Các bước để triển khai trang Web trên Ubuntu VPS với tên miền thực tế (P3)
Subdomain và Bảo Mật HTTPS – Website Chuyên Nghiệp Hơn
1. Giới thiệu
Trong Phần 3 này, chúng ta sẽ tiến thêm một bước quan trọng để biến website của bạn trở nên chuyên nghiệp và đáng tin cậy hơn. Sau khi đã trỏ thành công tên miền về IP public ở Phần 2, giờ là lúc khám phá cách mở rộng và tối ưu hóa hệ thống của bạn.
Bạn sẽ học được:
- Cách quản lý nhiều subdomain trên cùng một VPS, cho phép triển khai nhiều ứng dụng hoặc dịch vụ khác nhau dưới một tên miền chính. (VD: mail.google.com, maps.google.com,…)
- Cài đặt HTTPS (SSL/TLS) để mã hóa kết nối, tăng tính bảo mật và tạo ấn tượng chuyên nghiệp với người dùng.
Dù bạn muốn tạo thêm các blog phụ, trang dịch vụ, hay hệ thống quản lý riêng, thì phần này sẽ cung cấp cho bạn các công cụ và kiến thức cần thiết để làm điều đó một cách dễ dàng. Hãy cùng bắt đầu và nâng cấp website của bạn lên một tầm cao mới! 🚀
2. Quản lý Subdomain trên VPS
2.1 Quản lý subdomain trên VPS?
Tối ưu hóa quản lý subdomain trên VPS mang lại nhiều lợi ích quan trọng, đặc biệt khi bạn triển khai nhiều dịch vụ khác nhau. Dưới đây là một số lý do chính:
2.1.1 Phân tách chức năng rõ ràng:
Subdomain cho phép bạn tổ chức các chức năng khác nhau của website một cách logic và rõ ràng.
Ví Dụ:
blog.example.comcho blog chia sẻ kiến thức.shop.example.comcho cửa hàng trực tuyến.admin.example.comcho bảng quản trị nội bộ.
2.2 Thêm Subdomain vào tệp cấu hình Nginx
-
Tạo thư mục gốc cho tên miền của bạn
Sử dụng lệnh sau để tạo thư mục gốc cho
your_domain. Tùy chọn-pđảm bảo rằng mọi thư mục con cần thiết sẽ được tạo tự động:sudo mkdir -p /var/www/your_domain/html -
Phân quyền sở hữu thư mục
Để đảm bảo người dùng hiện tại có quyền quản lý toàn bộ nội dung trong thư mục, bạn cần thay đổi quyền sở hữu bằng cách sử dụng biến
$USER(đại diện cho người dùng hiện tại):sudo chown -R $USER:$USER /var/www/your_domain/html -
Thiết lập quyền truy cập
Cuối cùng, đặt quyền truy cập cho thư mục là 755. Điều này cho phép:
- Chủ sở hữu thư mục: Có đầy đủ quyền đọc, ghi, và thực thi.
- Nhóm và người dùng khác: Chỉ có quyền đọc và thực thi (không thể sửa đổi nội dung).
sudo chmod -R 755 /var/www/your_domain/html -
Tiếp theo tạo 1 file index.html dùng trình soạn nano
sudo nano /var/www/your_domain/html/index.htmlBên trong thẻ:
<html> <head> <title>Welcome to your_domain!</title> </head> <body> <h1>Hello world your_domain</h1> </body> </html>Lưu tệp bằng
Ctrl+X→Y→Enter. -
Cấu Hình Server Riêng Cho Subdomain
Tiếp theo, tạo file cấu hình cho subdomain trong thư mục
sites-available.-
Mở file cấu hình bằng lệnh:
sudo nano /etc/nginx/sites-available/your_domain
-
-
Thêm Cấu Hình Cơ Bản Cho Nginx
-
Thêm nội dung sau vào file cấu hình, thay thế
your_domainbằng subdomain hoặc tên miền (vd:blog.example.com) của bạn:server { listen 80; listen [::]:80; root /var/www/your_domain/html; index index.html index.htm index.nginx-debian.html; server_name your_domain; location / { try_files $uri $uri/ =404; } }
-
-
Kích Hoạt Cấu Hình Cho Subdomain
- Để kích hoạt cấu hình, tạo một liên kết tượng trưng (symbolic link) từ
sites-availablesangsites-enabled:
sudo ln -s /etc/nginx/sites-available/your_domain /etc/nginx/sites-enabled/Hai khối máy chủ hiện được kích hoạt và cấu hình để phản hồi các yêu cầu dựa trên các chỉ thị
listenvàserver_name(bạn có thể đọc thêm về cách Nginx xử lý các chỉ thị này tại đây ):your_domain: Sẽ trả lời các yêu cầu vềyour_domainvàwww.your_domain.default: Sẽ phản hồi mọi yêu cầu trên cổng 80 không khớp với hai khối còn lại.
