Các yếu tố và nguyên tắc trong design
Bài đăng này đã không được cập nhật trong 7 năm
Nguồn bài: https://webnaut.jp/design/620.html

ÁP DỤNG YẾU TỐ VÀ NGUYÊN TẮC THIẾT KẾ TRONG VISUAL DESIGN
Nguyên tắc design giúp ích rất nhiều không chỉ trong web design mà còn trong cả thiết kế visual design. Những nguyên tắc và yếu tố tạo thành design này sẽ được tóm tắt gọn ghẽ trong hai tài liệu Design elements and principles và Gestalt principles dưới đây.
**4 giai đoạn trong nguyên tắc design **
- Prerequisites of Design(Điều kiện cần thiết trước khi bắt tay vào design)
- Elements of Design(Các yếu tố trong design)
- Gestalt Principles(Nguyên tắc Gestalt)
- Principles of Design(Nguyên tắc design)
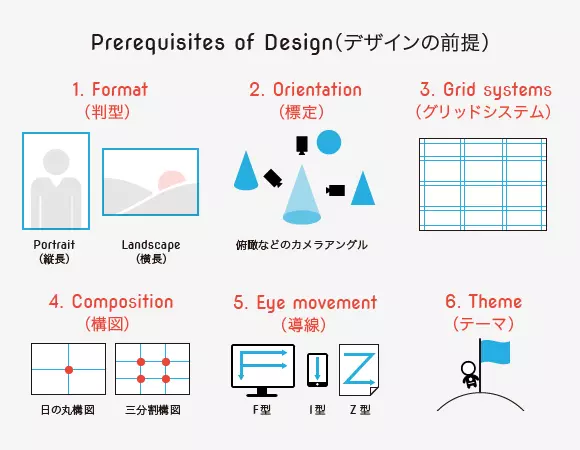
**Điều kiện cần thiết trước khi bắt tay vào design **
Trước khi bắt tay vào design, designer cần phải quyết định quy trình và quy chuẩn để đảm bảo quá trình sáng tạo diễn ra thuận lợi. Nếu designer bắt tay luôn vào thiết kế mà không đề ra trước cho mình bất cứ quy chuẩn nào thì về sau sẽ dẫn đến rất nhiều phiền toái. Ví dụ như có thể bị khách yêu cầu đổi cách dàn trang sau khi đã làm gần xong hoặc thay đổi theme khi đã thiết kế được một nửa chẳng hạn.

- Định dạng (Format)
Format có thể hiểu là size và cách sử dụng canvas. Thông thường sẽ có 2 format là portrait cho chiều dọc và landscape cho chiều ngang. Trong trường hợp sử dụng format phức tạp, việc dự tính pattern trước khi thiết kế là tối ưu nhất cho designer.
- Định hướng góc (Orientation)
Chung quy có 2 loại góc bao gồm góc camera thấp với tư thế chụp thấp hướng lên trên và góc camera cao bên trên tầm mắt hướng xuống dưới. Góc cũng đóng vai trò quan trọng kể cả khi vẽ hình minh họa, vậy nên designer cần xác định góc độ trước khi bắt tay vẽ. Ví dụ có thủ pháp Cubysme (tranh trừu tượng), với đặc điểm vật sẽ được vẽ từ nhiều góc nhìn khác nhau trên một canvas.
- Hệ thống lưới (Grid system)
Hệ thống lưới (grid system) là một bộ thước đo mà một graphic designer có thể dùng để canh lề và canh kích thước của vật thể trong khổ giấy được đưa ra. Trong thiết kế responsive, hệ thống lưới có thể được căn chỉnh sao cho phù hợp với format. Một điều thú vị khác là với những graphic designer lâu năm, họ có thể căn chỉnh hệ thống lưới trong đầu kể cả khi đang không sử dụng tính năng này trên bản thiết kế.
- Bố cục (Composition)
Bố cục đóng một vai trò rất quan trọng bởi sự sắp xếp bố cục tốt có thể nâng tầm bản thiết kế rất nhiều. Một số bố cục tiêu biểu có thể kể đến là bố cục hình tròn và bố cục ⅓.
- Chuyển động mắt (Eye movement)
Khi sắp xếp thông tin quan trọng, designer cần đảm bảo chuyển động mắt của người đọc được dẫn dắt theo một layout nhất định. Một số layout phổ biến có thể kể đến như là layout hình chữ Z, F trên web hay layout hình chữ I trên nền tảng di động.
