Cách đưa widget search của plugin event search manager ra home page
Bài đăng này đã không được cập nhật trong 4 năm
Vừa rồi mình có bắt gặp 1 yêu cầu mà rất nhiều người khi xài plugin Event Manager rất mong muốn là đưa khung search này ra đầu homepage thay vì một page detail được đăng kí như mặc định. Vì plugin này không hỗ trợ gì hơn nên bắt buộc mình phải viết 1 plugin để custom thằng này. Cách làm bao gồm 3 bước:
- Tạo plugin custom
- Tạo 1 sidebar để hiển thị trên top homepage
- Tạo ra 1 widget custom để show form search, và thêm widget này vào sidebar ở trên.
Các thao tác cần thực hiện:
- Tạo một folder custom-me trong thư mục plugins, và file custom-me.php trong thư mục đó với phần mở đầu:
<?php
/**
* Plugin Name: Custom me
* Plugin URI: http://phanngoc.com/
* Description: A brief description about your plugin.
* Version: 1.0
* Author: Phan Ngoc
* Author URI: http://phanngoc.com/
* License: A "Slug" license name e.g. GPL12
*/
Đây là cách tạo plugin trong wordpress, mình xin skip mấy cái basic wordpress, mọi người có thể tự tìm hiểu được ạ.
- Thêm vào file custome-me.php đoạn code đăng kí sidebar:
/**
* Register Sidebar
*/
function custom_me_register_sidebars() {
/* Register the primary sidebar. */
register_sidebar(
array(
'id' => 'calendar-sidebar',
'name' => __( 'Manage event', 'textdomain' ),
'description' => __( 'A short description of the sidebar.', 'textdomain' ),
'before_widget' => '<aside id="%1$s" class="widget %2$s">',
'after_widget' => '</aside>',
'before_title' => '<h3 class="widget-title">',
'after_title' => '</h3>'
)
);
/* Repeat register_sidebar() code for additional sidebars. */
}
add_action( 'widgets_init', 'custom_me_register_sidebars' );
Khung sidebar này mình sẽ cho đặt tại top của homepage như yêu cầu mình đã mô tả ở trên, trong file index.php của theme đang được active, các bạn thêm đoạn code này vào phần muốn hiển thị nhé (như các bạn thấy mình sẽ đưa id đã đăng kí ở trên vào):
<?php dynamic_sidebar( 'calendar-sidebar' ); ?>
- Ồ vậy giờ còn việc là mình sẽ đăng kí widget nhé
 :
:
// Creating the widget
class wpb_widget extends WP_Widget {
function __construct() {
parent::__construct(
// Base ID of your widget
// Widget name will appear in UI
__('Search event widget', 'wpb_widget_domain'),
// Widget description
array( 'description' => __( 'Show widget search event', 'wpb_widget_domain' ), )
);
}
// Creating widget front-end
public function widget( $args, $instance ) {
$title = apply_filters( 'widget_title', $instance['title'] );
// before and after widget arguments are defined by themes
echo $args['before_widget'];
if ( ! empty( $title ) )
echo $args['before_title'] . $title . $args['after_title'];
echo custom_em_content();
echo $args['after_widget'];
}
// Widget Backend
public function form( $instance ) {
// Widget admin form
$title = ! empty( $instance['title'] ) ? $instance['title'] : ''; ?>
<p>
<label for="<?php echo $this->get_field_id( 'title' ); ?>">Title:</label>
<input type="text" id="<?php echo $this->get_field_id( 'title' ); ?>" name="<?php echo $this->get_field_name( 'title' ); ?>" value="<?php echo esc_attr( $title ); ?>" />
</p>
<?php
}
// Updating widget replacing old instances with new
public function update( $new_instance, $old_instance ) {
$instance = array();
$instance['title'] = ( ! empty( $new_instance['title'] ) ) ? strip_tags( $new_instance['title'] ) : '';
return $instance;
}
}
// Register and load the widget
function wpb_load_widget() {
register_widget( 'wpb_widget' );
}
add_action( 'widgets_init', 'wpb_load_widget' );
Đoạn code trên cũng không có gì đặc biệt, chức năng chính là đăng kí widget, và edit title của widget từ admin.
