Cách crawl data "no code" đơn giản với Chrome Extension
Bài đăng này đã không được cập nhật trong 3 năm
Nay là ngày làm việc chính thức đầu năm mới, cả ngày cũng xoay quanh plan và phân tích các project nên mình cũng không có "Today I Learned" gì lắm, thôi thì để duy trì thói quen viết mình sẽ kể lại nhanh câu chuyện hôm trước gặp phải.
Chuyện là hôm trước mình cần lấy data nhanh về list các IP Range và tên chủ quản một số quốc gia trên trang ipinfo.io. API để truy xuất cái này thì trả phí hơi cao, mình thì cần dùng luôn nên tính crawl data dùng trước xem sao =]]

Crawl Data với Chrome Extension
Mình cũng mấy năm rồi không code crawl data, đang chuẩn bị mở lên code mấy dòng thì nghĩ không biết giờ có platform hay extension gì hỗ trợ làm nhanh không. Và không phụ sự kỳ vọng của mình, có mấy extension giải quyết vấn đề này nhưng mình thấy có 1 cái đáp ứng tốt nhu cầu là Web Scraper
Về cơ bản, Extension này cho phép chúng ta thiết lập 1 cái sitemap, xác định đường đi và lan tỏa như thế nào, lấy dữ liệu gì qua các selector với giao diện kéo thả khá đơn giản.
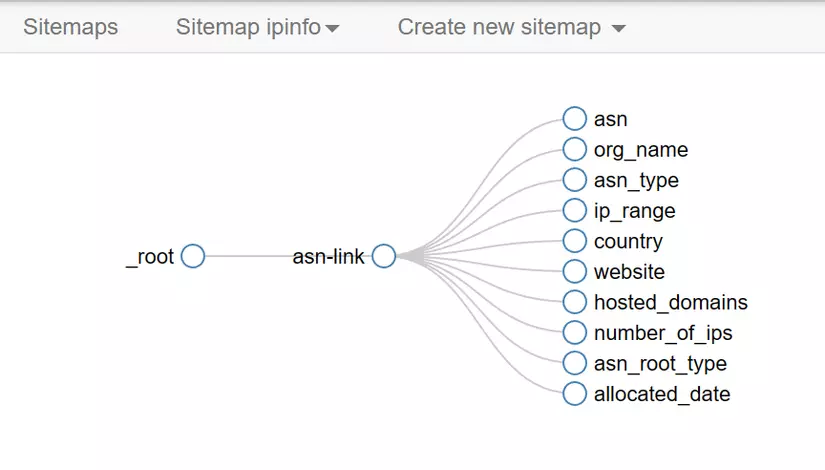
Với trường hợp của mình, mình cần đi từ trang chủ là quốc gia -> đi sâu vào từng ASN -> với từng ASN mình sẽ get các thông tin trong trang như IP range, tên org,.. bên trong. Thông tin được extension mô tả visual như graph bên dưới.

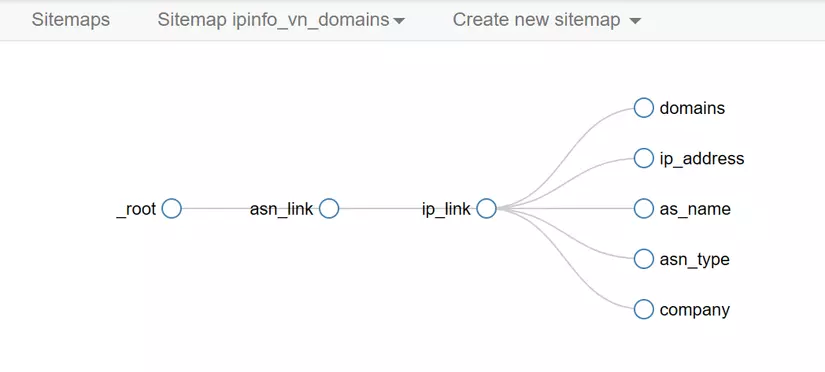
hoặc có thể đi sâu hơn nữa, ví dụ với từng trang IP bên trong, mình lại lấy danh sách các tên miền sử dụng IP đó, rất tiện.