- Chủ đề (Theme)
Nếu designer thiết kế mà không tạo một trọng tâm hay chủ thể nhất định cho bản thiết kế của mình, design sẽ trở nên không có giá trị. Một khi thiết kế không truyền tải được thông điệp tới đối tượng mà nó hướng tới, tiêu chuẩn và quyền đánh giá bản thiết kế sẽ không còn nằm trong tầm kiểm soát của designer nữa.
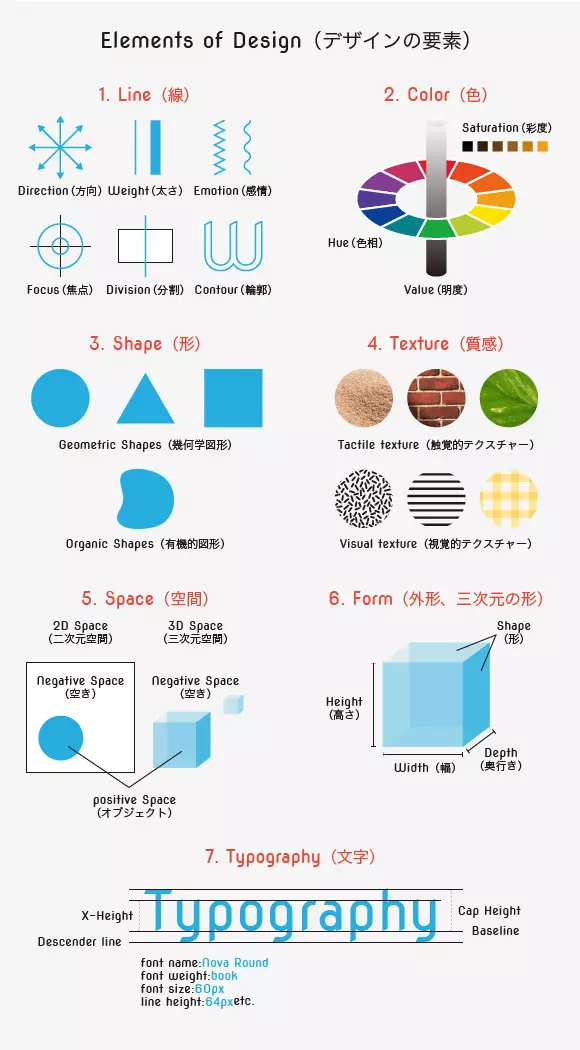
Các yếu tố trong design
Các yếu tố trong design là những thành phần riêng biệt trong tổng thể của một design. Mọi yếu tố riêng biệt kết hợp lại với nhau với mục đích chính là hình thành nên một tổng thể truyền tải được thông điệp đã định. Để dễ dàng tận dụng và kiểm soát được cách dùng các yếu tố trong design đòi hỏi designer phải nắm bắt được đặc điểm riêng biệt của từng yếu tố đó.
Vì lý do đó, dễ hiểu tại sao những design chất lượng cao thường được tạo thành từ từng chi tiết được thiết kế với các thành phần được sắp xếp có mục đích và mang vai trò nhất định trong tổng thể design.

- Yếu tố đường trong thiết kế (Line)
Đường là tập hợp của các điểm, là cấu trúc bao gồm chiều dài và độ dày. Đường là một trong những yếu tố căn bản nhất, được dùng để chia, nhấn mạnh và kết nối các khu vực trong thiết kế.
- Yếu tố màu sắc trong thiết kế (Color)
Màu có 3 thuộc tính cơ bản, đó là hue, chroma và độ sáng. Designer có thể tùy chỉnh cách sử dụng màu để mang lại ấn tượng khác nhau cho thiết kế. Một công cụ hữu ích có thể giúp ích rất nhiều cho việc phối màu mà các designer có thể áp dụng là Color Scheme Designer.
- Yếu tố shape trong thiết kế (Shape)
Yếu tố hình dạng trong thiết kế Shape được tạo thành từ các đường line và khu vực được tô màu. Một số shape cơ bản được dùng nhiều trong thiết kế thường là hình tam giác, hình vuông hoặc hình tròn, vv…
- Yếu tố texture trong thiết kế (Texture)
Texture trong design thường được chia thành hai loại chính, đó là chất liệu bề mặt (tactile texture) và chất liệu thị giác (visual texture). Tactile texture là ấn tượng về sự gồ ghề mà bề mặt bản thiết kế tạo ra, còn visual texture là ấn tượng về mặt thị giác mà bản thiết kế mang lại thông qua cách dùng màu sắc, xu hướng và mật độ. Ngoài 2 texture trên, còn có một loại khác nhấn mạnh vào chuyển động. (Ví dụ khi một hình dạng rơi chạm xuống đất tạo hiệu ứng rung mang lại cảm giác chất liệu mềm mại).