- Để kích hoạt cấu hình, tạo một liên kết tượng trưng (symbolic link) từ
-
Vấn Đề Hash Bucket Trong Nginx
Khi bạn thêm một subdomain với tên miền dài hoặc nhiều subdomain vào cấu hình Nginx, có thể gặp lỗi liên quan đến
server_names_hash_bucket_size. Lỗi này thường xuất hiện khi khởi động lại Nginx, với thông báo:[emerg] could not build server_names_hash, you should increase server_names_hash_bucket_sizeCách Khắc Phục:
-
Mở Tệp Cấu Hình Nginx Chính (
nginx.conf)Sử dụng trình soạn thảo nano để mở file cấu hình:
sudo nano /etc/nginx/nginx.conf -
Tìm Chỉ Thị
server_names_hash_bucket_sizeNhấn
Ctrl+Wvà nhập từ khóaserver_names_hash_bucket_sizeđể tìm dòng này.Nếu dòng bị chú thích (có ký hiệu
#phía trước), hãy xóa ký hiệu để kích hoạt.... http { ... server_names_hash_bucket_size 64; ... } ...Lưu cấu hình
Ctrl+X→Y→Enter.
-
-
Kiểm Tra Cấu Hình Nginx
- Sau khi hoàn tất cấu hình, kiểm tra xem có lỗi cú pháp nào trong file Nginx không:
sudo nginx -t -
Khởi Động Lại Nginx
-
Áp dụng thay đổi bằng cách khởi động lại Nginx:
sudo systemctl restart nginx
-
Sau khi hoàn tất hãy thử kiểm tra http://yourdomain (VD: blog.example.online) Nếu thấy giao diện như sau bạn đã thành công cài đặt cấu hình Subdomain.

3. Cài đặt HTTPS (SSL/TLS)
Trước khi lấy chứng chỉ và chuyển sang HTTPS, bạn cần mở cổng 443 để cho phép lưu lượng HTTPS trên máy chủ VPS. Đây là các bước:
-
Kiểm Tra Trạng Thái Tường Lử
Trước tiên, kiểm tra trạng thái tường lửa và các cổng đã được mở:
sudo ufw status -
Mở Cổng 443
Sử dụng lệnh sau để mở cổng HTTPS (443):
sudo allow 443 -
Xác Nhận Thay Đổi
Kiểm tra lại để chắc chắn cổng 443 đã được mở:
sudo ufw statusBạn sẽ thấy dòng tương tự như sau trong kết quả:
443 ALLOW Anywhere
Tiếp theo chúng ta cùng tìm hiểu qua về SSL/TLS.
3.1 SSL/TLS là gì?
SSL (Secure Sockets Layer) và TLS (Transport Layer Security) là các giao thức mã hóa được sử dụng để bảo mật dữ liệu trao đổi qua internet. Khi bạn truy cập một website với HTTPS, SSL/TLS đang hoạt động để đảm bảo rằng:
- Bảo mật thông tin: Mã hóa toàn bộ dữ liệu trao đổi, ngăn không cho bên thứ ba đọc hoặc chỉnh sửa.
- Xác thực: Đảm bảo rằng bạn đang giao tiếp với website chính thức chứ không phải một website giả mạo.
- Toàn vẹn dữ liệu: Bảo vệ dữ liệu khỏi bị sửa đổi hoặc giả mạo trong quá trình truyền tải.
