Browser profile – không phải web developer nào cũng biết
Bài đăng này đã không được cập nhật trong 7 năm
Lời nói đầu
Browser profile, một khái niệm cảm giác như rất gần gũi thân quen thế nhưng lại chẳng mấy ai biết tới. Nhiều người chỉ biết dùng cửa sổ ẩn danh để có thêm một trình duyệt mới nhưng lại không biết một cách đơn giản hơn không kém, sử dụng một profile khác. Với cách hoạt động tách biệt với cửa sổ hiện tại như chế độ ảnh danh, việc sử dụng profile khác còn mang lại những lợi ích khác mà sau đây bài viết sẽ đề cập đến.
Browser profile là gì
Web browser lưu trữ những thông tin cá nhân của bạn như lịch sử truy cập, bookmark, các setting, extensions hoặc các thứ linh ta linh tinh khác vào một bộ tập tin, đó chính là profile.
Lý do tại sao phải dùng browser profile
Tạo profile mới có thể giúp bạn không bị mất setting, bookmarks, lịch sử truy cập... của mình. Tạo từng profile với từng mục đích: làm việc, chơi game, … với những setting cá nhân hóa riêng biệt. Đây là lý do quan trọng nhất cho việc sử dụng nhiều browser profile.
Đối với hầu hết người dùng, họ có thể tạo các profile khác nhau cho các thành viên khác nhau trong gia đình. Điều này sẽ cho phép mỗi người có bộ bookmarks, setting, extensions của riêng họ. Bạn cũng không còn lo lắng về quản lý bookmarks hay cài đặt extension mà không ảnh hưởng đến người khác nữa.
Web developer có thể muốn có profile phụ để thử nghiệm các trang web, ứng dụng hoặc các dự án khác trên các kênh khác nhau. Ví dụ, bạn có thể muốn có một số extensions được cài đặt để phát triển Web, nhưng không phải để duyệt web, chat chít gì đó. Điều này giảm bớt một đống phiền toái khi bạn vừa mới search ra được cái gì đó hay ho và sau đó lỡ clean history để mà test lại code. Đối với tester, bạn có thể muốn có nhiều phiên bản phát triển của Browser được cài đặt, mỗi phiên bản có cấu hình riêng của nó. Chỉ cần ít thời gian để thiết lập hồ sơ mới và sau khi hoàn tất, tất cả các phiên bản Browser của bạn sẽ cập nhật riêng và có thể chạy đồng thời. Hoặc đơn giản hơn, bạn không cần phải thực hiện login logout khi sử dụng nhiều user, mỗi profile sẽ lưu thông tin đăng nhập riêng biệt, hoặc là cần nhiều browser để test việc truy cập đồng thời. Nó cũng sẽ tiết kiệm vô số thời gian cho việc retest khi có bug xảy ra.
Làm thế nào để làm việc với browser profile
Hiện nay thì hầu hết các browser đều hỗ trợ việc tạo thêm profile, tuy nhiên vẫn còn một số browser (như Safari) vẫn chưa có hỗ trợ chức năng này. Việc tạo mới và xóa profile rất đơn giản. Dưới đây mình xin giới thiệu cách tạo và xóa profile ở hai trình duyệt lớn nhất hiện nay là Mozilla Firefox và Google Chrome ở môi trường Windows.
Với Mozilla Firefox
Để có thể tạo thêm profile ở Firefox thì đầu tiên bạn cần tắt hết cửa sổ firefox hiện hành
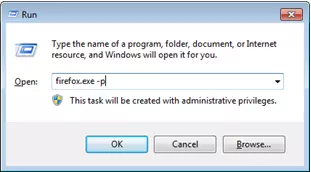
Sau đó mở Run và gõ firefox.exe -p

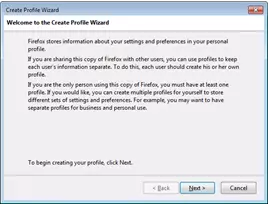
cửa sổ Trình Quản lí Hồ sơ

Bấm Create Profile để tạo mới một profile

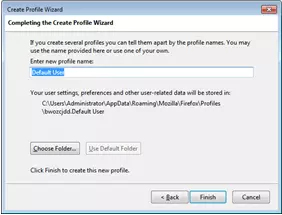
Thực hiện nhập tên và chọn folder lưu profile, sau đó nhấn Finish

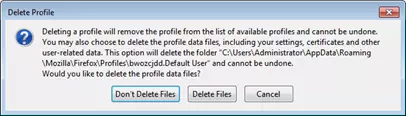
Xóa profile, Chọn profile cần xóa và bấm Delete profile

Don't Delete Files sẽ gỡ bỏ hồ sơ ra khỏi Trình Quản lí Hồ sơ nhưng vẫn giữ lại tập tin dữ liệu của hồ sơ trên máy tính của bạn, do đó thông tin của bạn sẽ không bị mất. Delete Files sẽ xóa hồ sơ và tập tin của nó, bao gồm lịch sử, bookmarks, mật khẩu, vv.
Với Google Chrome
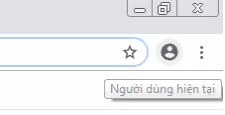
Mở Chrome, ở góc trên bên trái, nhấp vào biểu tượng profile như bên dưới.