- Yếu tố không gian trong thiết kế (Space)
Có hai loại không gian chính, đó là không gian 2 chiều và không gian 3 chiều. Khoảng không gian bên trong một hình dạng được xem là không gian positive, còn lại khoảng không gian bên ngoài được gọi là negative space. Thông thường, khi nói đến không gian thì phần nhiều sẽ nhắc đến negative space.
- Yếu tố Form trong thiết kế (Form)
Form thường có đủ 3 nguyên tố như độ rộng, chiều sâu và độ cao. Thông thường, form có hai loại là Geometric form và Organic form. Đối với những người làm công việc design web, thường họ sẽ nghĩ ngay đến các yếu tố input trong thiết kế UI khi nghe đến form.
- Yếu tố typography trong thiết kế (Typography)
Khi typography được sử dụng hiệu quả, nó sẽ giúp tăng độ readability và designability, cũng như giúp bản thiết kế gây ấn tượng và truyền tải thông điệp dễ dàng hơn. Trong giới design, việc sử dụng typography đã trở nên phổ biến bởi nó có thể biến thiết kế trở nên hay ho hơn rất nhiều.
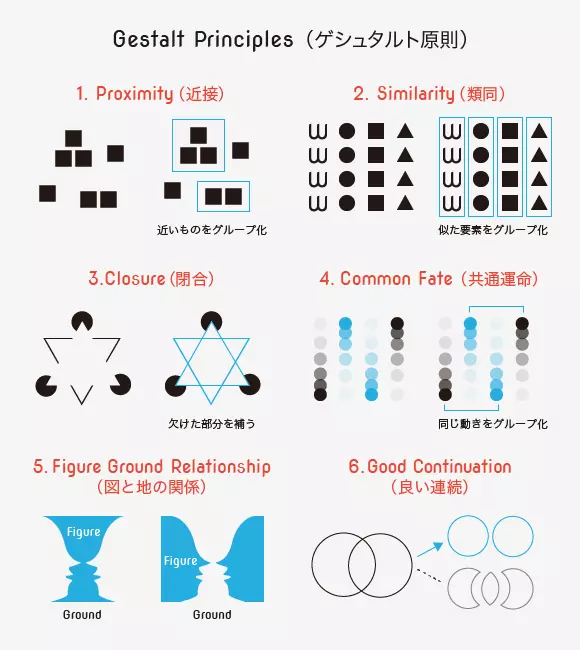
Nguyên tắc Gestalt trong thiết kế
Đây là một nguyên tắc được tạo thành từ xu hướng nhận biết của con người. Nguyên tắc đề cao tính tổng thể trong design này được gọi là Gestalt. Cụ thể, nguyên tắc có tên xuất phát từ tiếng đức này đề cao nhận thức tổng thể hơn là những phần tử rời rạc.
Theo nguyên tắc Gestalt về nhận thức trong tâm lý học, thiết kế được lĩnh hội hiệu quả hơn khi các yếu tố của nó được sắp xếp dựa theo thói quen nhận biết của con người. Ngược lại, khi các yếu tố được sắp xếp trái với thói quen nhận biết của con người, ý đồ của tác giả sẽ dễ bị hiểu sai.
Loại ảo giác Gestaltzerfall hay có trên mạng là một ví dụ, trong một tổng thể sẽ có những thành phần con con được sắp xếp ngược lại với tất cả. Chẳng hạn, khi liên tục nhìn vào chữ 崩 một lúc lâu, con người sẽ mất dần khả năng nhận biết chữ và cuối cùng chỉ nhìn thấy các line tạo thành chữ cái đó mà quên đi ý nghĩa thật sự của chữ cái này.

- Hiệu ứng lân cận
Hiệu ứng lân cận cốt là sử dụng không gian thị giác để chỉ ra mối liên hệ giữa các phần nội dung.
- Hiệu ứng tương đồng
Hiệu ứng tương đồng được tạo nên khi các yếu tố có màu sắc và hình dạng, chất liệu tương đồng nhau.
