Các Thư Viện React.js Nên Sử Dụng
Giới thiệu
React.js đã và đang trở thành một trong những thư viện JavaScript phổ biến nhất cho phát triển giao diện người dùng. Nhờ khả năng linh hoạt, hiệu quả và cộng đồng hỗ trợ lớn mạnh, React.js được sử dụng để xây dựng mọi thứ, từ các trang web đơn giản đến các ứng dụng web phức tạp. Tuy nhiên, với vô số thư viện React.js có sẵn, việc lựa chọn những thư viện phù hợp cho dự án của bạn có thể trở nên khó khăn. Bài viết này sẽ giới thiệu cho bạn một số thư viện React.js tốt nhất mà bạn nên sử dụng trong năm 2024.
Các Thư Viện React.js Nên Sử Dụng
1. Quản lý trạng thái
- Redux:Một thư viện quản lý trạng thái phổ biến cho các ứng dụng React.js. Redux giúp bạn tổ chức trạng thái ứng dụng của mình một cách hiệu quả và dễ dự đoán.

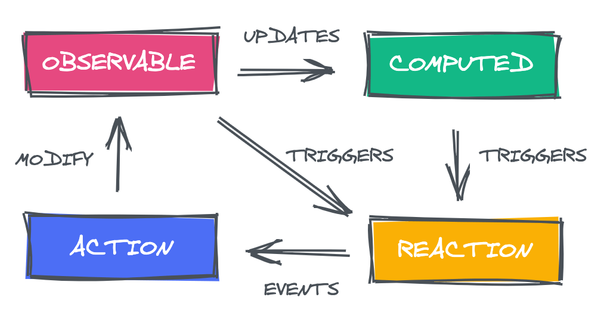
- MobX:Một thư viện quản lý trạng thái nhẹ và dễ sử dụng cho React.js. MobX sử dụng lập trình phản ứng để tự động cập nhật giao diện người dùng khi trạng thái thay đổi.

- Context API:Một API tích hợp sẵn trong React.js cho phép bạn chia sẻ trạng thái giữa các thành phần React mà không cần sử dụng thư viện bên ngoài.
2. Giao diện người dùng
- Material-UI:Một thư viện giao diện người dùng dựa trên Material Design của Google. Material-UI cung cấp một bộ đầy đủ các thành phần giao diện người dùng đẹp mắt và dễ sử dụng.

- Ant Design:Một thư viện giao diện người dùng dựa trên ngôn ngữ thiết kế Enterprise của Ant Financial. Ant Design cung cấp một bộ thành phần giao diện người dùng phong phú và có thể tùy chỉnh cao.
- Bootstrap React:Một thư viện giao diện người dùng dựa trên Bootstrap CSS framework. Bootstrap React giúp bạn dễ dàng tạo các giao diện người dùng đáp ứng bằng React.js.
3. Định tuyến
-
React Router:Một thư viện định tuyến phổ biến cho React.js. React Router giúp bạn quản lý các URL trong ứng dụng web của mình và hiển thị các thành phần React phù hợp.
-
Next.js:Một framework React.js giúp bạn dễ dàng tạo các ứng dụng web một trang (SPA) và các trang web tĩnh. Next.js bao gồm một bộ định tuyến tích hợp sẵn dựa trên React Router.
4. Xử lý dữ liệu
- Axios:Một thư viện HTTP client phổ biến cho JavaScript. Axios giúp bạn dễ dàng thực hiện các yêu cầu HTTP và truy xuất dữ liệu từ API.

- React Query:Một thư viện quản lý dữ liệu cho React.js. React Query giúp bạn dễ dàng truy xuất, lưu trữ và cập nhật dữ liệu trong các ứng dụng React.js của mình.
- Apollo Client:Một thư viện GraphQL client phổ biến cho JavaScript. Apollo Client giúp bạn dễ dàng truy xuất dữ liệu từ các GraphQL API.
5. Kiểm thử
- Jest:Một framework kiểm thử đơn vị phổ biến cho JavaScript. Jest giúp bạn dễ dàng viết và chạy các bài kiểm thử đơn vị cho mã React.js của mình.
- React Testing Library:Một thư viện kiểm thử React.js giúp bạn dễ dàng viết các bài kiểm thử tích hợp cho các thành phần React.js của mình.

- Cypress:Một công cụ kiểm thử đầu cuối cho các ứng dụng web. Cypress giúp bạn dễ dàng kiểm thử giao diện người dùng và chức năng của ứng dụng React.js của mình.
- Ngoài ra, còn có rất nhiều thư viện React.js khác có thể hữu ích cho dự án của bạn. Việc lựa chọn thư viện phù hợp phụ thuộc vào nhu cầu cụ thể của bạn.
Ngoài ra, còn có rất nhiều thư viện React.js khác có thể hữu ích cho dự án của bạn. Việc lựa chọn thư viện phù hợp phụ thuộc vào nhu cầu cụ thể của bạn.
Bài viết bạn có thể tham khảo: Giới Thiệu React-Query Và Lý Do Tại Sao Bạn Nên Sử Dụng Nó Trong Dự Án React Của Bạn
Bạn có thể xem nhiều thông tin hơn tại website Devful Blog để ủng hộ chúng mình nha :3
All rights reserved