3.2 Sử Dụng Cloudflare Để Nhận Chứng Chỉ SSL Miễn Phí
Cloudflare không chỉ cung cấp dịch vụ CDN (Content Delivery Network) giúp tăng tốc website, mà còn tích hợp chứng chỉ SSL miễn phí cho các tên miền sử dụng dịch vụ của họ. Đây là một giải pháp lý tưởng để bảo mật website và tăng hiệu quả truy cập.
Các bước đăng ký và lấy chứng chỉ SSL:
-
Bước 1: Đăng ký tài khoản:
- Truy cập https://www.cloudflare.com/ để đăng ký.
-
Bước 2: Nhập tên miền của bạn:
![Screenshot 2024-12-08 124207.png]()
-
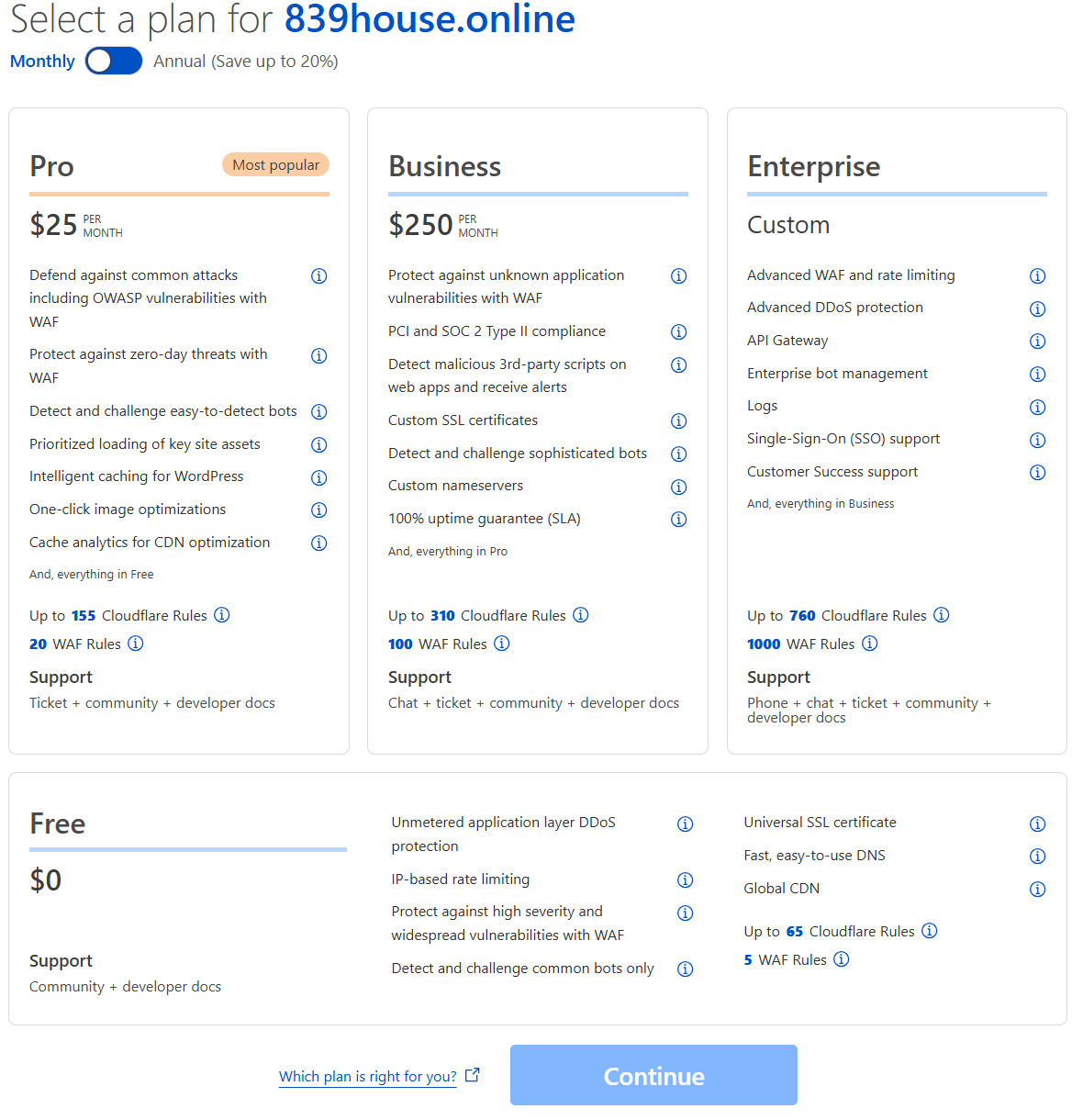