Tạo selector như thế nào?
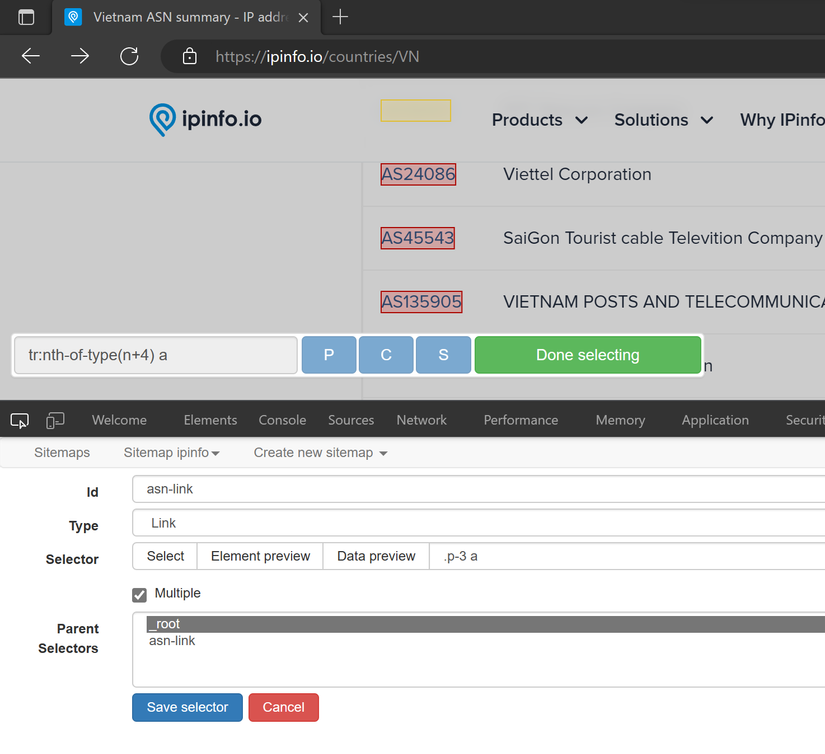
Tạo selector để get link hay get thông tin rất đơn giản, mình chỉ cần tạo tên, chọn kiểu dữ liệu, nhấn Select Selector trên giao diện website mình cần lấy, Extension sẽ giúp chúng ta lấy css selector tương ứng, ví dụ hình dưới sẽ là .p-3 a

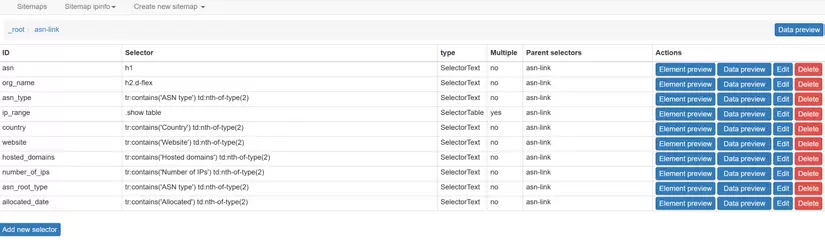
Chúng ta cũng có thể viết regex để filter bớt content trả về trong Selector luôn, khá tiện. Bảng dưới là các selector mình bấm bằng giao diện.

