Cách các lưu trữ dữ liệu của một trang web trên trình duyệt
Bài viết này mình sẽ nói qua và kiến thức cơ bản bạn cần biết về các bộ nhớ lưu trữ dữ liệu của 1 trang web và sự khác nhau giữa chúng. Đó là Cookie, cache và session? Đây thật sự là một câu hỏi luôn được đặt ra khi các bạn đi phỏng vấn ở các công ty. Nếu bạn còn đang băn khoăn thì đây là bài viết giúp bạn giải quyết vấn đề trên.Trước khi tôi đi vào giải quyết câu hỏi phân biệt giữa cookie, cache và session thì đầu tiên chúng ta sẽ điểm qua về định nghĩa.
Cookie là gì?
Cookie là một phần nhỏ thông tin được lưu trữ trên máy tính của bạn bởi một trang web bạn truy cập. Mỗi khi người dùng tải trang web, trình duyệt sẽ gửi cookie trở lại máy chủ để thông báo cho trang web về hoạt động trước đó của người dùng. Cookie có một khoảng thời gian nhất định do những người sáng tạo của họ xác định. Cookie thường theo dõi thông tin như tần suất người dùng ghé thăm, thời gian truy cập, những gì đã được nhấp vào biểu ngữ, nhấp vào nút nào, sở thích của người dùng, các mục trong giỏ hàng, v.v. Điều này cho phép trang web hiển thị cho bạn thông tin tùy chỉnh Phù hợp với nhu cầu của bạn. Cookie thường được sử dụng để lưu trữ thông tin cần thiết cho thời kỳ ngắn hơn.
Cache là gì?
Bộ nhớ cache web (hoặc bộ nhớ cache HTTP) là một công nghệ thông tin để lưu trữ tạm thời (lưu trữ) các tài liệu web, chẳng hạn như các trang và hình ảnh HTML, để giảm tải băng thông, tải máy chủ và tụt hậu. Một hệ thống lưu trữ web lưu trữ bản sao các tài liệu đi qua nó; Các yêu cầu tiếp theo có thể được thỏa mãn từ bộ nhớ cache nếu đáp ứng các điều kiện nhất định. Hệ thống bộ nhớ cache web có thể tham chiếu đến thiết bị hoặc phần mềm. Ví dụ: khi bạn mở các trang web có hình ảnh và video lớn, có thể mất một thời gian để tải trang web. Trình duyệt web lưu trữ nội dung trang web như hình ảnh, video, âm thanh, vv trên máy tính của bạn. Vì vậy, lần tiếp theo bạn tải cùng một trang web, bạn sẽ thấy nó tải nhanh hơn.
Session là gì?
Là khoảng thời gian người sử dụng giao tiếp với 1 ứng dụng. Session bắt đầu khi người sử dụng truy cập vào ứng dụng lần đầu tiên, và kết thúc khi người sử dụng thoát khỏi ứng dụng. Nếu không thao tác vs website thì sau 15p session sẽ bị hủy. Lưu giá trị trên sever nhà cung cấp(Chỉ có chủ sever mới thấy đươc những thông tin đó)
Phân biệt cookie, cache và session
Bây giờ chúng ta hãy so sánh,phân biệt giữa Cache và Cookies Mặc dù cookie và bộ nhớ cache là hai cách để lưu trữ dữ liệu trên máy của khách hàng, nhưng có sự khác biệt giữa bộ nhớ cache và cookie và chúng phục vụ các mục đích khác nhau. Cookie được sử dụng để lưu trữ thông tin để theo dõi các đặc điểm khác nhau liên quan đến người dùng, trong khi bộ nhớ cache được sử dụng để làm cho việc tải các trang web nhanh hơn. Các cookie lưu trữ thông tin như sở thích của người dùng, trong khi bộ nhớ cache sẽ giữ các tập tin tài nguyên như tệp âm thanh, video hoặc flash. Thông thường, cookie hết hạn sau một thời gian, nhưng bộ nhớ cache được giữ trong máy của khách hàng cho đến khi người dùng gỡ bỏ nó bằng tay.
Sự khác biệt chính giữa Cookie và Session:
| Cookie | Session |
|---|---|
| Cookie được lưu trữ trên trình duyệt của người dùng. | Số phiên không được lưu trữ trong trình duyệt của người dùng. |
| Dữ liệu cookie dễ dàng sửa đổi khi chúng được lưu trữ ở phía khách hàng. | Dữ liệu phiên không dễ dàng sửa đổi vì chúng được lưu trữ ở phía máy chủ. |
| Dữ liệu cookie có sẵn trong trình duyệt của chúng ta đến khi hết hạn. | Dữ liệu phiên có sẵn cho trình duyệt chạy. Sau khi đóng trình duyệt sẽ mất thông tin phiên. |
Khác
Ngoài các hình thức lưu trữ trên ta còn có thể lưu dữ liệu trong Local Storage và sessionStorage và chúng là gì các bạn sẽ biết ngay sau đây.
