bootstrap part 1
Bài đăng này đã không được cập nhật trong 4 năm
Xin chào, bài viết này dành cho các bạn hay làm về website, nếu các bạn đã có một khoảng thời gian làm về web và nhất là về thiết kế giao diện web, chắc các bạn đã nghe đến một cụm từ vô cùng phổ biến Bootstap.
Vậy Bootstrap là gì?
Bootstrap là một bộ thư viện UI dùng để hỗ trợ thiết kế cho nền web và hỗ trợ cho cả hiển thị đa màn hình như desktop, ipad, và cả di động. Nó giúp cho development thiết kế một trang web đẹp mắt chỉ trong một thời gian rất ngắn mà gần như không thua kém gì một designe (mặc dù sẽ thua kém designer chuyên nghiệp đôi chút ^_^)
Vậy hôm nay chúng ta sẽ đi tìm hiểu, Bootstrap có những phần gì và tại sao, nó có thể giúp bạn làm được những điều như vậy
Đầu tiên, chúng ta sẽ cài đặt bootstrap, các bạn có thể cài đặt theo link dưới đây
http://getbootstrap.com/getting-started/#download
Thư viện của bootstrap chia thành các framework mẫu và các component để tiện cho việc lắp ghép và thay đổi, nó gần giống như là chúng ta xếp giao diện từ những hình mẫu có sẵn được thư viện bootstrap cung cấp.
Chúng ta sẽ đi thử một vài tính năng của bootstrap, ví dụ như thiết kế một cái button:

nếu chúng ta code bằng tay thì:
<!DOCTYPE html>
<html>
<head>
<style>
button {
font-size: 17px;
padding: 8px 15px;
border-radius: 7px;
border: 1px;
background: #d9534f;
color: white;
cursor: pointer;
}
button:hover {
background: #d43f3a;
border-color: #ddd;
}
</style>
</head>
<body>
<button><span>hello</span></button>
</body>
</html>
nếu sử dụng với `bootstrap` chỉ cần khai báo:
<button class="btn btn-danger">hello</button>
Đơn giản và gọn nhẹ, và bootstrap hỗ trợ với 7 loại button cơ bản thường hay sử dụng

Ngoại trừ có thể thay đổi hình màu sắc theo class khác nhau như:
- btn-default
- btn-primary
- btn-success
- btn-info
- btn-danger
- btn-link
Chúng ta cũng có thể thay đổi kích thước của button tùy theo sở thích với các class như:
- btn-xs (nhỏ nhất)
- btn-sm (nhỏ hơn)
- btn-lg (lớn hơn)
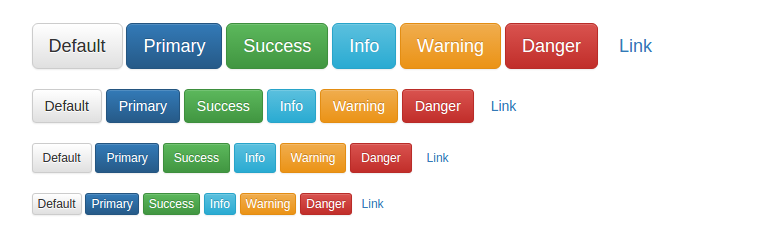
và chúng ta có một bảng các button cơ bản dùng trong bootstrap