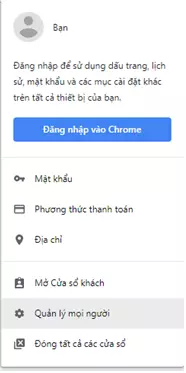
Chọn Quản lý mọi người (Manage people)

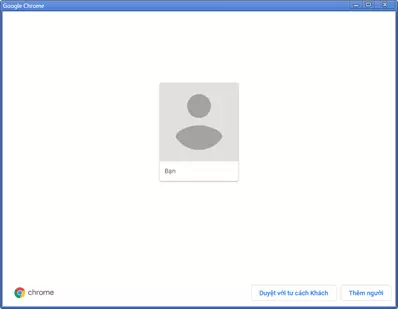
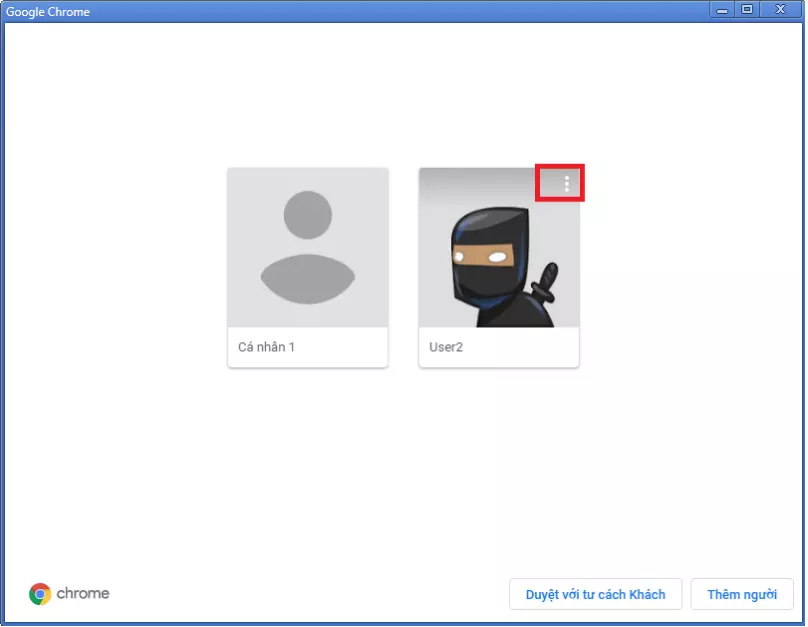
Giao diện quản lý Chrome profile

Bấm thêm người để tạo mới một profile.
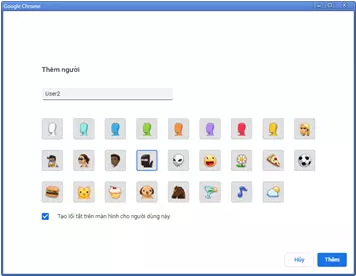
Ở cửa sổ Thêm người, bạn nhập Username, chọn icon và bấm Thêm

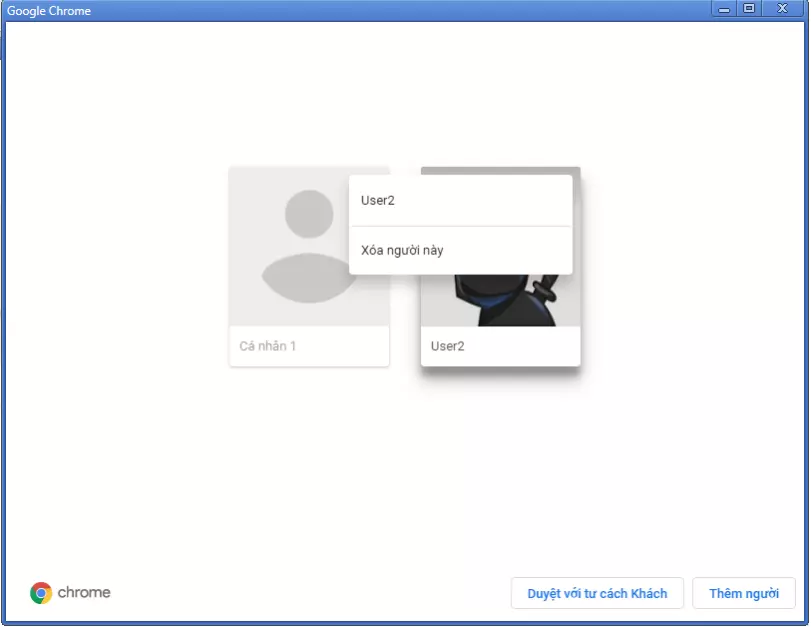
Xóa profile: Chọn xóa người này ở menu phía góc trên bên trái mục user


Lời kết
Hy vọng qua bài viết giới thiệu về Browser profile này sẽ giúp ích cho công việc code, test cũng như những trải nghiệm lướt web của bạn được tốt hơn. Mọi đóng góp thêm cho bài viết hay mẹo hay hơn các bạn hãy comment bên dưới để mình tham khảo thêm nhé 
Nguồn tham khảo:
All rights reserved