Các công cụ phát triển web cần thiết cho developer
Bài đăng này đã không được cập nhật trong 4 năm
- Giới thiệu
- Các công cụ phát triển web cần thiết cho developer
- Kết luận
1. Giới thiệu
- Nếu bạn là một lập trình viên website thì không thể không phát tới công vụ cụ phát triển dành cho developer hữu ích, nó giúp ích rất nhiều cho dev trong việc tìm bug, đo lường hiệu suất, khả năng tương thích giữa các trình duyệt hay thử nghiệm response trả về từ API,...
- Ở bài viết này mình sẽ đưa ra các công cụ được sử dụng phổ biến và hữu ích cho dev hiện nay.
2. Các công cụ phát triển web cần thiết cho developer
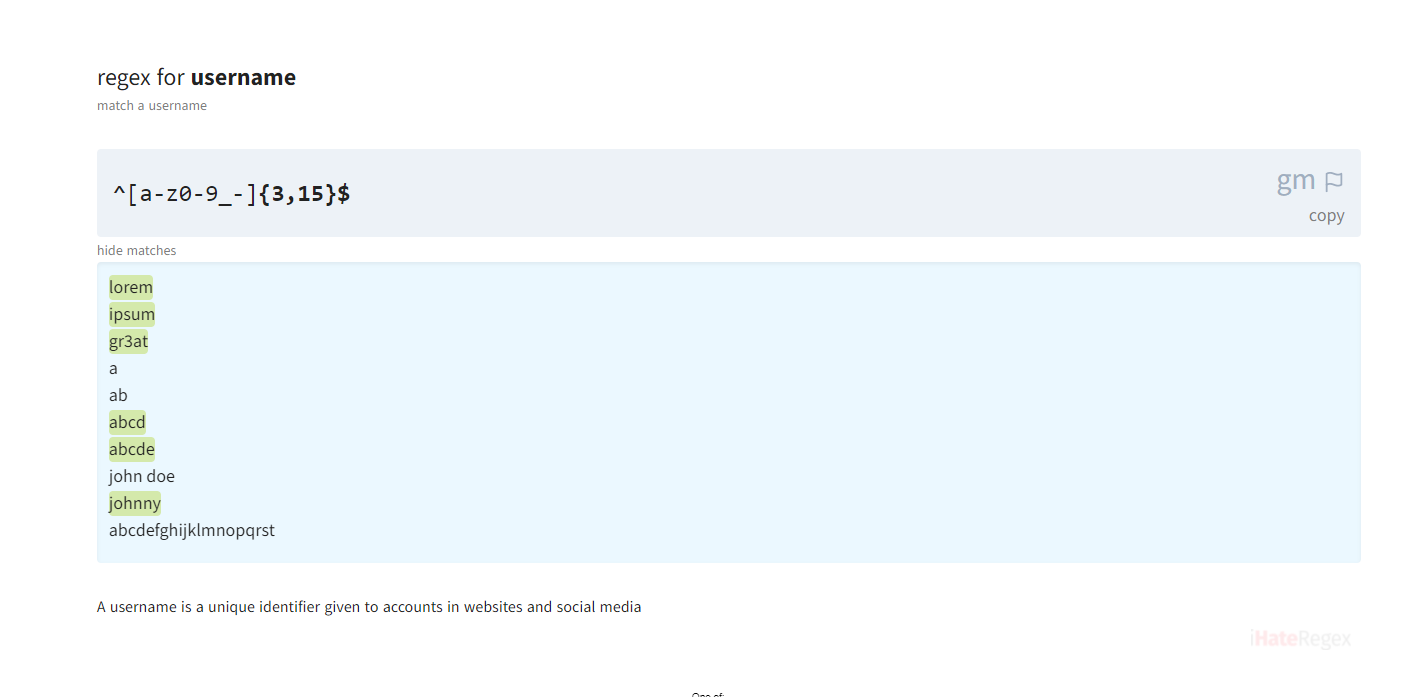
Ihateregex:
Ihateregex là một trong những tool liên quan tới biểu thức chính quy, nó cho phép bạn triển khai biểu thức chính quy tự tạo ra sau đó bạn có thể nhập mẫu để kiểm tra trực tiếp
Ngoài ra nó cũng có những mẫu biểu thức chính quy có sẵn cho username, phone number, email, password, date, ip,.. rất hữu ích cho chúng ta