- Hiệu ứng bao gói
Khi tiếp xúc với một vật thể hoặc hình dạng không hoàn thiện, bộ não con người sẽ tự động thêm chi tiết để hình dung vật thể đó ở dạng hoàn chỉnh nhất. Hoặc khi gặp hình khối phức tạp, con người ta sẽ có xu hướng phân tách thành những hình dạng quen thuộc hơn để nhận biết dễ dàng hơn.
- Hiệu ứng common fate
Khi nhóm được tạo thành từ các thành phần chuyển động theo cùng một hướng, nó sẽ dễ dàng được nhận biết hơn là các nhóm có thành phần đứng yên. Nhóm này cũng dễ nổi bật hơn cả nhóm có hiệu ứng lân cận và tương đồng.
- Hiệu ứng figure ground relationship
“Hình” và “nền” liên quan chặt chẽ với nhau để tạo nên một ảo tưởng quang học optical illusion. Nguyên tắc figure-ground đưa ra thí dụ như trong hình Rubin vase-faces hình chiếc bình mầu trắng và hai mặt đối diện nền đen. Nếu coi bình trắng là hình figure thì hai mặt đối điện mầu đen là nền ground hay ngược lại.
- Hiệu ứng Good Continuation
Những vật có tính liên tục thường dễ dàng được nhận diện như một tổng thể thống nhất. Với những đường dây có tính liên tục cao, mọi sự thu hút sẽ tập trung vào phần tip point của nó.
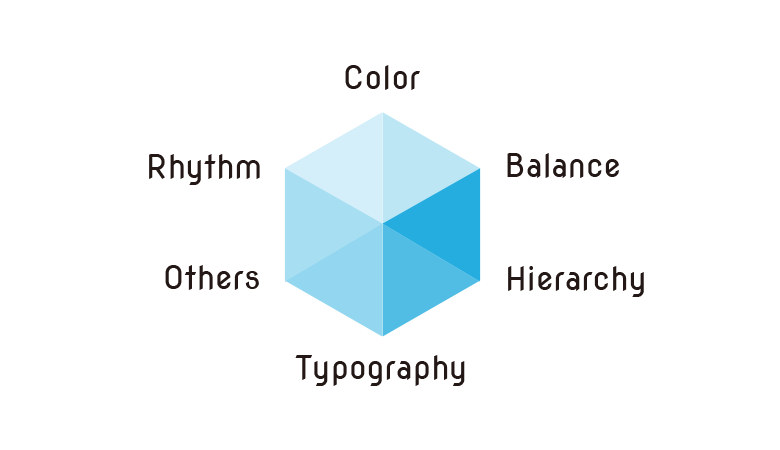
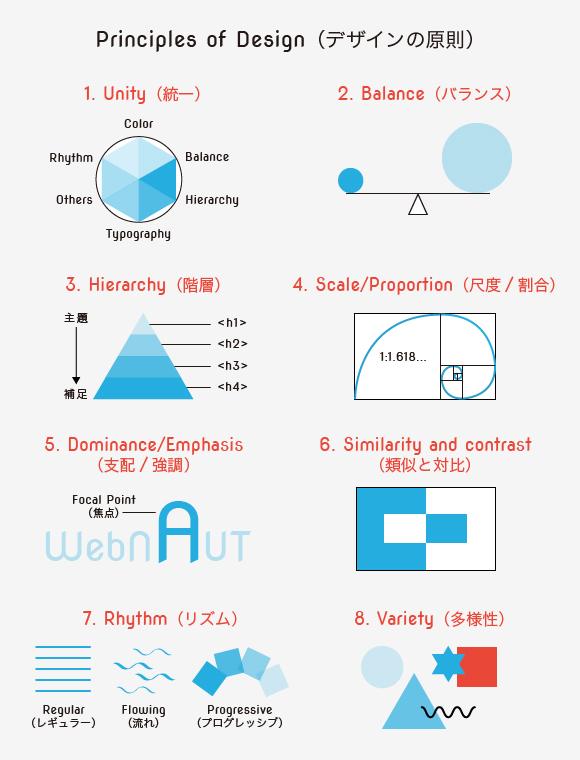
Các nguyên tắc trong thiết kế
Nguyên tắc thiết kế yêu cầu designer vận dụng nhận thức của mình để kết hợp các thành phần sao cho hợp lý. Ngoài ra, designer còn cần phải tạo nên tổng thể tương quan giữa các thành phần sao cho người tiếp nhận thức được một cách dễ dàng. Vì thế, những thiết kế được đánh giá là đẹp thường là những thiết kế vận dụng hiệu quả nhất những quy tắc trong thiết kế. Nếu từ giờ bạn có cảm thấy bị thu hút bởi bất kỳ một thiết kế nào, hãy thử tìm xem có bao nhiêu nguyên tắc thiết kế được vận dụng trong đó nhé.

