Cách AutoLayout các View cách đều nhau
Bài đăng này đã không được cập nhật trong 4 năm
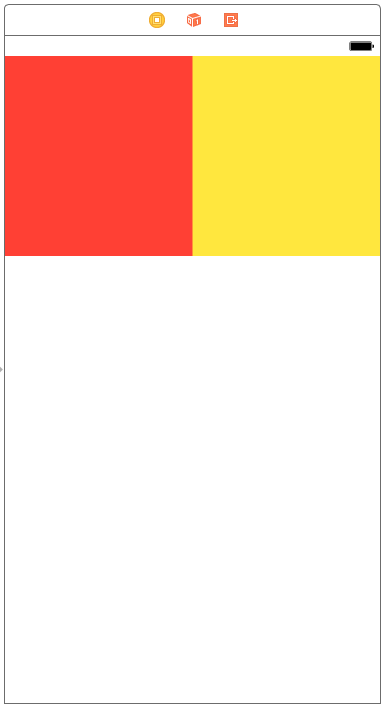
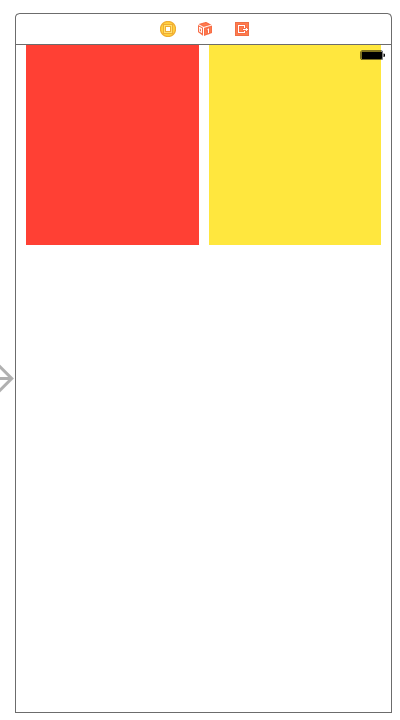
Để hiểu hơn, mình hướng dẫn bạn tạo giao diện đơn giản như sau. Có hai view đỏ và vàng. Có chiều cao = 200, và có chiều rộng bằng 1/2 chiều rộng màn hình. Và view đỏ sát bên trái, bên trên màn hình. View vàng sát bên trên, bên phải màn hình.

Ban đầu tạo project mới tinh rồi ta kéo 1 view sang và đổi sang màu đỏ. Để view đỏ có chiều cao = 200, sát bên trên và sát bên trái.

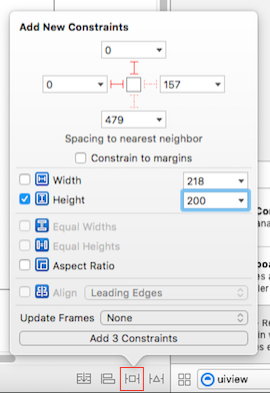
Bạn click vào view đỏ, rồi chỉnh constrain như hình bên cho view đỏ. Chỉnh Height = 200, căn trên, căn trái = 0.
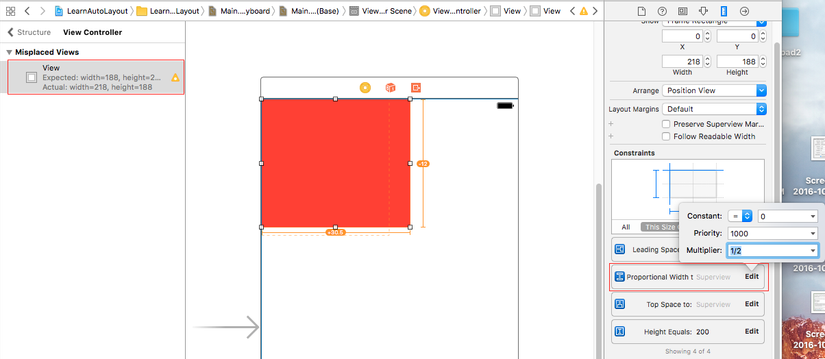
Như vậy, view đỏ này còn thiếu constrain về chiều rộng nữa để nó xác định. Giữ Ctrl, kéo chuột trái với view cha chọn Equal Widths

Bạn click vào Edit rồi sửa Multiplier = 1/2 để cho view đỏ có chiều rộng bằng 1/2 view cha. Rồi click vào cái hình tam giác vàng có chấm trắng trong (mình đã bao khung đỏ đó) để cập nhận lại giao diện cho đúng vị trí.
Tương tự vậy, bạn kéo 1 view khác sang, đổi màu vàng. Rồi chỉnh constrain: Height = 200, căn trên, căn phải = 0. Rồi chỉnh Multiplier = 1/2 của Equal Widths tương tự như view đỏ. Thì bạn sẽ được như hình ban đầu.
Bây giờ, ta thử sửa thêm để 2 view đỏ, view vàng cách đều nhau (khoảng cách view đỏ với lề trái = khoảng cách view đỏ với view vàng = khoảng cách view vàng với lề phải = k) Ta có công thức chiều rộng màn hình: Width = 3k + 2w Trong đó w = chiều rộng của view đỏ = chiều rộng của view vàng = (Width - 3*k) / 2
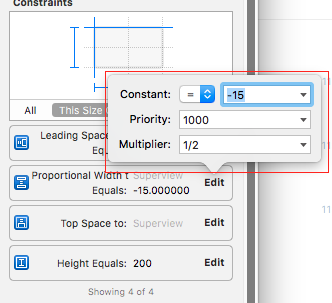
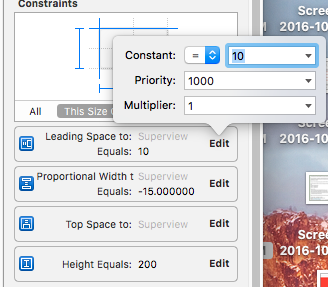
Ví dụ ta chọn k = 10, w = (Width - 3*10) / 2 = Width/2 - 15 Khi đó ta sửa thuộc tính của Equal Widths (của cả view Đỏ và view Vàng) là Constain = -15 và Multiplier = 1/2. Thì khi đó 2 view Đỏ và Vàng cách nhau 10

Rồi để view Đỏ cách lề trái = 10, ta sửa Leading Space

Tương tự để sửa view Vàng cách lề phải = 10, ta sửa Trailing Space
Như vậy ta sẽ được giao diện như sau:

Như vậy, mình đã hướng dẫn bạn 1 example đơn giản để AutoLayout cho các View cách đều nhau. Tương tự vậy bạn có thể làm các bài toán phức tạp hơn. Còn đây là source code hướng dẫn vừa rồi: https://github.com/nguyenvanthieub/LearnAutoLayout
Đây là source code https://github.com/QuizSystem/Pronunciation mình xử lý giao diện phức tạp như sau:

All rights reserved