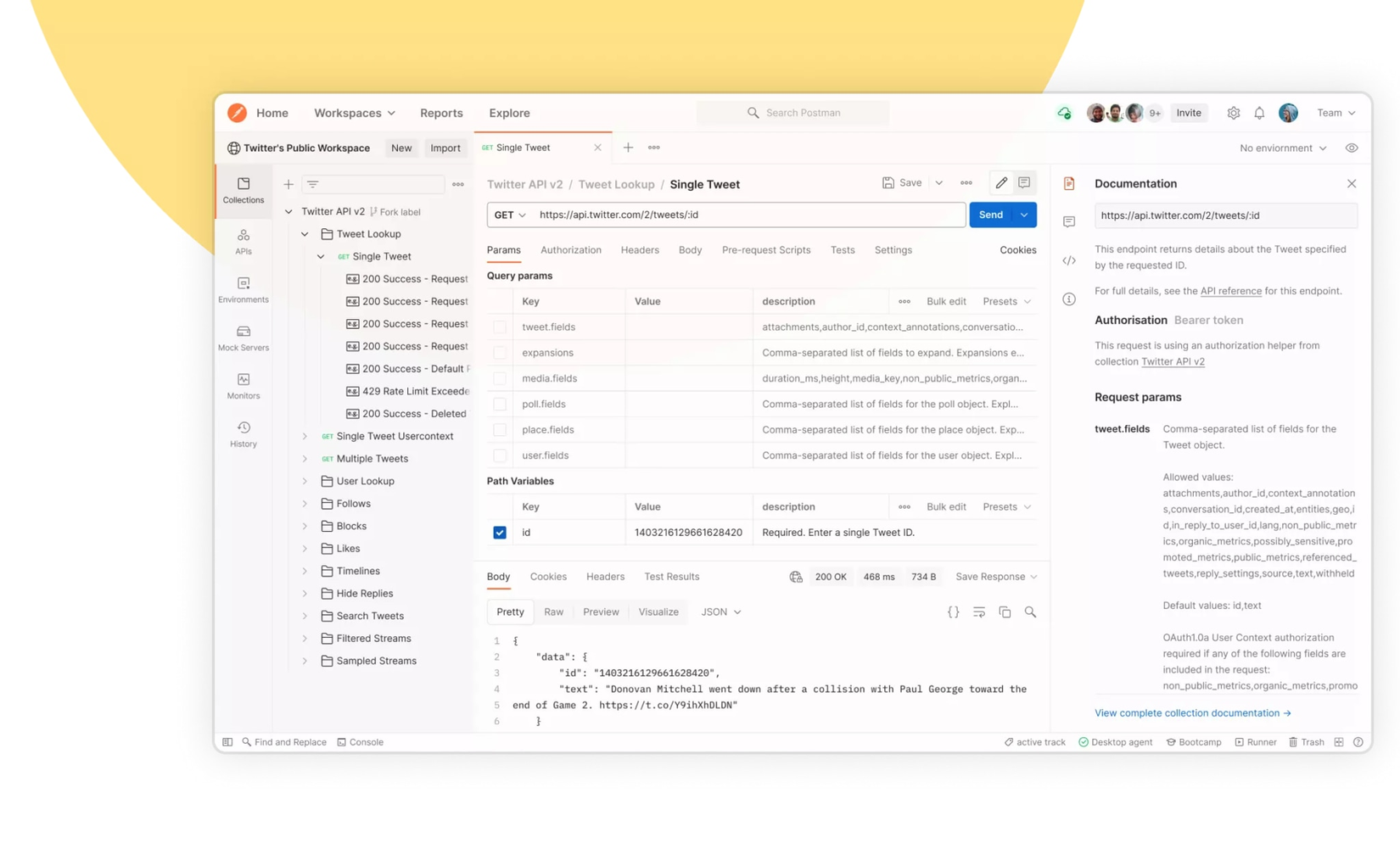
Postman:
Postman là một nền tảng để đơn giản hóa việc phát triển API và cho phép các nhà phát triển sử dụng, kiểm tra và lập tài liệu cho các API. Nó là một công cụ rất hữu ích giúp đơn giản hóa quá trình xây dựng API

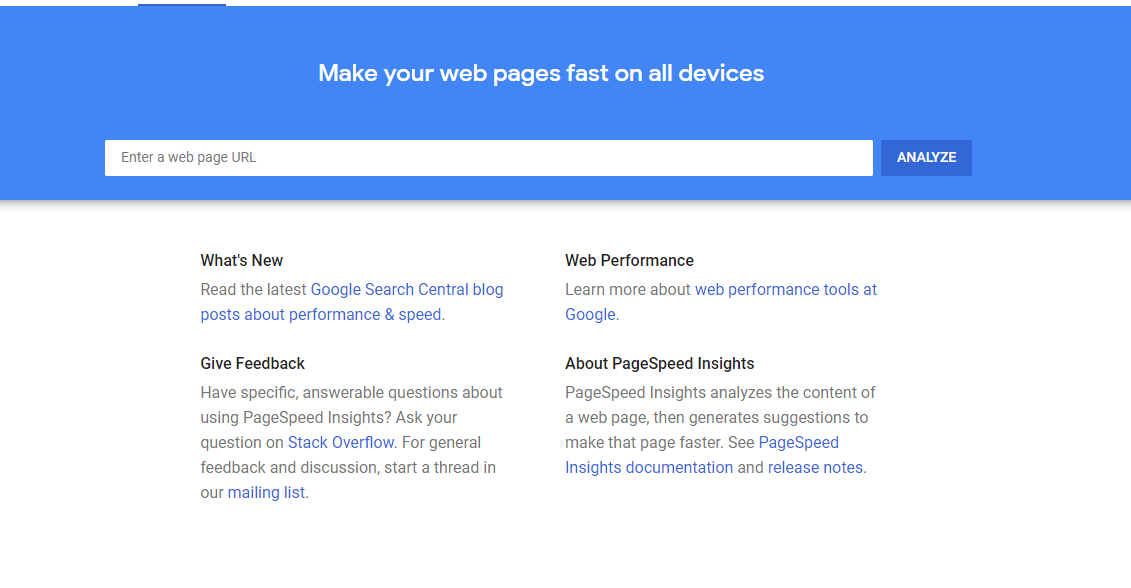
PageSpeed Insights:
PageSpeed Insights là một công cụ phổ biến của google cho phép chúng ta kiểm tra hiệu suất trang web của mình. Nó cũng cung cấp chi tiết và mẹo để cải thiện hiệu suất của trang web.