Bước 3: Chọn bản Free được cấp bởi Cloudflare
![Screenshot 2024-12-08 124237.png]()
-
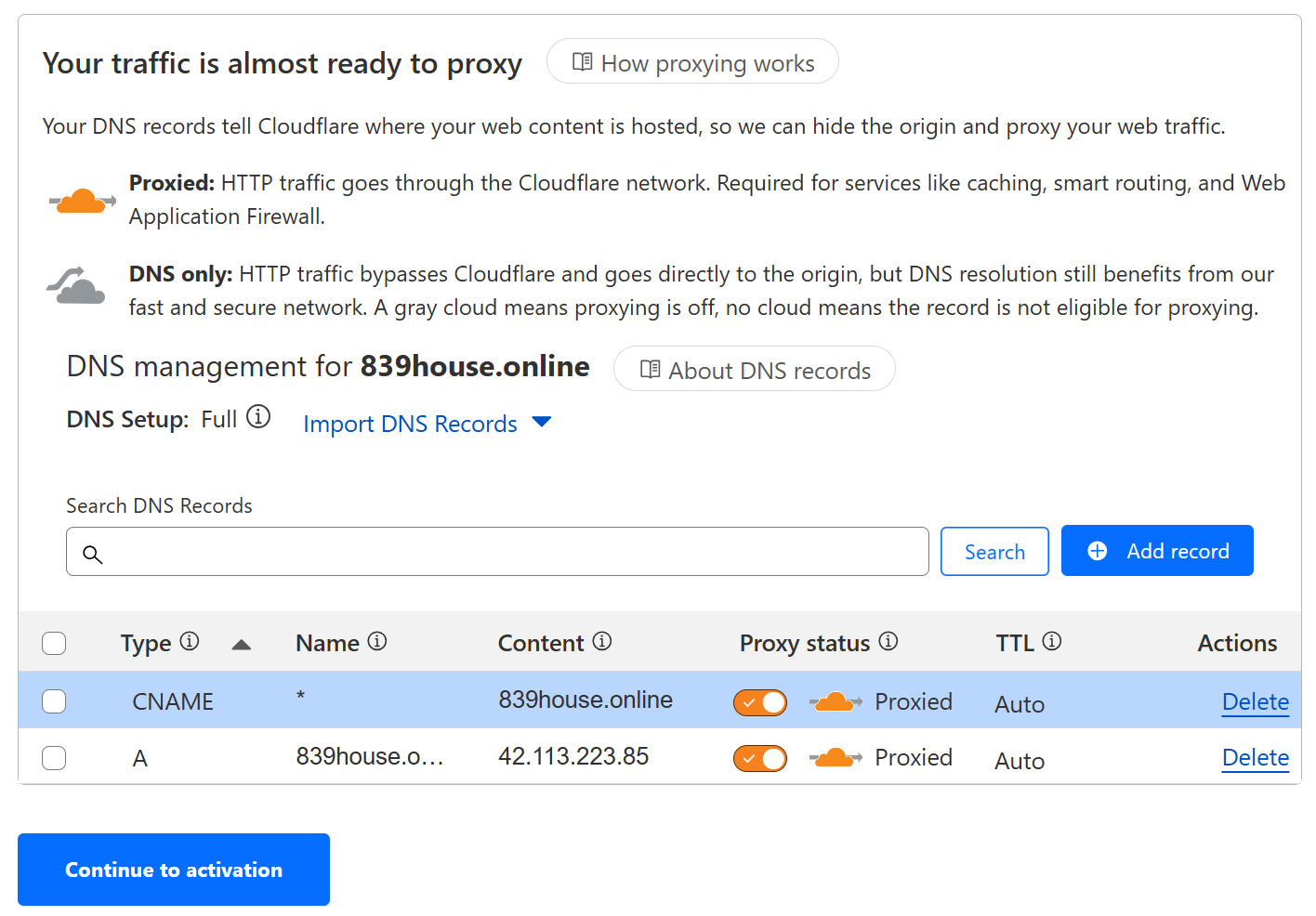
Bước 4: Cài đặt trỏ DNS về IP public
![Screenshot 2024-12-08 135740.png]()
Cấu hình DNS tựa như bên idtenten phần 2:
- Type: CNAME (tên Subdomain)
- Name: * (Tất cả các tên trước nó, Nếu muốn cài đặt tên cụ thể:
blog) - Content: Your_domain (Tên miền của bạn)
-
Bước 5: Bật Luôn sử dụng HTTPS
Về Trang chủ chọn:
- Tên miền bạn đã cài → tìm mục
SSL/TLSbên trái màn hình →Edge certificates→ tìm mụcAlways Use HTTPSvà bật lên.
