Các tính năng mới của CSS3(p2)
Bài đăng này đã không được cập nhật trong 4 năm
1. Gradients
-
Gradients cung cấp cho thiết kế web sức mạnh để quá trình chuyển đổi trơn tru giữa các màu sắc mà không cần phải dùng đến hình ảnh. Gradients CSS cũng tuyệt vời trên màn hình võng mạc, bởi vì chúng được tạo ra khi đang bay. Họ có thể là tuyến tính hoặc xuyên tâm , và có thể được thiết lập lại. Họ đã được khoảng một thời gian, nhưng sau một vài thay đổi cú pháp nhỏ trong những tháng cuối cùng, họ cuối cùng có sẵn gần như ở khắp mọi nơi và miễn phí!
-
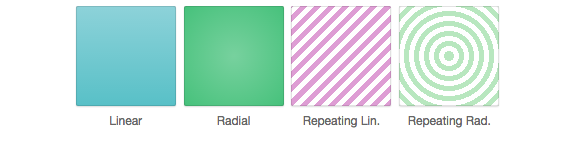
bạn hãy xem hình sau chỉ cần css gradient ta đã có được 1 hình ảnh dưới đây mà ko cần sử dụng hình ảnh như trước đây:

- Để làm được như vậy bạn xem đoạn code sau
<div class="container">
<div id="el1">Linear</div>
<div id="el2">Radial</div>
<div id="el3">Repeating Lin.</div>
<div id="el4">Repeating Rad.</div>
</div>
.container{
text-align:center;
padding:20px 0;
width:450px;
margin: 0 auto;
}
.container div{
width:100px;
height:100px;
display:inline-block;
margin:2px;
box-shadow: 0 0 1px rgba(0, 0, 0, 0.5) inset, 0 1px 1px #DDD;
border-radius:2px;
color:#666;
vertical-align: top;
line-height: 230px;
font-size: 12px;
}
#el1{
background:linear-gradient(to bottom, #8dd2d9 , #58c0c7);
}
#el2{
background:radial-gradient(#77d19e,#46c17b);
}
#el3{
background:repeating-linear-gradient(-45deg, #de9dd4, #de9dd4 5px, white 5px, white 10px);
}
#el4{
background:repeating-radial-gradient(#b8e7bf, #b8e7bf 5px, white 5px, white 10px);
}
- Link demo http://jsfiddle.net/nukRe/414/
- Để bit thêm chi tiết về sử dụng gradient bạn có thể xem link sau https://developer.mozilla.org/en-US/docs/Web/CSS/CSS_Images/Using_CSS_gradients.
- Bạn có thể trực tiếp làm một số gradient ở link này http://www.colorzilla.com/gradient-editor/
2.Webfonts
-
Bạn có thể tưởng tượng rằng có một thời gian khi chúng ta bị giới hạn chỉ có một số ít các phông chữ “web-safe” và không có gì khác? Thật khó có thể tin rằng hôm nay chúng tôi có các dịch vụ như Google Fonts(https://www.google.com/fonts/) và typekit , cho phép bạn nhúng phông chữ đẹp bằng cách đơn giản bao gồm một stylesheet trong trang của bạn. Thậm chí có những phông chữ biểu tượng,icon như fontawesome(http://fortawesome.github.io/Font-Awesome/) , trong đó có chứa các biểu tượng vector đẹp, thay vì chữ hoặc số, hình ảnh như trước đây
-
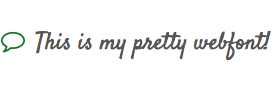
xem hình ảnh sau ta sử dụng Google Fonts và font awesome mà trước đây ta phải dùng font-face và hình ảnh như trước đây:

-
Với đoạn code sau ta sẽ được hình ảnh như vậy
<link href="http://fonts.googleapis.com/css?family=Satisfy" rel="stylesheet" />
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/font-awesome/4.3.0/css/font-awesome.min.css">
<h1><i class="fa fa-comment-o" aria-hidden="true"></i>This is my pretty webfont! </h1>
h1{
/* Using the custom font we've included in the HTML tab: */
font-family: Satisfy, cursive;
font-weight:normal;
font-size:24px;
padding-top: 60px;
color: #555;
}
.fa-comment-o {
margin-right: 10px;
margin-left: 10px;
color: #0E7424;
}
- Bạn có thể xem demo ở đây : http://jsfiddle.net/nukRe/415/
3. Box Sizing
-
Nguyên nhân lớn nhất gây nhức đầu cho người mới bắt đầu CSS là box model (margin, padding..) để hiểu hơn về nó bạn có thể xem qua link này https://developer.mozilla.org/en-US/docs/Web/CSS/CSS_Box_Model/Introduction_to_the_CSS_box_model.
-
Cách phân chia , bố cục đều có lí do của họ nhưng người ta cảm thấy ở tất cả các yếu tố như chiều rộng, chiều cao, padding không bị ảnh hưởng bởi padding và border. Những tính năng này phá bỏ và tàn phá 1 số bố cục để khôi phục lại bố cục ng ta sử dụng box-sizing.
-
Bạn có thể thiêt lập giá trị cho nó là border-box, nó làm cho các yếu tốt đúng như bố cục mà bạn mong đợi
-
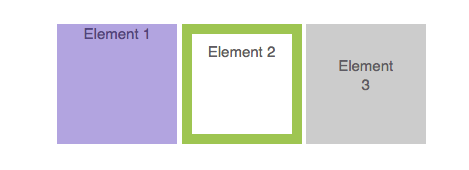
Bạn xem qua hình ảnh sau về cách sử dụng box-sizing

-
Link demo ở đây : http://jsfiddle.net/nukRe/416/
-
Bạn có thể tìm hiểu thêm về các quy tắc box-sizing đây : https://developer.mozilla.org/en-US/docs/Web/CSS/box-sizing
4. Border Images
- Các thuộc tính border-image cho phép bạn hiển thị tùy chỉnh các thiết kế border bao ngoài. Các border được chứa một hình ảnh duy nhất. Với mỗi khu vực của hình ảnh đó tương ứng với một phần khác nhau của border.
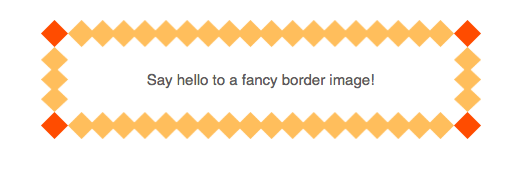
- Dưới đây là hình ảnh được sử dụng trong ví dụ dưới đây.

- Bạn có thể xem link demo ở đây: http://jsfiddle.net/nukRe/417/
- Để biết thêm về nó bạn có thể thêm về nó ở đây: https://developer.mozilla.org/en-US/docs/Web/CSS/border-image và https://css-tricks.com/understanding-border-image/
Kết luận
- Qua phần 1 và phần 2 mình đã giới thiệu sơ lược về các tính năng mới của css3 nhưng vẫn còn rất nhiều tính năng khác mới hay về css3 mình sẽ giới thiệu trong bài tiếp theo.
- Cảm ơn các bạn đã theo dõi bài viết của mình. Có gì hay về tính năng mới của css3 các bạn có thể chia sẻ với mình và mọi người.
All rights reserved