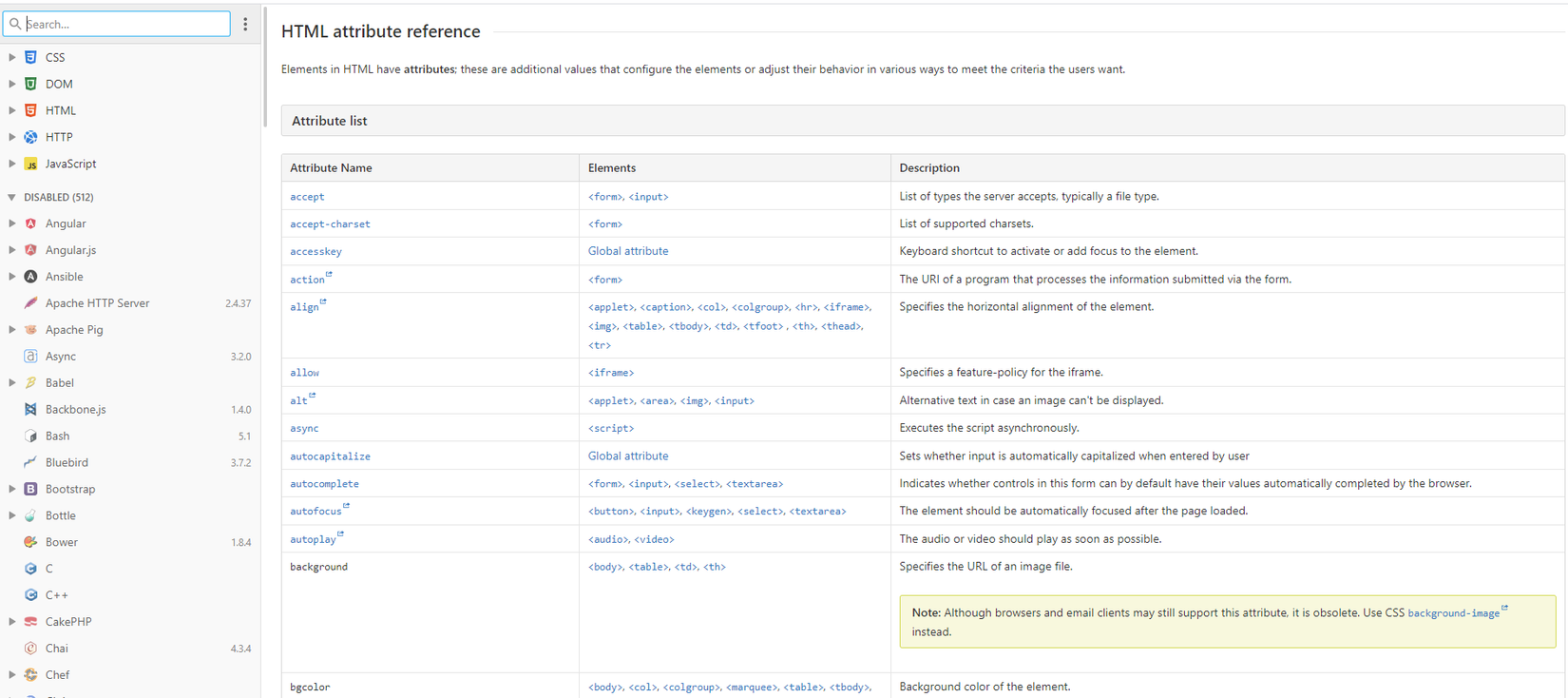
DevDocs:
DevDocs là một ứng dụng web miễn phí, nơi mà chúng ta có thể tìm thấy tài liệu cho hầu hết mọi công nghệ web. Đó cũng là nơi rất tốt để học tập, ngoài ra nó cũng cung cấp giao diện web với tính năng tìm kiếm rất dễ dàng cho bất kì công nghệ nào mà bạn muốn tìm hiểu

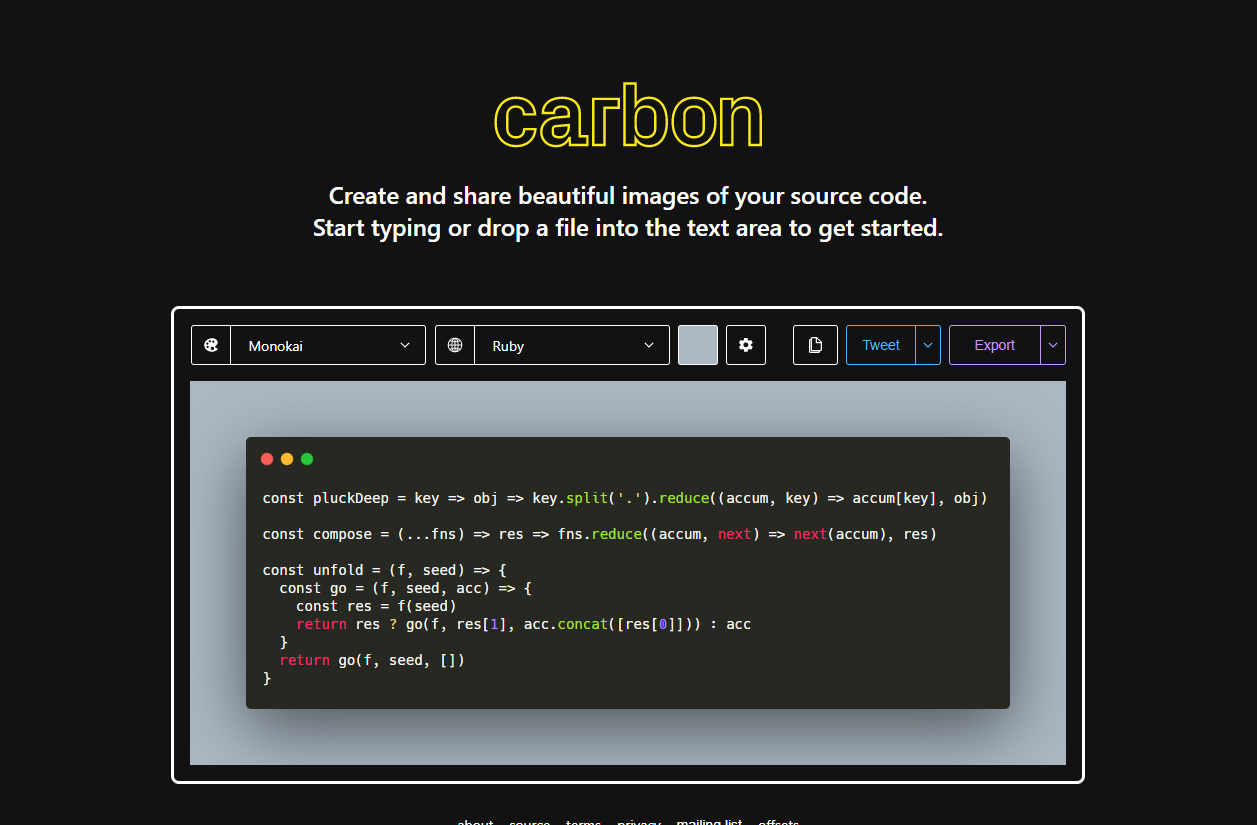
Carbon:
Carbon là một công cụ miễn phí giúp cho chúng ta tạo code và tài xuống dưới dạng ảnh PNG VÀ SVG cực kì đẹp.