Chạy Scrape và tận hưởng thành quả
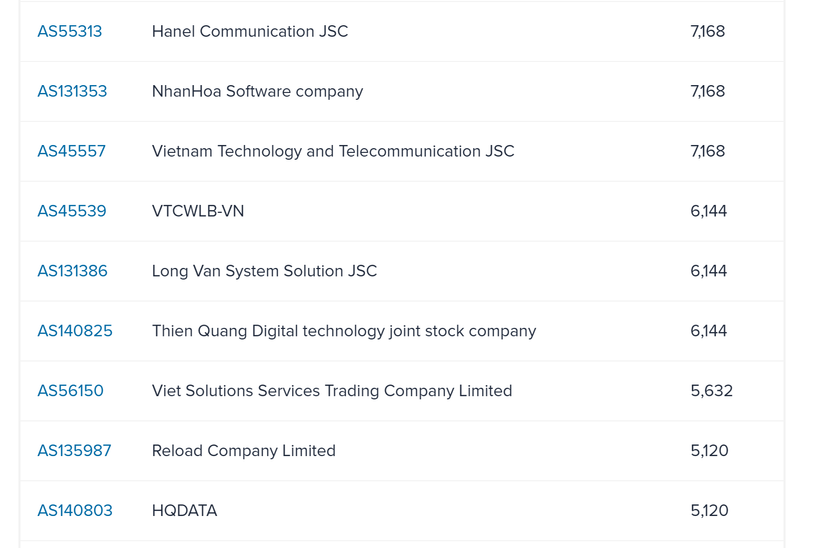
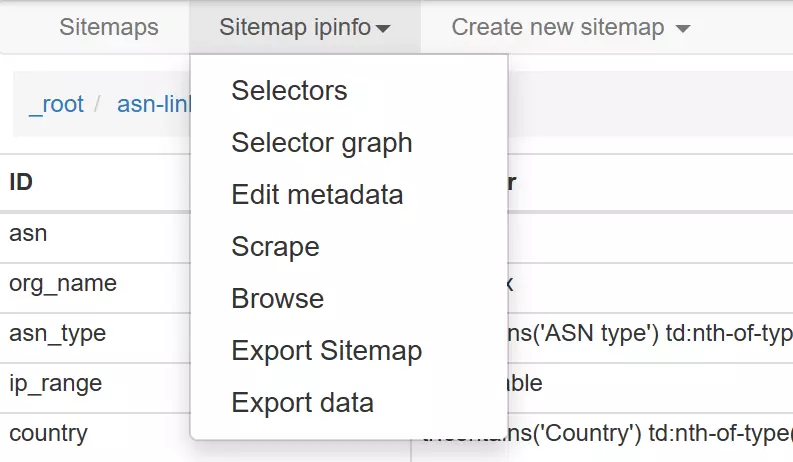
Sau đó thì chỉ cần vào Sitemap vừa xong -> nhấn Scrape thôi, lúc này Extension sẽ mở các window mới để tự crawl data như chỉ dẫn, data lúc này có thể xem trực tiếp đang crawl đến đâu được. Sau khi crawl xong thì nhấn Export Data, lúc này chúng ta sẽ get được Data dưới dạng csv hoặc xlsx. Khá nhanh và tiện nhỉ?

Today I Learned
- Với các bài toán Crawl data nhanh chóng, dùng extension chạy tiết kiệm được kha khá thời gian ngồi code, chưa kể bài toán setup môi trường để crawl, dùng cái này sẽ lấy phiên hiện tại của trình duyệt đang sử dụng nên sẽ hạn chế được việc bị block, chỉ cần set time delay hợp lý là okie. Nếu bị rate limit thì có thể dùng thêm 1
Proxy Rotate IPlà xong. - Extension này chỉ phù hợp cho bài toán cần data nhanh gọn lẹ, dùng 1 lần,
no-code, đặc biệt sinh ra dành cho dân kinh tế, dân DA,... không hay code nhiều, với các bạn chuyên thì không có nhiều tác dụng lắm vì khá basic. - Ngoài ra thì Crawlab của các bạn hàng xóm cũng là 1 project cũng khá ok cho việc quản lý việc crawl dữ liệu https://github.com/crawlab-team/crawlab
All rights reserved