Cách để setup dự án Angular với eslint + prettier + husky + lint-staged
Bài đăng này đã không được cập nhật trong 2 năm
Mở đầu
Clean code luôn là một vấn đề được các dev quan tâm đặc biệt với những người đi làm. Bạn có bao giờ bực bội với mớ code hỗn độn không được format, những dòng code viết ra nhưng không bao giờ sử dụng để rồi việc đọc code khó khăn hơn bao giờ hết. Bài viết này sẽ đề xuất cách để bạn làm cho những dòng code của mình clean nhất có thể trong Angular nhé.

Nội dung
1. Hãy bắt đầu với việc tạo một ứng dụng Angular:
- Cài đặt biến toàn cầu:
npm install -g @angular/cli
- Cài đặt ứng dụng angular:
ng new clean-code-angular
- Sau đó chọn các tùy chọn và tiến hành cài đặt.
2. Tiến hành configure project:
Cài đặt cho code editor:
- Ở đây mình sử dụng VSCode làm code editor. Chúng ta sẽ cài đặt 2 extensions là
ESLintvàPrettier - Code formatter. - Đặt prettier làm trình format code mặc định bằng cách gõ
Ctrl + Shift + P, tìmFormat document with...và chọnPrettier - Code Formatterlàm mặc định. - Cài đặt tự động format code khi lưu code bằng cách gõ
Ctrl + Shift + P, tìmOpen User Settings (JSON)và thêm đoạn code sau và lưu lại:
{
// các cài đặt khác,
"editor.formatOnSave": true,
}
Configure cho project
- Cài đặt Angular ESLint:
ng add @angular-eslint/schematics
- Cài đặt prettier:
npm i prettier eslint-config-prettier eslint-plugin-prettier -D
- Chỉnh sửa file
.eslintrc.jsonnhư sau:
"extends": [
"eslint:recommended",
"plugin:@typescript-eslint/recommended",
"plugin:@angular-eslint/recommended",
"plugin:@angular-eslint/template/process-inline-templates",
// setting for prettier
"plugin:prettier/recommended"
],
- Tạo file
.prettierrc.jsontrong thư mục gốc:
{
"useTabs": false,
"singleQuote": false,
"tabWidth": 2,
"printWidth": 80,
"semi": true,
"bracketSpacing": true,
"trailingComma": "es5",
"htmlWhitespaceSensitivity": "ignore",
"overrides": [
{
"files": "*.html",
"options": {
"parser": "angular"
}
}
],
"endOfLine": "auto"
}
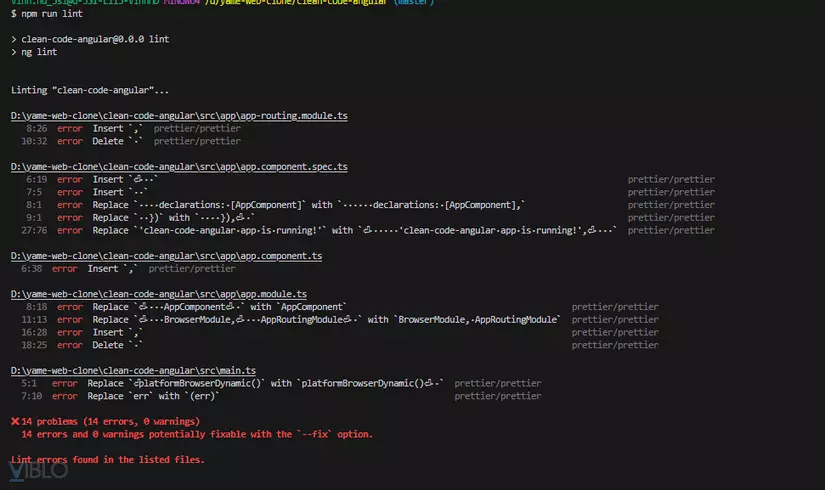
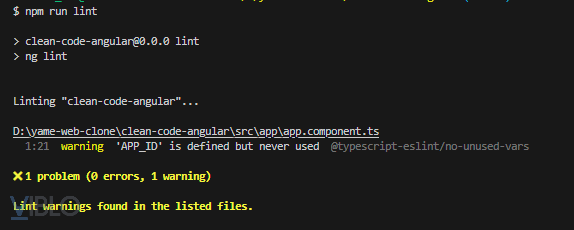
- Bây giờ hãy thử chạy
npm run lintthì bạn sẽ thấy có lỗi tương tự như này:

=> Hãy đi sửa nó nhé:
- Cập nhật
package.jsonnhư sau:
"scripts": {
// some code
...
"lint": "ng lint",
"lint:fix": "prettier --write src && ng lint --fix"
},
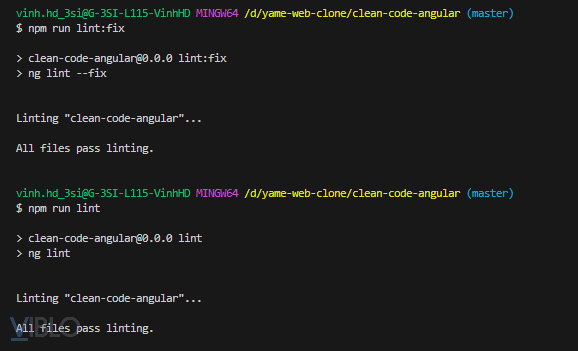
- Chạy
npm run lint:fix, sau đó kiểm tra lại bằng lệnhnpm run lintđược kết quả như sau:

- Như vậy là code của bạn đã được format lại rồi, hãy kiểm tra xem những thay đổi trong source code nhé.
Bây giờ sẽ nâng cao hơn một xíu nhé
Ví dụ bạn có một team code với nhau một project thì sẽ phải đẩy code lên git và lỡ như thành viên nào đó đẩy code của được format đúng lên git thì sao? Khi đó chúng ta sẽ phải chặn việc commit code nếu code chưa được format. Hãy tiếp tục configure project như sau:
- Configure Git Hooks:
npm i husky lint-staged -D
npx husky-init
- Trong thư mục
.huskymới được tạo, chỉnh sửa filepre-commitnhư sau:
#!/usr/bin/env sh
. "$(dirname -- "$0")/_/husky.sh"
npx lint-staged
- Thêm đoạn code sau vào
package.json:
{
// some code
...
"lint-staged": {
"src/**/*.{js,ts,html,css,scss}": [
"prettier --write",
"eslint --max-warnings=0"
]
}
}
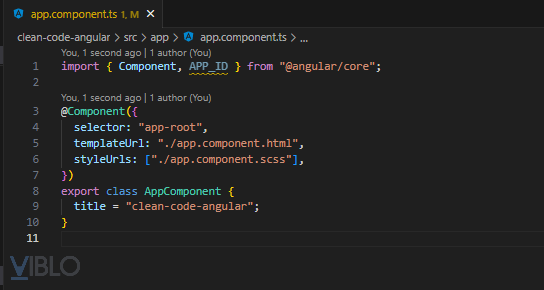
- Vậy là đã xong, ở đây mình cố ý để lỗi eslint như sau:

- Khi đó nếu mình chạy
npm run lintsẽ có lỗi:

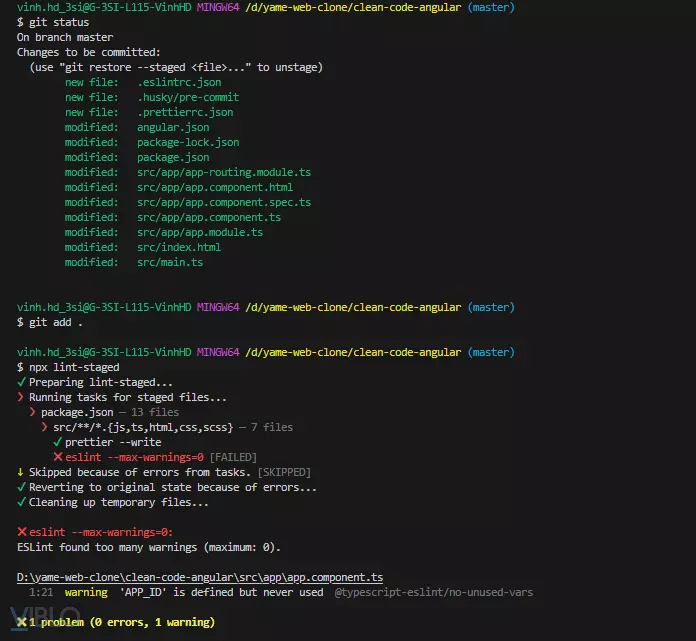
- Chạy
git add .sau đó kiểm tra bằng lệnhnpx lint-stagedsẽ có lỗi:

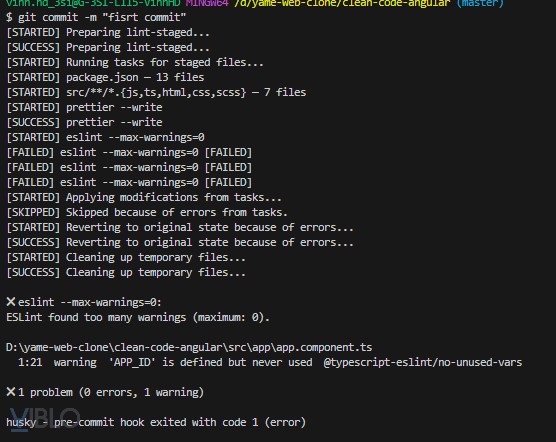
- Như vậy nếu commit code thì sẽ bị lỗi vì code chưa clean, lỗi như sau:

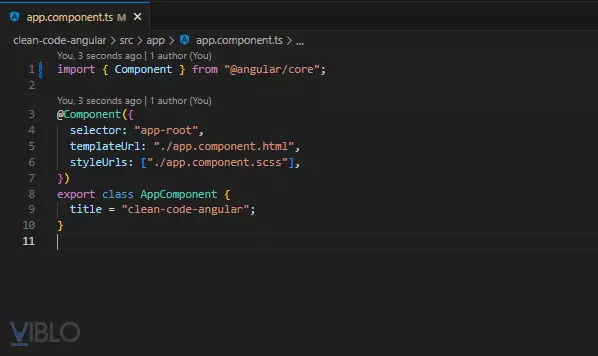
- Vì vậy để commit được code mình cần chỉnh sửa lại file lỗi được thông báo như sau: app.component.ts

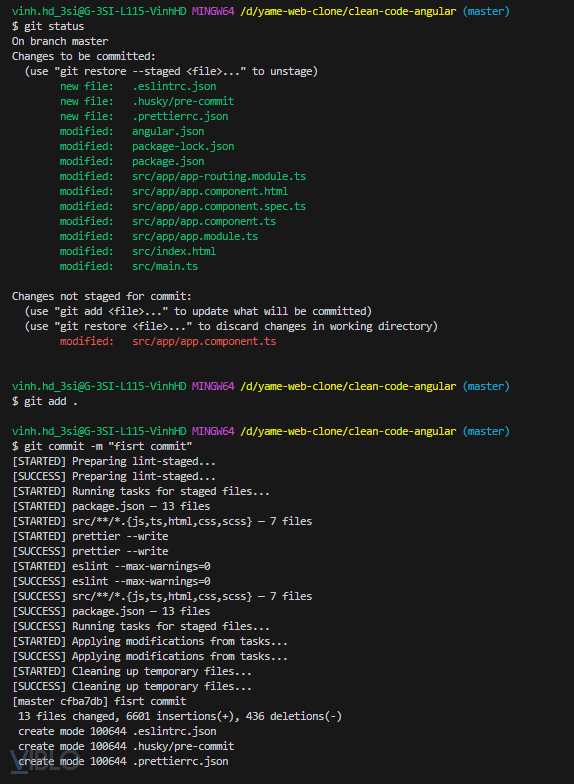
- Và kết quả là mình đã commit được code sau khi chỉnh sửa:

Tổng kết
Vậy là chúng ta đã tìm hiểu xong cách để configure eslint + prettier + husky + lint-staged cho một project Angular. Hy vọng bài viết này sẽ giúp ích cho các bạn xóa bỏ nỗi lo Clean Code và có những dòng code thật đẹp và gọn gàng trong project của mình. Chúc các bạn thành công!!!
All rights reserved