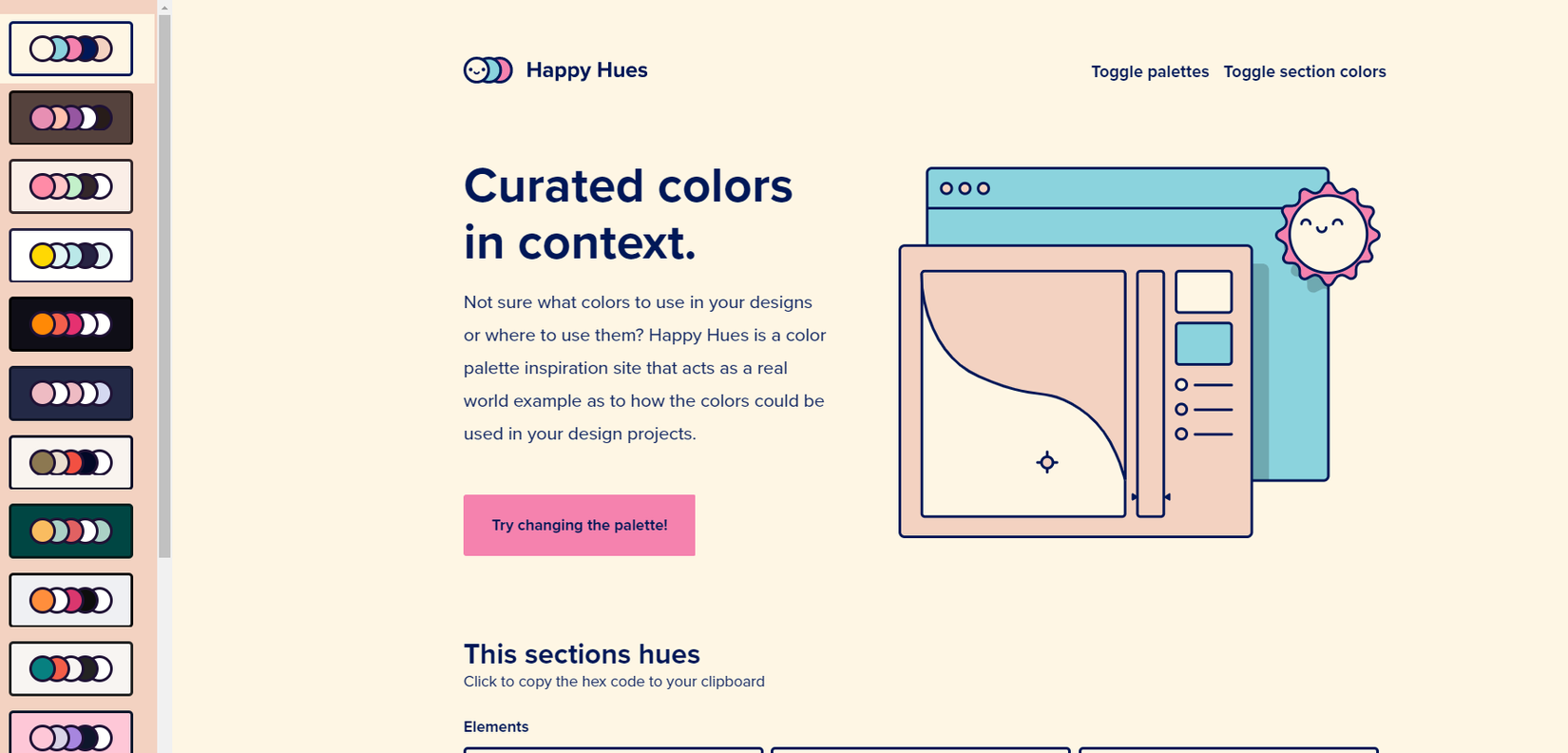
Happy Hues:
Happy Hues là một ứng dụng web miễn phí cho phép bạn chọn bảng màu hợp lý cho các dự án web của bạn, nó cung cấp một phiên bản khá thực tế về cách sắp xếp màu sắc phù hợp với trang web.