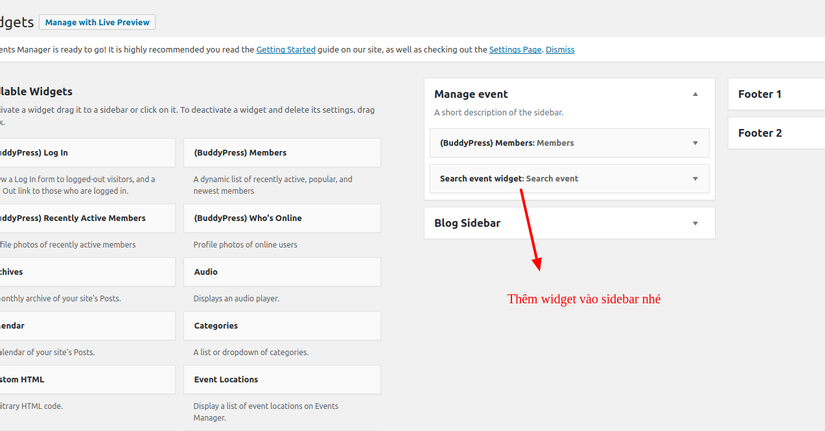
- Các bạn nhớ add widget trên vào sidebar trên nhé:

- Cuối cùng là đến đoạn code quan trọng: Đây là function hiển thị và thực hiện chức năng search ra, mình đã thực hiện comment ngay bên trong để giải thích:
function custom_em_content() {
global $EM_Event, $EM_Location, $wp;
// Đặt các tham số mặc định cho khung search
$args = array(
'owner' => false,
'pagination' => 1
);
$page_content = '';
// Đây là hook filter mặc định của plugin event manager, nhằm giúp custom các content trước khi echo ra nội dung
$content = apply_filters('em_content_pre', '', $page_content);
if( empty($content) ){
ob_start();
// set các tham gia số default đã cài đặt ở admin.
$args['orderby'] = get_option('dbem_events_default_orderby');
$args['order'] = get_option('dbem_events_default_order');
//Check các tham số để search.
if( !empty($_REQUEST['action']) && ($_REQUEST['action'] == 'search_events' || $_REQUEST['action'] == 'search_events_grouped') ){
$args = EM_Events::get_post_search( array_merge($args, $_REQUEST) );
}
if( empty($args['scope']) ){
$args['scope'] = get_option('dbem_events_page_scope');
}
if( get_option('dbem_events_page_search_form') ){
//load tham số search và các tham số custom.
$search_args = em_get_search_form_defaults();
$search_args['search_url'] = home_url( $wp->request );
// Ở đây chúng ta sẽ load form search, đây là template default của plugin.
em_locate_template('templates/events-search.php', true, array('args'=>$search_args));
}
$args['limit'] = !empty($args['limit']) ? $args['limit'] : get_option('dbem_events_default_limit');
if( !empty($args['ajax']) ){ echo '<div class="em-search-ajax">'; } //AJAX wrapper open
// Chúng ta bắt đầu load template list kết quả, tức là các event được tìm ra.
if( get_option('dbem_event_list_groupby') ){
$args['date_format'] = get_option('dbem_event_list_groupby_format');
em_locate_template('templates/events-list-grouped.php', true, array('args'=>$args));
}else{
em_locate_template('templates/events-list.php', true, array('args'=>$args));
}
if( !empty($args['ajax']) ) echo "</div>"; //AJAX wrapper close
$content = ob_get_clean();
if( get_option('dbem_disable_title_rewrites') == 1 ){
$content = str_replace('#_PAGETITLE', em_content_page_title(''),get_option('dbem_title_html')) . $content;
}
if( preg_match('/CONTENTS/', $page_content) ){
$content = str_replace('CONTENTS',$content,$page_content);
}
if(get_option('dbem_credits')){
$content .= '<p style="color:#999; font-size:11px;">Powered by <a href="http://wp-events-plugin.com" style="color:#999;" target="_blank">Events Manager</a></p>';
}
return apply_filters('em_content', '<div id="em-wrapper">'.$content.'</div>');
}
return $page_content;
}
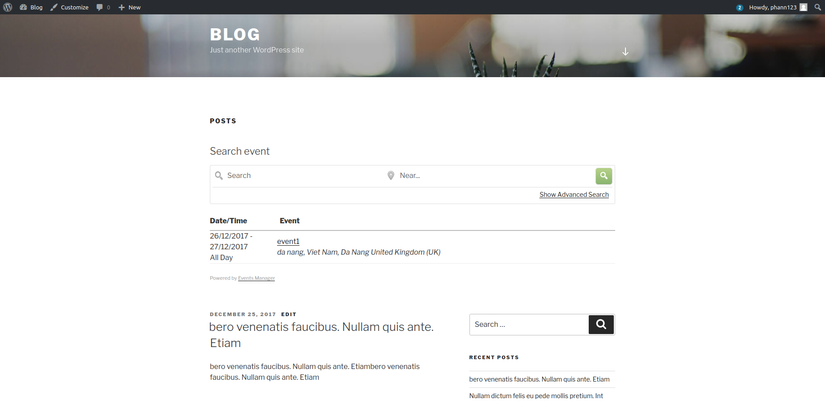
Sau cùng chúng ta có kết quả:
 Hy vọng mọi người có thể áp dụng được lúc nào đó.
Hy vọng mọi người có thể áp dụng được lúc nào đó. 
All rights reserved