Bttn.css – Awesome CSS Buttons Dưới 4Kb
Bài đăng này đã không được cập nhật trong 6 năm
Với rất nhiều thư viện CSS các developers thông minh sẽ sử dụng nó để tạo các thành phần trang đơn giản như menu, navigation hay buttons.
Một thư viện như vậy là Bttn.css, được tạo bởi Ganapati V S. Những buttons trong thư viện này được thiết kế rất tinh tế, phù hợp với các front-end developer hiện đại.
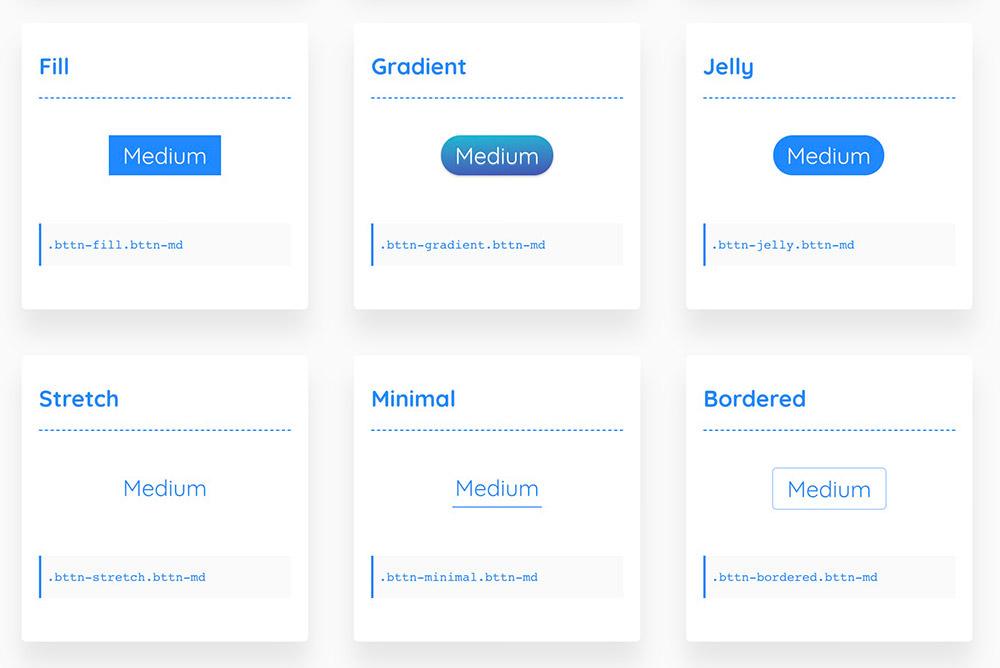
Trên các buttons của trang chủ bạn có thể chọn giữa các kích thước , nhỏ, trung bình và lớn, cùng với các bảng màu khác nhau. Các buttons được xây dựng sẵn và sẵn sàng hoạt động, vì vậy tất cả những gì bạn cần là thư viện CSS thực tế và các classes phù hợp cho các button của bạn.
 Bạn có thể tải xuống thư viện từ GitHub hoặc bạn có thể sử dụng phiên bản CDN để thử nghiệm cục bộ. Nó thậm chí hoạt động trong các IDE đám mây như CodePen nếu bạn muốn dùng thử trong trình duyệt của mình.
Bttn.css thực sự là một thư viện tối giản, cung cấp khoảng 13 style khác nhau. Một số trong số này bao gồm kiểu gradients, ghost buttons, và buttons truyền thống sử dụng border CSS3.
Tuy nhiên, Bttn.css cung cấp các kiểu buttons khác nhau, thay vì một thư viện lớn có các yếu tố tương tự. Đây là một lý do bạn nên giới thiệu Bttn.css cho bất kỳ dự án web nào trong số tất cả 13 style, bạn đã bị ràng buộc để tìm thứ gì đó phù hợp.
Bạn có thể tải xuống thư viện từ GitHub hoặc bạn có thể sử dụng phiên bản CDN để thử nghiệm cục bộ. Nó thậm chí hoạt động trong các IDE đám mây như CodePen nếu bạn muốn dùng thử trong trình duyệt của mình.
Bttn.css thực sự là một thư viện tối giản, cung cấp khoảng 13 style khác nhau. Một số trong số này bao gồm kiểu gradients, ghost buttons, và buttons truyền thống sử dụng border CSS3.
Tuy nhiên, Bttn.css cung cấp các kiểu buttons khác nhau, thay vì một thư viện lớn có các yếu tố tương tự. Đây là một lý do bạn nên giới thiệu Bttn.css cho bất kỳ dự án web nào trong số tất cả 13 style, bạn đã bị ràng buộc để tìm thứ gì đó phù hợp.
 Bạn có thể đọc thêm trong bài viết này, được chấp bút bởi người tạo Bttn.css. Ông giải thích lý do tại sao ông làm thư viện và mục đích của nó phục vụ trong một dự án phát triển điển hình.
Nếu bạn đang tìm kiếm tài liệu đầy đủ hơn, hãy xem qua repo GitHub. Nó liệt kê tất cả các classes CSS cho kiểu dáng, kích thước và màu sắc, cùng với các chi tiết cài đặt bằng CDN hoặc trình quản lý gói như Bower.
Hãy chắc chắn cũng kiểm tra trang demo để xem thư viện này có thể làm gì. Và hãy thoải mái chia sẻ suy nghĩ của bạn với người sáng tạo trên Twitter @ganapativs của anh ấy.
Bạn có thể đọc thêm trong bài viết này, được chấp bút bởi người tạo Bttn.css. Ông giải thích lý do tại sao ông làm thư viện và mục đích của nó phục vụ trong một dự án phát triển điển hình.
Nếu bạn đang tìm kiếm tài liệu đầy đủ hơn, hãy xem qua repo GitHub. Nó liệt kê tất cả các classes CSS cho kiểu dáng, kích thước và màu sắc, cùng với các chi tiết cài đặt bằng CDN hoặc trình quản lý gói như Bower.
Hãy chắc chắn cũng kiểm tra trang demo để xem thư viện này có thể làm gì. Và hãy thoải mái chia sẻ suy nghĩ của bạn với người sáng tạo trên Twitter @ganapativs của anh ấy.
All rights reserved