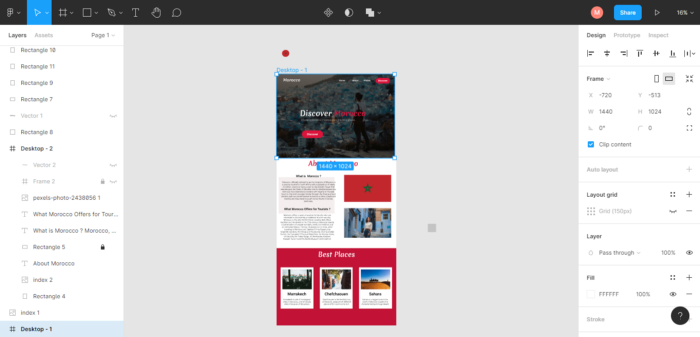
Figma:
Figma là một trong những công cụ thiết kế web rất tốt, nó tương tự như Adobe nhưng nó thân thiện hơn nhiều. Ngoài ra Figma còn cho phép chúng ta tạo mẫu html, kiểm tra css cho thiết kế trên mobile, desktop,..

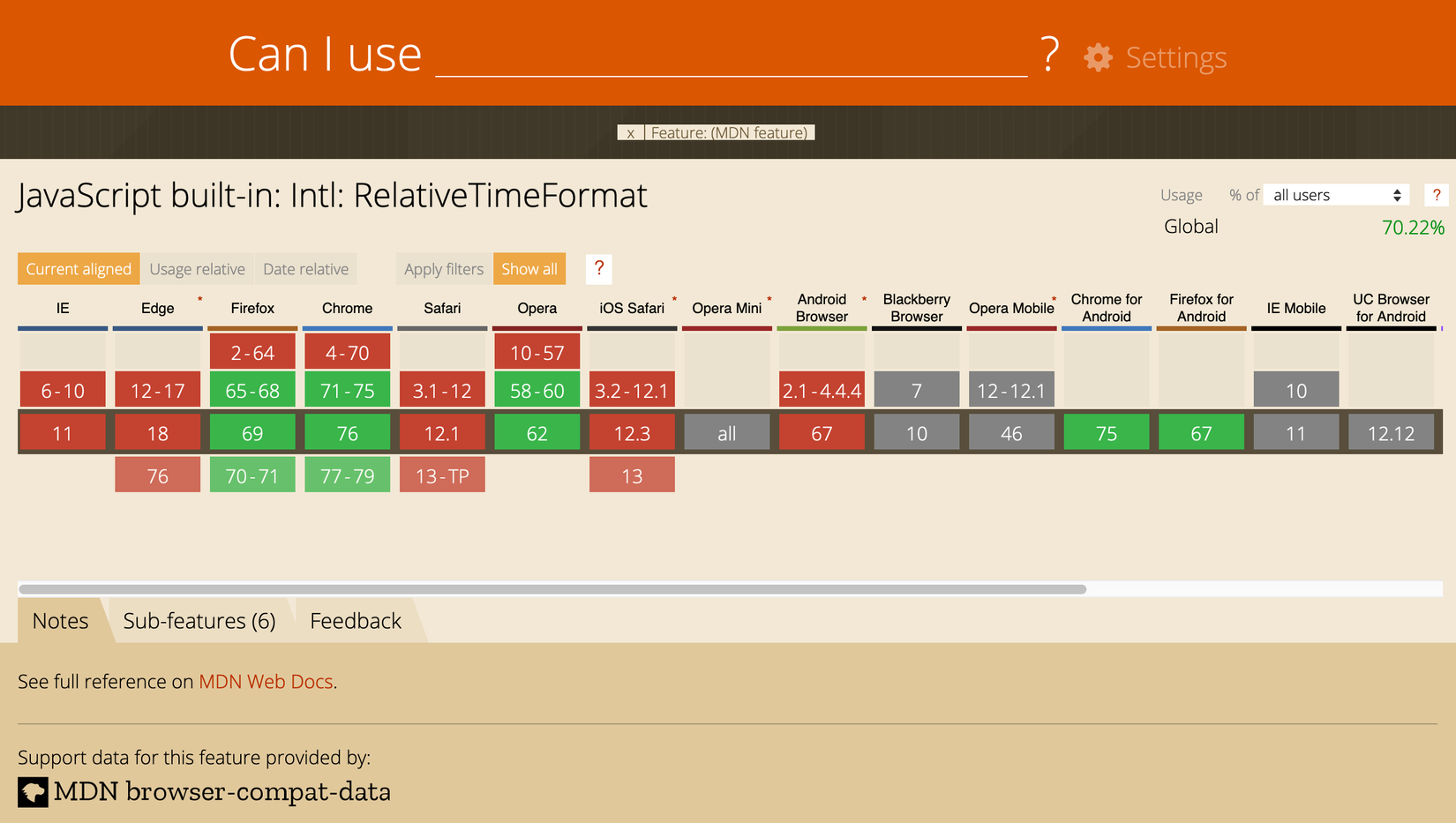
Can I Use:
Can I Use Nó giúp bạn thoát khỏi cơn ác mộng về độ tương thích mã css,js của các loại trình duyệt.