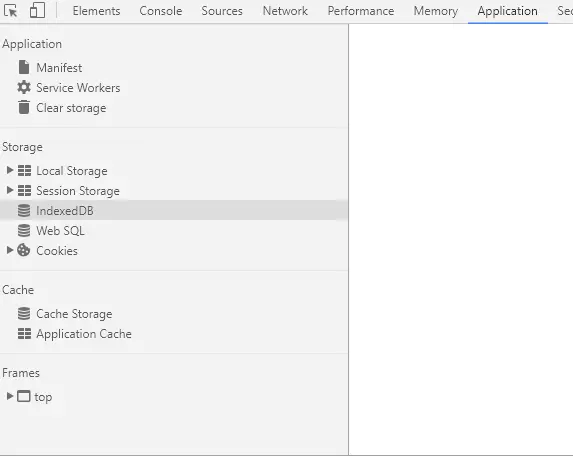
Chúng ta có thể thấy được Local Storage và sessionStorage ở đâu bạn nhấn nút f12 và chọn Application chúng ta có thể thấy được dữ liệu ở đó

Giới thiệu HTML5 Local Storage
Local Storage có công dụng tương tự như cookie, có nghĩa là nó sẽ lưu trữ thông tin trên browser mà người dùng đang truy cập. Điểm khác biệt lớn nhất giữa Cookie và Local Storage là Local Storage cho phép bạn lưu trữ thông tin tương đối lớn lên đến 5MB, ngoài ra local storage không gửi thông tin lên server như Cookie. Cả local storage và cookie đều không ảnh hưởng đến hiệu xuất của trang web.
Chúng ta có 2 loại local storage đó là:
window.localStorage: Lưu trữ dữ liệu vô thời hạn, dữ liệu sẽ được lưu trữ cho tới khi người dùng clear history. window.sessionStorage: Lưu trữ dữ liệu cho mội phiên làm việc, có nghĩa dữ liệu sẽ bị mất khi bạn tắt browser. Bây giờ chúng ta sẽ tìm hiểu hai đối tượng này nhé.
localStorage Object
localStorage Object lưu trữ dữ liệu vô thời hạn, có nghĩa dữ liệu sẽ không bị mất cho tới khi bạn sử dụng chức năng clear history của trình duyệt, hoặc bạn sử dụng localStorage API để xóa. Chúng ta có hai thao tác chính đó là gán dữ liệu và lấy dữ liệu, và trước khi sử dụng các phương thức này thì ta phải chắc chắn là trình duyệt có hỗ trợ HTML5. Đoạn code dưới đây sẽ giúp ta kiểm tra trình duyệt có hỗ trợ localStorage hay là không.
if (typeof(Storage) !== "undefined") {
// Có hỗ trợ local storage
} else {
// Không hỗ trợ local storage
}
So với cookie thì chúng ta không cần làm thao tác này, đây cũng chính là điểm yếu duy nhất của local storage.
Ví dụ: Lưu trữ domain viblo.asia vào trình duyệt của người dùng.
Bạn hãy tạo cho mình hai file a.html và b.html với nội dung như sau.
a.html
if (typeof(Storage) !== "undefined") {
var domain = 'viblo.asia';
localStorage.setItem('domain', domain);
} else {
document.write('Trình duyệt của bạn không hỗ trợ local storage');
}
b.html
if (typeof(Storage) !== "undefined") {
var domain = localStorage.getItem('domain');
document.write(domain); // kết quả viblo.asia
} else {
document.write('Trình duyệt của bạn không hỗ trợ local storage');
}
Bây giờ bạn chạy file a.html trước, sau đó bạn chạy file b.html thì sẽ thấy thông tin domain viblo.asia đã dược in lên website, điều này có nghĩa file a.html đã lưu trữ thông tin vào browser rồi nên file b.html mới có thể lấy được thông tin đó. Bây giờ bạn thử tắt trình duyệt và mở lại file b.html để xem dữ liệu còn không nhé.
Như vậy để lưu dữ liệu thì ta dùng phương thức setItem(key, value) và để lấy dữ liệu thì ta dùng phương thức getItem(key).
sessionStorage Object
Công dụng của sessionStorage cũng tương tự như localStorage, chỉ có một điểm khác đó là dữ liệu của sessionStorage sẽ mất khi bạn đóng trình duyệt. sessionStorage không tồn tại hai phương thức getItem và setItem mà bạn sẽ bổ sung key và value cho nó.
Ví dụ:
if (typeof(Storage) !== "undefined") {
// Gán dữ liệu
sessionStorage.domain = 'viblo.asia';
// Lấy dữ liệu
var domain = sessionStorage.domain; // viblo.asia
} else {
document.write('Trình duyệt của bạn không hỗ trợ local storage');
}
Quay lại ví dụ ở phần 2 thì mình sẽ viết như sau:
a.html
if (typeof(Storage) !== "undefined") {
sessionStorage.domain = 'viblo.asia';
} else {
document.write('Trình duyệt của bạn không hỗ trợ local storage');
}
b.html
if (typeof(Storage) !== "undefined") {
document.write(sessionStorage.domain); // kết quả viblo.asia
} else {
document.write('Trình duyệt của bạn không hỗ trợ local storage');
}
Vậy ta rút ra được kết luận Cookie: Có gửi dữ liệu lên server, có thời gian lưu trữ. LocalStorage: Không gửi dữ liệu lên server, thời gian lưu trữ vô hạn SessionStorage: Không gửi dữ liệu lên server, dữ liệu bị mất khi đóng trình duyệt.
Thông qua bài viết này mong sẽ cung cấp cho bạn biết thêm được cách các lưu trữ dữ liệu của một trang web. Chúc bạn thành công !!!
All rights reserved