Các vấn đề thường gặp trong ReactJS - P1
Bài đăng này đã không được cập nhật trong 4 năm
Trong quá trình tự học ReactJS và làm dự án thực tế thì mình có gặp một số vấn đề, mình xin được chia sẻ lại với mọi người. Có thể các bạn cũng sẽ gặp các vấn đề khác thì có thể update thêm giúp mình dưới comment nhé.
1 - Không bắt đầu tên component bằng chữ in hoa
Tên của một component React phải được bắt đầu bằng 1 chữ in hoa. Nếu tên component không được bắt đầu bằng 1 chữ in hoa thì nó sẽ được hiểu là 1 thành phần build-in kiểu như 1 div hay span vậy. Ví dụ:
class greeting extends React.Component {
// ...
}
Nếu bạn cố gắng để render <greeting /> thì React sẽ bỏ qua component trên và bạn sẽ nhận được warning kiểu:
Warning: The tag <greeting> is unrecognized in this browser. If you meant to render a React component, start its name with an uppercase letter.
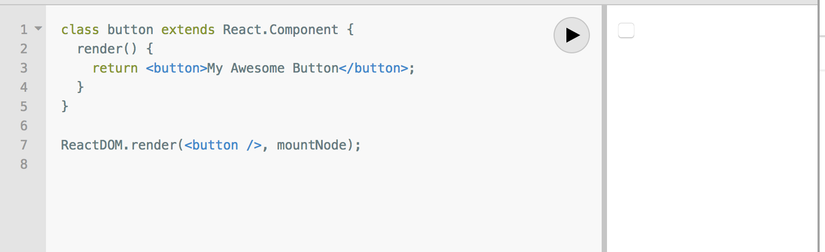
Vấn đề lớn ở đây là khi bạn quyết định đặt tên button hoặc img component. React sẽ bỏ qua component của bạn và chỉ render một button hoặc img html rỗng (vanilla html) và không có bất cứ warning nào cả.

Lưu ý cách button "My Awesome Button" không hiển thị ở trên và React chỉ hiển thị một phần tử button HTML trống. React sẽ không cảnh báo bạn trong trường hợp này.
2 - Sử dụng dấu nháy đơn thay vì dấu nháy huyền
Strings được tạo bởi dấu nháy đơn (single quote: '...') rất khác với Strings được tạo bởi dấu nháy huyền (back-ticks: ``).
Trên hầu hết các bàn phím, ký tự back-tick (`) có thể được gõ bằng phím ở trên phím tab.
Chúng ta tạo ra một string bằng cách sử dụng back-ticks khi cần thêm các biểu thức động bên trong string đó (mà không cần phải ghép nối string).
`This is a string template literal that can include expressions`
'This is just a string, you cannot include expressions here'
Giả sử bạn muốn một string mà luôn báo cáo thời gian hiện tại:
"Time is ..."
// Current time string
const time = new Date().toLocaleTimeString();
// Khi sử dụng biểu thức (single or double quotes),
// bạn cần sử dụng ghép nối string:
'Time is ' + time
// Khi bạn sử dụng back-ticks,
// bạn có thể inject vào thời gian bằng cách dùng ${}
`Time is ${time}`
Ngoài ra, khi sử dụng string literals (với back-ticks), bạn có thể tạo một string kéo dài nhiều dòng:
const template = `I
CAN
SPAN
Multiple Lines`;
Bạn không thể làm điều đó với regular string.
3 - Sử dụng React.PropTypes
Object PropTypes đã được gỡ bỏ khỏi React. Nó đã từng có sẵn dưới dạng React.PropTypes nhưng bạn không thể sử dụng nó nữa. Thay vào đó, bạn cần:
- Thêm package prop-types mới vào project:
npm install prop-types - Import nó:
import PropTypes from 'prop-types'
Và bạn có thể sử dụng, ví dụ: PropTypes.string
Nếu bạn sử dụng không đúng React.PropTypes, bạn sẽ gặp message lỗi:
TypeError: Cannot read property 'string' of undefined
4 - Không sử dụng đúng phiên bản của một tutorial đang sử dụng
Khi xem hoặc đọc nội dung về coding và theo dõi các ví dụ mà họ đưa ra, hãy đảm bảo rằng bạn đang sử dụng các phiên bản chính xác của các tools mà họ đang sử dụng.Thông thường, sử dụng phiên bản mới nhất của mỗi tool là một lần đặt cược an toàn, nhưng nếu nội dung hơi cũ thì bạn có thể gặp một số vấn đề deprecation.
