Cách deploy app client lên Netlity
Bài đăng này đã không được cập nhật trong 6 năm
Deploy React Application lên Netlify
Mình vừa mới deploy 1 app bằng react, nên mình muốn chia sẽ với các bạn và vấn đề của mình găp phải khi đưa lên Netlify.
1. Đăng nhập
Đầu tiên bạn cần có tài khoản. Netlify cho phép bạn đăng nhập bằng 4 cách Github, Gitlab, Bitbucket và bằng Email.

Sau khi đăng nhập bạn sẽ thấy giao diện như thế này dùng để upload project của bạn lên.

2. Deploy sản phẩm lên nào
Đầu tiên chúng ta phải build sản phẩm bằng lệnh:
npm run build
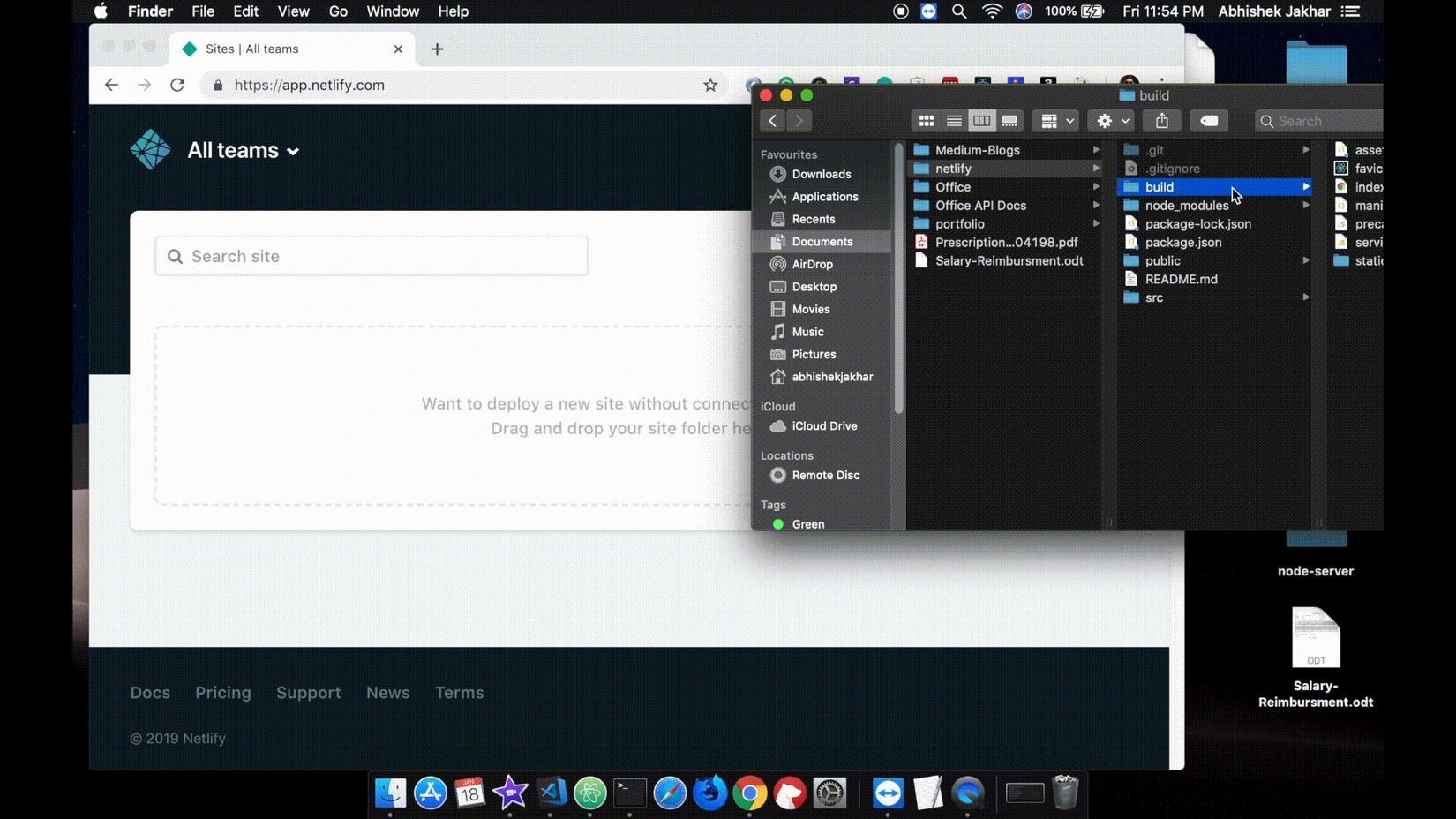
Sau khi chạy lệnh trên ta sẽ có được 1 thư mục build trong project
![]()
Đến đây ta sẽ có 2 cách để deploy sản phẩm
1. Kéo thả (Drag & Drop)
Netlify rất dễ để sử dụng kéo thả để deploy. Sau khi bạn có thư mục build vừa tạo ra khi nãy. Bạn có thể kéo thả thư mục build đó vào để tiến hành deploy project của mình lên