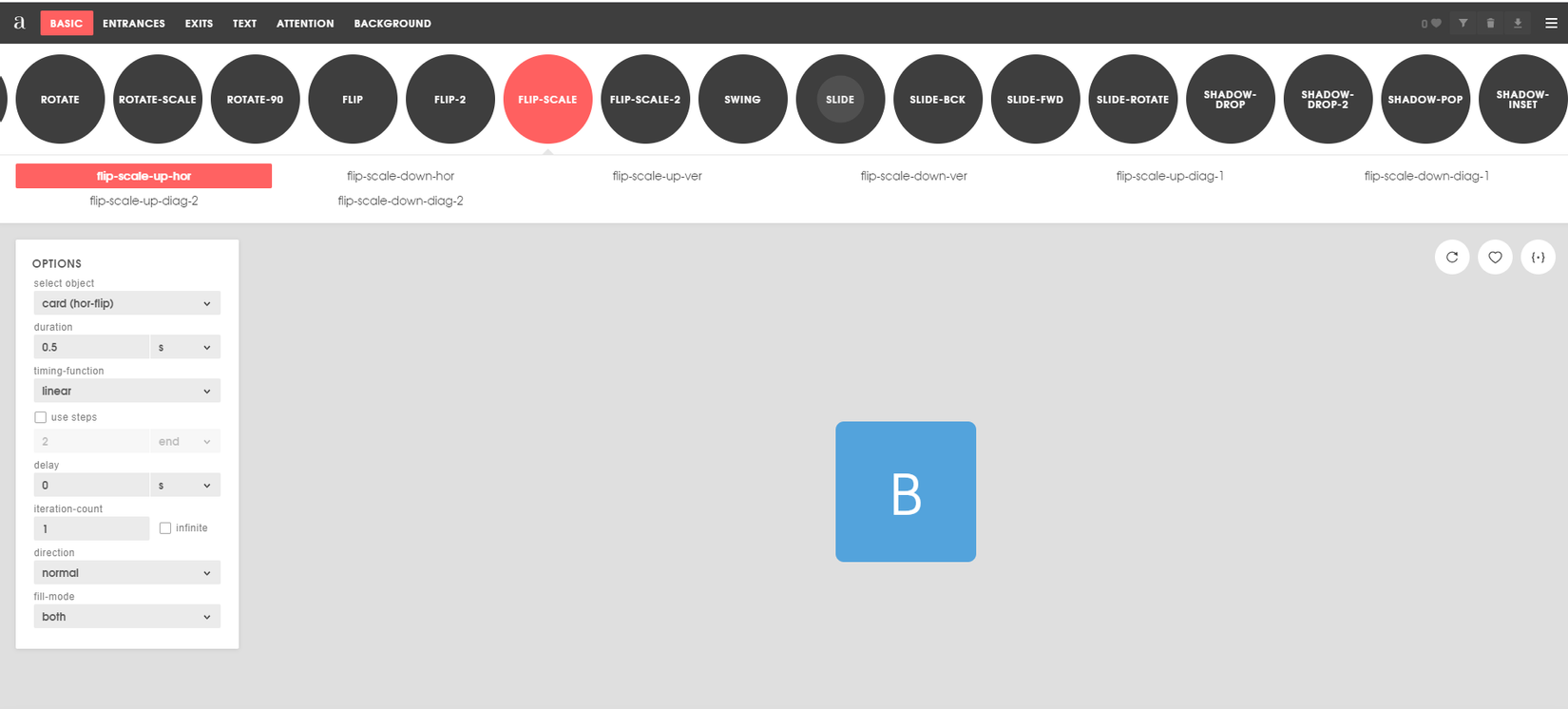
Animista:
Animista là một trang web giúp bạn tạo các hoạt ảnh css để sử dụng, nơi hoàn hảo để thực hành các mẫu hiệu ứng tuyệt vời như fade in, fade out, scroll in, scroll out,...