- Tính thống nhất
Mỗi một designer luôn luôn phải hướng tới sự thống nhất về mặt visual, hay đúng hơn là đảm bảo được rằng dù thiết kế có dùng nhiều màu sắc nhưng vẫn tránh gây cảm giác hỗn loạn. Nguyên tắc Gestalt có cung cấp những thủ pháp hữu hiệu để đảm bảo tính thống nhất của thiết kế. Khi thiết kể đã đảm bảo được sự thống nhất, nhưng lại nhìn quá đơn điệu thì designer có thể sử dụng kỹ thuật số 8 (variety) để khắc phục.
- Tính cân bằng
Yếu tố cân bằng trong thiết kế bao gồm cân bằng vật lý đối xứng/bất đối xứng và cân bằng màu sắc. Bằng cách điều khiển cân bằng các yếu tố thị giác như vị trí đặt và khoảng trống giữa các yếu tốvà kích thước, designer có thể tạo ra sự an tâm và hoạt sắc cho thiết kế của mình.
- Yếu tố phân cấp
Yếu tố phân cấp đóng vai trò quan trọng trong việc phân cấp mức độ quan trọng của thông tin. Những thiết kế tốt thường có cấu trúc truyền tải từ chủ đề chính đến phụ. Bằng cách sắp xếp thông tin dựa theo yếu tố phân cấp, designer có thể dễ dàng làm nổi bật những thông tin hoặc thành phần quan trọng sao cho người đọc/người nhìn vẫn nắm bắt được thông tin chính kể cả khi họ đọc lướt.
- Yếu tố tỷ lệ/cân xứng
Sự cân xứng đến từ mọi mặt từ độ lớn, chiều dài đến diện tích của vật thể được so sánh. Nếu designer vận dụng tốt nguyên lý này, thiết kế sẽ trở nên êm dịu thoải mái cũng như tạo được hiệu ứng phi thực. Một tỷ lệ tiêu biểu được đánh giá là phù hợp nhất là 1:1.618.
- Sự nổi bật
Sau khi đổi size, đổi màu, và dỡ bỏ hệ thống grid, designer có thể làm nổi bật điểm muốn nhấn mạnh bằng cách điều chỉnh độ tương phản và độ lớn.
- Tương ứng và tương phản
Khi sắp xếp thông tin, việc tạo cấu trúc giống nhau sẽ tạo tính ổn định, nhưng nếu cứ lặp đi lặp lại như vậy lại khiến cho tổng thể trở nên đơn điệu. Trong trường hợp này, designer có thể khắc phục bằng cách sử dụng độ tương phản đề làm nổi bật trọng điểm hơn.
- Nhịp độ
Nhịp độ có thể được tạo nên từ các thao tác lặp lại và những khoảng trống. Tùy theo từng nhịp độ mà thiết kế có thể tạo cảm giác đứng yên hoặc chuyển động. Thông thường, có 3 loại nhịp độ khác nhau có thể kể đến như là regular, flowing, progressive.
- Tính đa dạng
Để thu hút được sự quan tâm cho sản phẩm của mình, designer nên linh hoạt trong cách phối màu và size, line, kết cấu, hình dạng. Tuy nhiên, trong trường hợp có quá nhiều yếu tố, tính đồng nhất sẽ dễ mất đi, còn nếu quá ít thì thiết kế lại trở nên quá đơn giản. Vì vậy, designer nhất thiết phải lưu ý khi vận dụng nguyên tắc này trong thiết kế của mình.
Đối với những designer làm việc dựa trên lý trí, nguyên tắc đối với họ rất quan trọng. Ngược lại, với những designer thiết kế theo cảm xúc, họ sẽ luôn làm việc dựa trên kinh nghiệm họ đã cóp nhặt được.
Tuy vậy, trong công việc thiết kế, dù có là designer làm việc dựa trên cảm xúc hay lý trí, thì mỗi một designer đều nên học hỏi để sáng tạo ra những sản phẩm chất lượng bằng cách luôn đặt câu hỏi vì sao và tích lũy kinh nghiệm, kiến thức mỗi ngày.
All rights reserved