2. Dùng câu lệnh
Netlify cung cấp cho ta các câu lệnh để có thể deploy với command line.
- Đầu tiên, chúng ta cần phải cài đặt Netlify CLI với câu lệnh:
npm install netlify-cli -g
- Tiếp theo chúng ta phải login Netlify bằng câu lệnh:
netlify login
Bạn sẽ được dẫn vào trang của Netlify để Authorize

- Tiếp theo bạn nhập lệnh deploy app:
netlify deploy
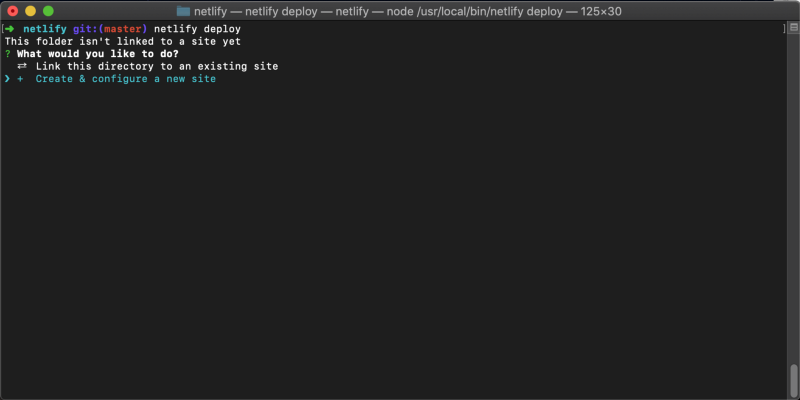
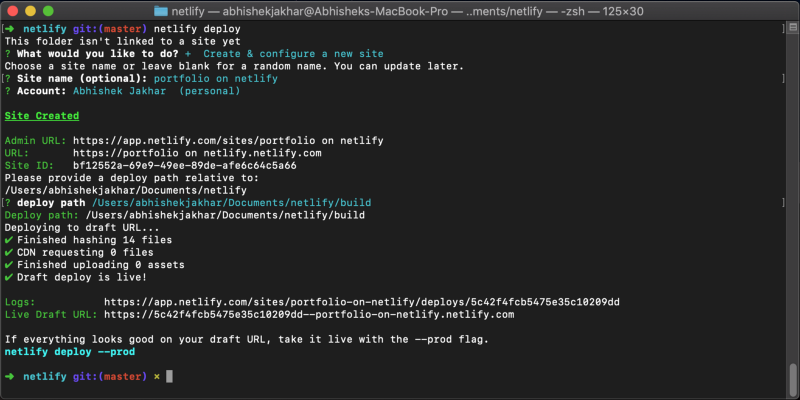
- Sau khi nhập lệnh sẽ hỏi bạn
"What wơuld you like to do"hãy chọnCreate & configure a new siteđể tạo mới 1 site.

