Các kiểu layout trong Xamarin.Form (Part 2)
Bài đăng này đã không được cập nhật trong 4 năm
Ở phần 1 mình đã nhắc tới 3 loại layout trong 5 loại mà mình có đề cập và ở phần này mình sẽ giới thiệu 2 loại còn lại.
Grid
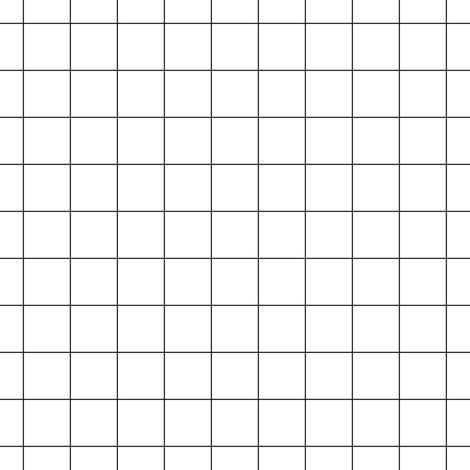
Cái tên nói lên Hình Dáng.

Đúng vậy, Layout này có dạng đặc trưng giống TẤM LƯỚI gồm nhiều Hình Chữ Nhật và Hình Vuông đan xen nhau. Tạo nên TẤM LƯỚI thì phải biết Số Dòng(colums) và Số Cột(rows) phải không? Do dó có 2 thẻ sau:
- Grid.RowDefinitions - Tập hợp dòng.
- Grid.ColumnDefinitions - Tập hợp cột.
Ví Dụ:
<Grid.RowDefinitions>
<RowDefinition Height="Auto" />
<RowDefinition Height="*" />
<RowDefinition Height="100" />
</Grid.RowDefinitions>
Nhìn vào ví dụ, thấy ngày rằng chúng ta sẽ có 3 hàng và với các Chiều Cao khác nhau được xác định qua thuộc tính Height:
- Auto - Tự động điều chỉnh kích thước phù hợp với nội dung bên trong.
- * - Chiếm kích thước còn lại.
- 100 - Nhận kích thước cứng.
Ở đây mình chỉ ví dụ với RowDefinitions, bởi vì ColumDefinitions cũng tương tự nhưng ColumDefinition sẽ đi cùng với thuộc tính Width để xác định Chiều Rộng của cột.
Sau khi đã xác định được cột và hàng thì đã có thể chọn ra các view tùy ý(Label, BoxView,...) để có thể đặt vào các ô của TẤM LƯỚI rồi. Để xác định View thuộc ô nào chúng ta có thuộc tính Grid.Column và Grid.Row
Ngoài ra, còn có 2 thuộc tính để giúp cho các ô có khoảng trống:
- ColumnSpacing - Khoảng cách các cột.
- RowSpacing - Khoảng cách các dòng.
Ví Dụ:
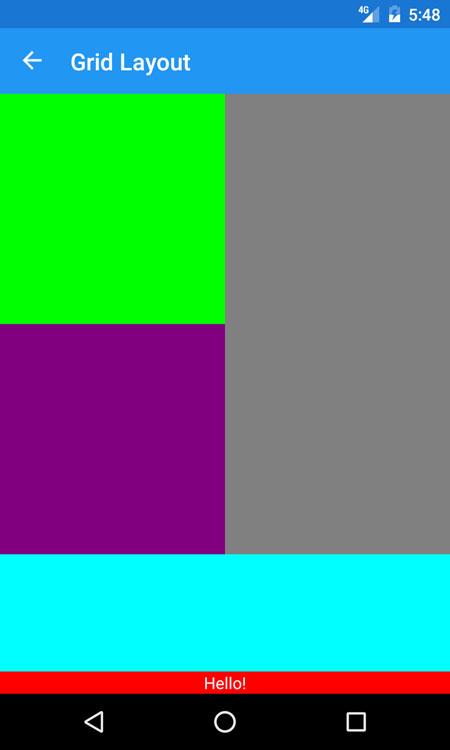
<Grid RowSpacing="0" ColumnSpacing="0">
<Grid.ColumnDefinitions>
<ColumnDefinition Width="*" />
<ColumnDefinition Width="*" />
</Grid.ColumnDefinitions>
<Grid.RowDefinitions>
<RowDefinition Height="*" />
<RowDefinition Height="*" />
<RowDefinition Height="100" />
<RowDefinition Height="Auto" />
</Grid.RowDefinitions>
<BoxView Color="Lime" Grid.Column="0" Grid.Row="0" />
<BoxView Color="Purple" Grid.Column="0" Grid.Row="1" />
<BoxView Color="Aqua" Grid.Column="0" Grid.Row="2"
Grid.ColumnSpan="2" />
<Label Text="Hello!" Grid.Column="0" Grid.Row="3" Grid.ColumnSpan="2"
HorizontalOptions="FillAndExpand" HorizontalTextAlignment="Center"
BackgroundColor="Red" TextColor="White" />
<BoxView Color="Gray" Grid.Column="1" Grid.Row="0" Grid.RowSpan="2" />
</Grid>

ScrollView
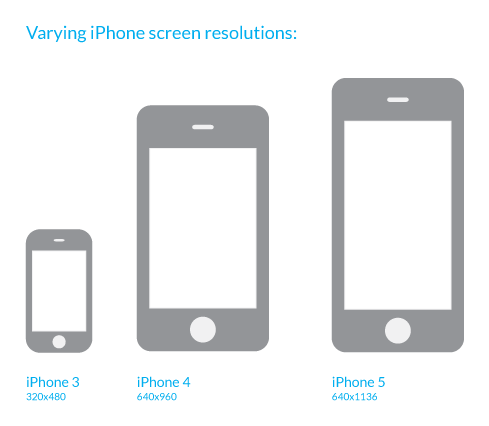
Khi làm giao diện trên điện thoại, các bạn đều biết rằng điện thoại thông minh có rất nhiều kích thước khác nhau.