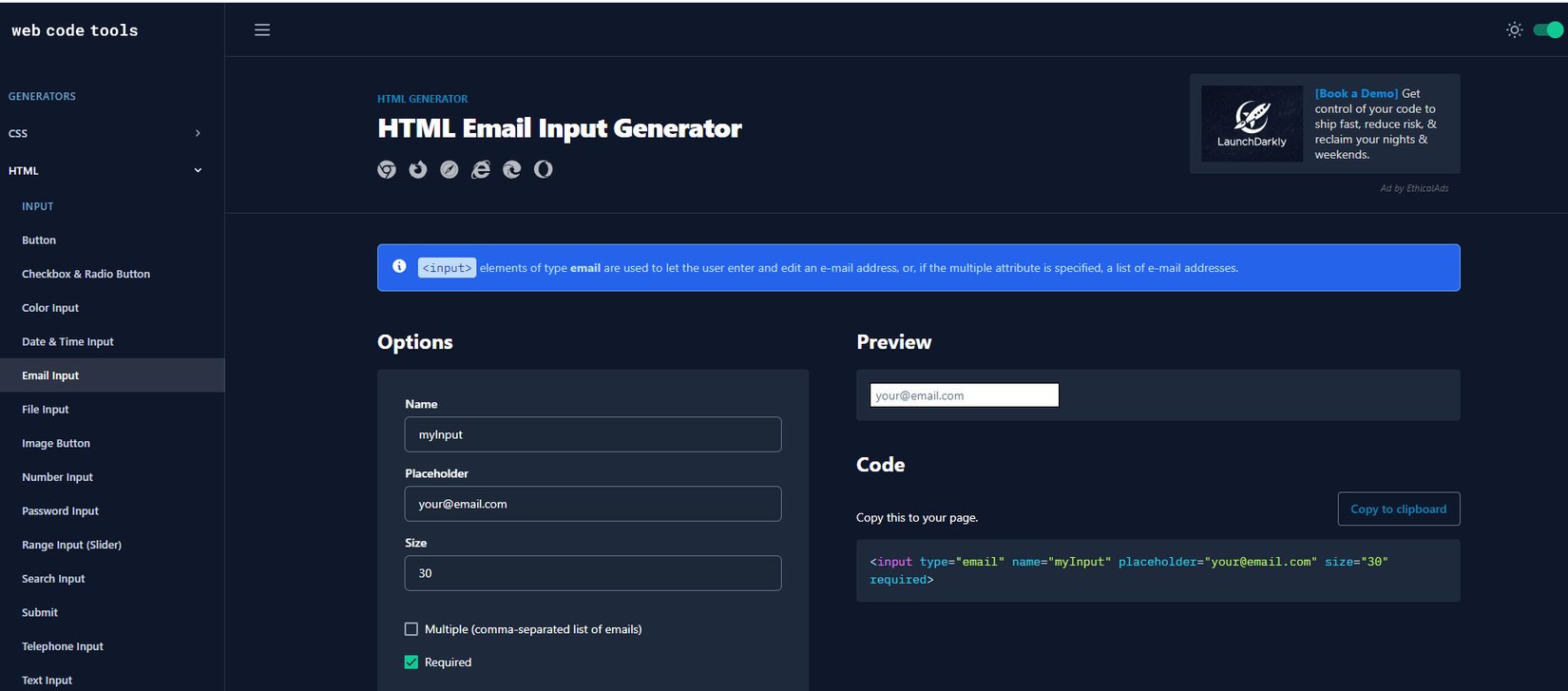
Web Code Tools:
Web Code Tools là trang web cung cấp các công cụ để tạo hầu hết mọi thứ chúng ta cần trong css và html, từ những tag cơ bản, đường viên, đổ bóng đến các thông tin như thẻ meta, biểu đồ,...

3. Kết luận
- Hi vọng những công cụ trên sẽ giúp bạn nâng cao kĩ năng phát triển web, cải thiện hiệu suất trang web,
- Ngoài ra còn rất nhiều công cụ hữu ích khác giúp cho việc phát triển web dễ dàng, nhanh chóng hơn rất nhiều.
All rights reserved