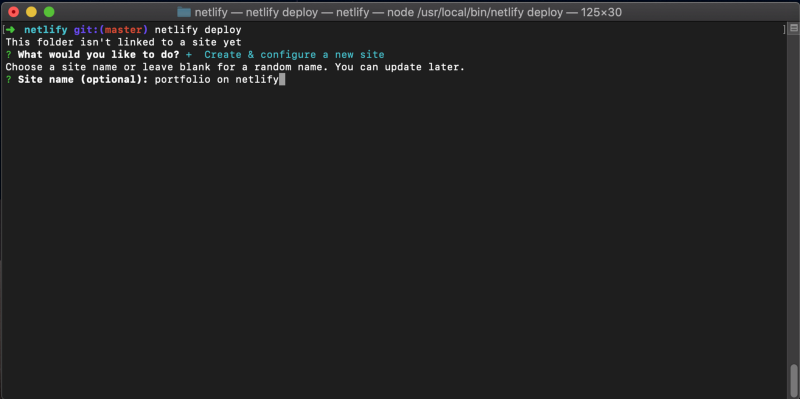
- Đặt Site name. Bạn có thể enter nếu không muốn đặt tên gì.

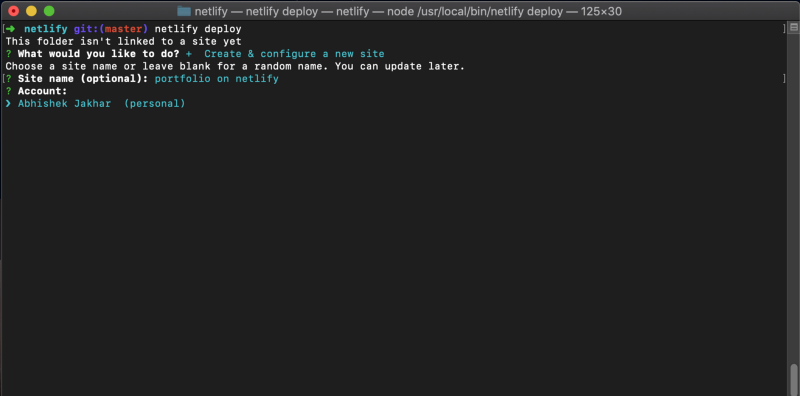
- Chọn account

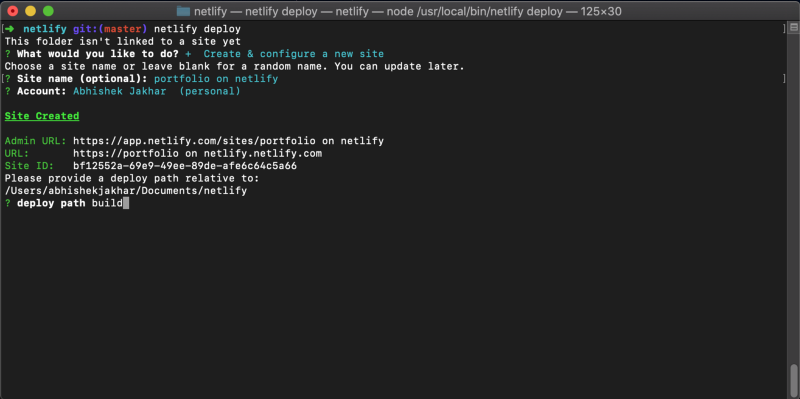
- Chọn đường dẫn thư mục build

Chú ý: nếu không có chọn đường dẫn
- Ctrl+C để huỷ deploy. Quay lại project bạn sẽ thấy thư mục mới được tạo ra
.netlify. - Mở thử mục này ra bạn sẽ thấy có 1 thư mục
build, xoá nó đi. - Copy thư mục
buildbên ngoài vào.netlity. - Chạy lại lệnh
netlify deploy
Sau khi hoàn thành bạn sẽ được

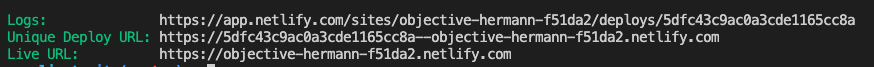
Live Draft URL là đường link nháp bạn có thể truy cập vào đây để xem sản phẩm của mình được deploy lên sẽ như thế nào. Khi đã hài lòng với nó bạn thì chính thức deploy nó bằng cách gõ lệnh netlify deploy --prod để hoàn thành.

Kết
Cảm ơn bạn đã theo dõi đến đây. Sau khi làm xong bạn đã có thể public project của mình lên mạng
Tài liệu tham khảo:
https://www.freecodecamp.org/news/how-to-deploy-a-react-application-to-netlify-363b8a98a985/
All rights reserved