<p>
<button type="button" class="btn btn-lg btn-default">Default</button>
<button type="button" class="btn btn-lg btn-primary">Primary</button>
<button type="button" class="btn btn-lg btn-success">Success</button>
<button type="button" class="btn btn-lg btn-info">Info</button>
<button type="button" class="btn btn-lg btn-warning">Warning</button>
<button type="button" class="btn btn-lg btn-danger">Danger</button>
<button type="button" class="btn btn-lg btn-link">Link</button>
</p>
<p>
<button type="button" class="btn btn-default">Default</button>
<button type="button" class="btn btn-primary">Primary</button>
<button type="button" class="btn btn-success">Success</button>
<button type="button" class="btn btn-info">Info</button>
<button type="button" class="btn btn-warning">Warning</button>
<button type="button" class="btn btn-danger">Danger</button>
<button type="button" class="btn btn-link">Link</button>
</p>
<p>
<button type="button" class="btn btn-sm btn-default">Default</button>
<button type="button" class="btn btn-sm btn-primary">Primary</button>
<button type="button" class="btn btn-sm btn-success">Success</button>
<button type="button" class="btn btn-sm btn-info">Info</button>
<button type="button" class="btn btn-sm btn-warning">Warning</button>
<button type="button" class="btn btn-sm btn-danger">Danger</button>
<button type="button" class="btn btn-sm btn-link">Link</button>
</p>
<p>
<button type="button" class="btn btn-xs btn-default">Default</button>
<button type="button" class="btn btn-xs btn-primary">Primary</button>
<button type="button" class="btn btn-xs btn-success">Success</button>
<button type="button" class="btn btn-xs btn-info">Info</button>
<button type="button" class="btn btn-xs btn-warning">Warning</button>
<button type="button" class="btn btn-xs btn-danger">Danger</button>
<button type="button" class="btn btn-xs btn-link">Link</button>
</p>
Ngoài button ra, hệ thống bootstrap cũng hỗ trợ đôi với các phần tử như
- table
- image
- labels
- badges
- dropdown menus
- nav
- navbars
- alerts
- progress bars
- list groups
- panels
- carousel
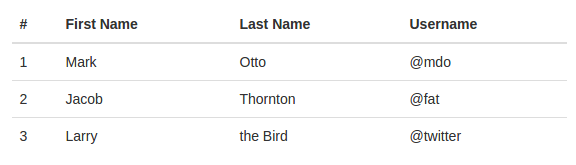
Chúng ta có thể tạo ra một Table hoàn thiện với những tính năng cơ bản như dưới đây:

chỉ với những dòng HTML thuần như dưới
<table class="table">
<thead>
<tr>
<th>#</th>
<th>First Name</th>
<th>Last Name</th>
<th>Username</th>
</tr>
</thead>
<tbody>
<tr>
<td>1</td>
<td>Mark</td>
<td>Otto</td>
<td>@mdo</td>
</tr>
<tr>
<td>2</td>
<td>Jacob</td>
<td>Thornton</td>
<td>@fat</td>
</tr>
<tr>
<td>3</td>
<td>Larry</td>
<td>the Bird</td>
<td>@twitter</td>
</tr>
</tbody>
</table>
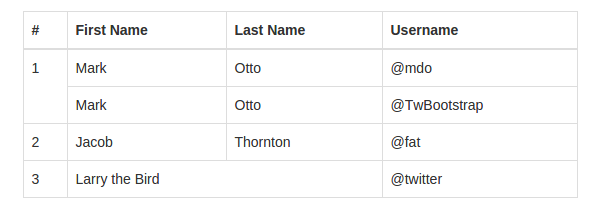
hay chúng ta có thể cho thêm thuộc tính border và phân chia tùy ý bằng cách thêm class table-bordered vào thẻ table và chúng ta có thể nhập hàng dọc bằng cách sử dụng class rowspan="2" hay nhập hàng ngang bằng colspan="2" như ví dụ bên dưới

<table class="table table-bordered">
<thead>
<tr>
<th>#</th>
<th>First Name</th>
<th>Last Name</th>
<th>Username</th>
</tr>
</thead>
<tbody>
<tr>
<td rowspan="2">1</td>
<td>Mark</td>
<td>Otto</td>
<td>@mdo</td>
</tr>
<tr>
<td>Mark</td>
<td>Otto</td>
<td>@TwBootstrap</td>
</tr>
<tr>
<td>2</td>
<td>Jacob</td>
<td>Thornton</td>
<td>@fat</td>
</tr>
<tr>
<td>3</td>
<td colspan="2">Larry the Bird</td>
<td>@twitter</td>
</tr>
</tbody>
</table>
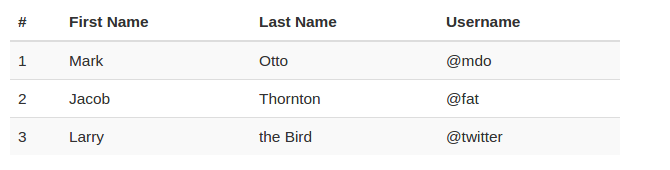
và nếu muốn đẹp hơn, chúng ta có thể thay đổi màu giữa các hàng chẵn và các hàng lẻ bằng class table-striped cho thẻ table