- Tên miền bạn đã cài → tìm mục
Kiểm Tra Chứng Chỉ SSL
Sau khi hoàn tất quá trình lấy chứng chỉ, hãy truy cập vào tên miền của bạn trên trình duyệt với giao thức HTTPS (ví dụ: https://your_domain).
Nếu bạn thấy website của mình hiển thị bình thường với biểu tượng ổ khóa trên thanh địa chỉ trình duyệt, điều đó có nghĩa là chứng chỉ SSL đã được cài đặt thành công.

Kết luận
Qua 3 phần của series, chúng ta đã cùng nhau thực hiện:
- Phần 1: Thiết lập và vận hành môi trường localhost hoặc mạng nội bộ với Nginx trên Ubuntu.
- Phần 2: Mở rộng kết nối, triển khai tên miền, và đưa website của bạn ra ngoài Internet với IP công khai.
- Phần 3: Cấu hình Nginx với subdomain, triển khai HTTPS bằng SSL/TLS, giúp website của bạn an toàn và chuyên nghiệp hơn.
Với các bước này, bạn đã hoàn thiện một hệ thống web server cơ bản nhưng hiệu quả, sẵn sàng phục vụ cho dự án cá nhân hoặc doanh nghiệp.
Nguồn tham khảo
Mình xin gửi lời cảm ơn đến các nguồn tài liệu từ DigitalOcean, Cloudflare, F8 đã giúp mình hoàn thiện nội dung của series này. Những bài viết và hướng dẫn chi tiết từ các bạn là nguồn cảm hứng và tài nguyên quý giá để mình chia sẻ lại với mọi người.
Lời cảm ơn
Cảm ơn bạn đã dành thời gian theo dõi và thực hành cùng mình qua toàn bộ series này! Hy vọng những hướng dẫn này đã mang đến cho bạn nhiều giá trị và cảm hứng để khám phá sâu hơn trong lĩnh vực quản trị hệ thống và triển khai web.
Nếu bạn có bất kỳ câu hỏi hoặc đóng góp nào, hãy để lại bình luận – mình rất vui được hỗ trợ. Chúc bạn thành công trên hành trình phát triển công nghệ của mình! 🎉
Hẹn Gặp Lại Ở Series Tiếp Theo
Trong thời gian tới, mình sẽ ra mắt một series mới với chủ đề cực kỳ thú vị: "Triển Khai Mô Hình AI Lên Web" Comming soon 26/12/2024.
Series này sẽ hướng dẫn bạn từ việc chuẩn bị môi trường, đóng gói mô hình AI, đến triển khai trên các nền tảng web phổ biến, giúp bạn mang trí tuệ nhân tạo đến gần hơn với người dùng thực tế.
Hãy cùng chờ đón nhé! 🎉
Nếu bạn quan tâm, đừng quên theo dõi để không bỏ lỡ bất kỳ bài viết nào trong series tiếp theo.
Chúc các bạn học tập và làm việc hiệu quả! 😊
All rights reserved