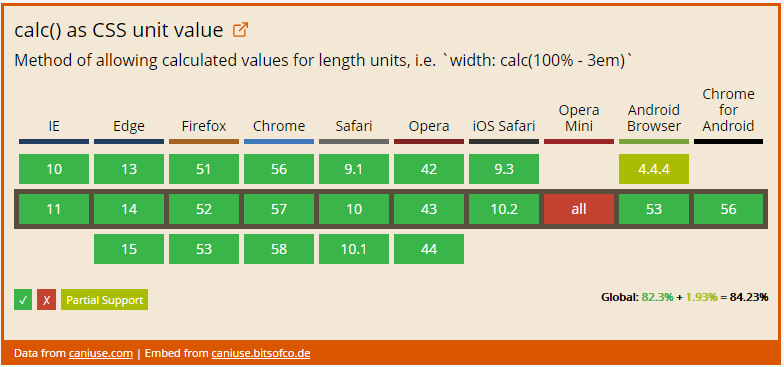
Sự hỗ trợ cho calc () là khá phổ biến.
 http://caniuse.com/#feat=calc
http://caniuse.com/#feat=calc
Đối với các trình duyệt không hỗ trợ calc () làm một giá trị, toàn bộ biểu thức giá trị thuộc tính sẽ bị bỏ qua. Điều này có nghĩa là chúng ta có thể dễ dàng cung cấp giá trị dự phòng tĩnh mà sẽ được sử dụng bởi các trình duyệt không hỗ trợ.
.foo {
width: 90%; /* Fallback for older browsers */
width: calc(100% - 50px);
}
###Khi nào cần sử dụng hàm calc()? Hàm calc () có thể hữu ích trong nhiều tình huống.
VD 1 - Centering Elements Sử dụng calc () cung cấp cho chúng tôi một giải pháp khác cho vấn đề cũ việc căn giữa các thành phần theo chiều ngang và chiều dọc trong một container. Nếu chúng ta biết kích thước của phần tử con, một giải pháp điển hình là sử dụng lề tiêu cực để thay đổi phần tử bằng một nửa chiều cao và chiều rộng của nó, như thế này
// Assuming .foo is 300px height and 300px width
.foo {
position: absolute
top: 50%;
left: 50%;
marging-top: -150px;
margin-left: -150px;
}
Sử dụng chức năng calc (), chúng ta có thể đạt được tất cả những điều này chỉ sử dụng các thuộc tính top và left.
.foo {
position: absolute
top: calc(50% - 150px);
left: calc(50% - 150px);
}
Với sự giới thiệu của Flexbox, các phương pháp như thế này ít có khả năng là cần thiết. Tuy nhiên, trong trường hợp không thể sử dụng Flexbox, ví dụ: Nếu phần tử cần được định vị hoàn toàn hoặc cố định, phương pháp này có thể hữu ích.
VD 2 - Clarity Cuối cùng, calc () có thể hữu ích cho việc tính toán nào được thực hiện rõ ràng hơn. Ví dụ: nếu bạn muốn một nhóm các mặt hàng là 1/6 chiều rộng của vùng chứa chính, bạn có thể viết nó như thế này
.foo {
width: 16.666666667%;
}
Tuy nhiên, sẽ rõ ràng hơn nhiều đối với những người đọc CSS để viết
.foo {
width: calc(100% / 6);
}
Có rất nhiều thứ chúng ta có thể làm với calc (), chẳng hạn như tạo một hệ thống lưới. Đó chắc chắn là một trong những tính năng hữu ích nhất trong CSS.
All rights reserved