Để được an toàn, gắn bó với các phiên bản chính cho các tool được sử dụng. Ví dụ: nếu tutorial sử dụng React 16, ta không nên follow bằng React 15.
Điều này đặc biệt quan trọng đối với Node.js. Bạn sẽ phải đối mặt với những vấn đề lớn nếu bạn sử dụng một phiên bản Node cũ hơn. Ví dụ: Nếu bạn đang follow cùng với một số toturial sử dụng Object.values và bạn đang sử dụng Node 6.x. Method đó đã không tồn tại. Bạn cần Node 7.x trở lên.
5 - Nhầm lẫn các functions với các classes
Bạn có thể cho biết những gì sai với đoạn code sau đây?
class Numbers extends React.Component {
const arrayOfNumbers = _.range(1, 10);
// ...
}
Code ở trên là không hợp lệ bởi vì bên trong body của một class JavaScript bạn không có quyền tự do làm bất cứ điều gì. Bạn chỉ có thể define method và thuộc tính sử dụng cú pháp giới hạn.
Ở đây có một chút khó hiểu vì {} được sử dụng trong cú pháp class giống như scope khối minh bạch cũ , nhưng nó không phải. Bên trong một component dựa trên function, bạn có quyền tự do làm bất cứ điều gì:
// Tất cả Okay:
const Number = (props) => {
const arrayOfNumbers = _.range(1, 10);
// ...
};
6 - Passing numbers như strings
Bạn có thể truyền giá trị prop bằng một string:
<Greeting name="World" />
Nếu bạn cần pass một giá trị số, không sử dụng string:
// Đừng làm như này
<Greeting counter="7" />
Thay vào đó, sử dụng dấu ngoặc nhọn để pass một giá trị số thực tế:
// Hãy làm như này
<Greeting counter={7} />
Sử dụng {7}, bên trong component Greeting, this.props.counter sẽ có giá trị số thực 7 và nó sẽ được an toàn để thực hiện các phép toán trên đó. Nếu bạn pass nó như là "7" và sau đó coi nó như một con số, bạn có thể gặp phải những kết quả không mong đợi.
7 - Quên rằng một app khác vẫn sử dụng cùng một cổng
Để chạy một server web, bạn cần sử dụng server (như 127.0.0.1) và một port (như 8080) để server lắng nghe request trên một địa chỉ http hợp lệ. Một khi server web đang chạy thành công, nó có quyền kiểm soát cổng đó. Bạn không thể sử dụng cùng một cổng cho bất cứ thứ gì khác. Port sẽ busy. Nếu bạn cố gắng chạy cùng một server trong một terminal khác, bạn sẽ nhận được một lỗi rằng port đang được sử dụng, kiểu như:
Error: listen EADDRINUSE 127.0.0.1:8080
Hãy lưu ý rằng đôi khi một server web có thể chạy ở chế độ background hoặc trong màn hình tách rời/tmux session. Bạn không thấy nó nhưng nó vẫn đang chiếm port đó. Để khởi động lại server của bạn, bạn cần phải "kill" cái vẫn đang chạy.
Để xác định process đang sử dụng một cổng nào đó, bạn có thể sử dụng lệnh như ps (và grep cho một cái gì đó về ứng dụng của bạn) hoặc nếu bạn biết số cổng bạn có thể sử dụng lệnh lsof:
lsof -i :8080
Trên đây là một phần các vấn đề mình thường gặp phải khi học và làm việc với ReactJs. Mình sẽ tiếp tục chia sẻ với mọi người các vấn đề khác trong bài tiếp theo. Reference link: ReactJS problem - Medium forum
All rights reserved