<table class="table table-striped">
<thead>
<tr>
<th>#</th>
<th>First Name</th>
<th>Last Name</th>
<th>Username</th>
</tr>
</thead>
<tbody>
<tr>
<td>1</td>
<td>Mark</td>
<td>Otto</td>
<td>@mdo</td>
</tr>
<tr>
<td>2</td>
<td>Jacob</td>
<td>Thornton</td>
<td>@fat</td>
</tr>
<tr>
<td>3</td>
<td>Larry</td>
<td>the Bird</td>
<td>@twitter</td>
</tr>
</tbody>
</table>
Ngoài ra, đối với label thì

<h3>
<span class="label label-default">Default</span>
<span class="label label-primary">Primary</span>
<span class="label label-success">Success</span>
<span class="label label-info">Info</span>
<span class="label label-warning">Warning</span>
<span class="label label-danger">Danger</span>
</h3>
<h4>
<span class="label label-default">Default</span>
<span class="label label-primary">Primary</span>
<span class="label label-success">Success</span>
<span class="label label-info">Info</span>
<span class="label label-warning">Warning</span>
<span class="label label-danger">Danger</span>
</h4>
<h5>
<span class="label label-default">Default</span>
<span class="label label-primary">Primary</span>
<span class="label label-success">Success</span>
<span class="label label-info">Info</span>
<span class="label label-warning">Warning</span>
<span class="label label-danger">Danger</span>
</h5>
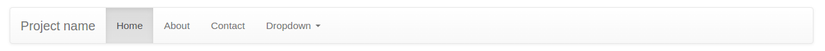
Ngoài những phần tử nhỏ, bootstrap cũng thiết lập thư viên cho các phần tử lớn như Navs hay cả Navbars**, chúng ta có thể thử thiết kế một navbars như hình dưới

<nav class="navbar navbar-default">
<div class="container">
<div class="navbar-header">
<button type="button" class="navbar-toggle collapsed" data-toggle="collapse" data-target=".navbar-collapse">
<span class="sr-only">Toggle navigation</span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
<a class="navbar-brand" href="#">Project name</a>
</div>
<div class="navbar-collapse collapse">
<ul class="nav navbar-nav">
<li class="active"><a href="#">Home</a></li>
<li><a href="#about">About</a></li>
<li><a href="#contact">Contact</a></li>
<li class="dropdown">
<a href="#" class="dropdown-toggle" data-toggle="dropdown" role="button" aria-haspopup="true" aria-expanded="false">Dropdown <span class="caret"></span></a>
<ul class="dropdown-menu">
<li><a href="#">Action</a></li>
<li><a href="#">Another action</a></li>
<li><a href="#">Something else here</a></li>
<li role="separator" class="divider"></li>
<li class="dropdown-header">Nav header</li>
<li><a href="#">Separated link</a></li>
<li><a href="#">One more separated link</a></li>
</ul>
</li>
</ul>
</div><!--/.nav-collapse -->
</div>
</nav>
Kết luận
Trên đây, mình đã giới thiệu sơ qua một vài tính năng hỗ trợ hình ảnh cơ bản của bootstrap, ngoài ra bootstrap cũng hỗ trợ tính năng phân chia màn hình và hỗ trợ cho đa màn hinh như laptop, desktop, hay PC hoặc ipad và iphone. Rất cám ơn và hẹn gặp lại các bạn trong bài viết tới về tính năng grid của bootstrap
Thank you for reading! Goodbye!
All rights reserved