Giao diện ở màn hình To có thể vừa vặn nhưng khi vào màn hình Nhỏ lại thiếu, thì chúng ta làm thế nào? Để để giải quyết vấn đề này ScrollView đã ra đời.

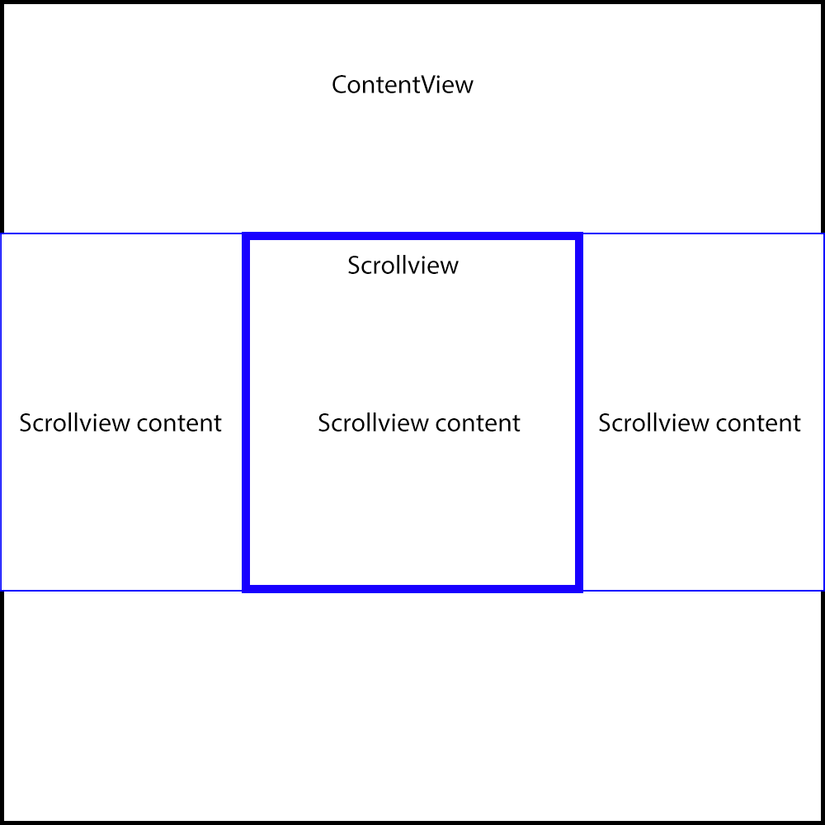
ScrollView thường được dùng để bao bọc các layout khác, giúp chúng ta có thể thấy được giao diện bằng việc cuộn giao diện(scroll) theo nhiều hướng khác nhau và xác định hướng chúng ta lại có 1 thuộc tính để xác định:
- Horizontal - Scroll theo ciều ngang.
- Vertical - Scroll theo chiều dọc.
- Both - Scoll theo cả 2 chiều.
Ví dụ:
<Grid>
<ScrollView x:Name="MyScrollView" Scrolled="MyScrollView_Scrolled">
<StackLayout>
<BoxView BackgroundColor="Red" HeightRequest="128"/>
<BoxView BackgroundColor="Orange" HeightRequest="128"/>
<BoxView BackgroundColor="Yellow" HeightRequest="128"/>
<BoxView BackgroundColor="GreenYellow" HeightRequest="128"/>
<BoxView BackgroundColor="Green" HeightRequest="128"/>
<BoxView BackgroundColor="Cyan" HeightRequest="128"/>
<BoxView BackgroundColor="Blue" HeightRequest="128"/>
<BoxView BackgroundColor="Purple" HeightRequest="128"/>
</StackLayout>
</ScrollView>
<Label x:Name="ScrollDownIndicator"
Text="Scroll down for more!"
BackgroundColor="Black"
TextColor="White"
FontSize="Large"
HorizontalTextAlignment="Center"
VerticalOptions="End"/>
</Grid>

Phần Kết
Đến đây mình đã giới thiệu hết các layout của Xamarin.Form rồi. Hẹn gặp các bạn ở nội dung tiếp theo nha.
Nguồn tham khảo:
- https://medium.com/@frankiefoo/xamarin-forms-how-to-add-a-scroll-down-prompt-to-scrollview-7c3d8ef7ad02
- https://developer.telerik.com/topics/mobile-development/understanding-xamarin-forms-layouts/
Cảm Ơn Bạn Đã Dành Thời Gian Để Đọc Bài Viết Này.
All rights reserved