Bootstrap Modal LightBox
Bài đăng này đã không được cập nhật trong 4 năm
Trong bài trước mình có demo làm nào để có thể sử dụng multi bootstrap modal với next và prev button. Link: https://viblo.asia/p/multiple-bootstrap-modals-with-nextprev-buttons-Eb85oEp4Z2G Mỗi popup là 1 step hoặc faq mà chúng ta muốn người dùng focus vào theo thứ tự. Trong phần này mình sẽ sử dụng bootstrap modal của bài trước để làm một gallery ảnh với lightbox khi click vào ảnh và tiến tới kết hợp với multi bootstrap modal bài trước để tạo gallery ảnh với lightbox có thể click next & prev để xem ảnh. Trước hết là phần lightbox:
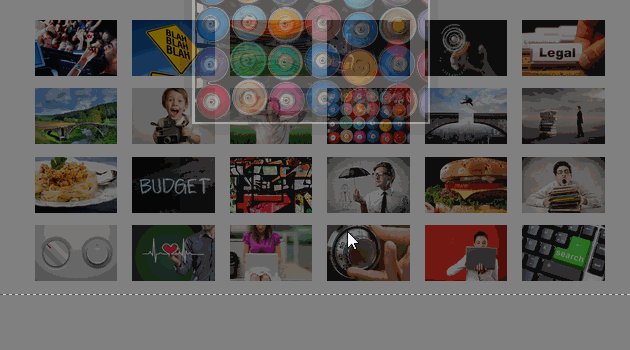
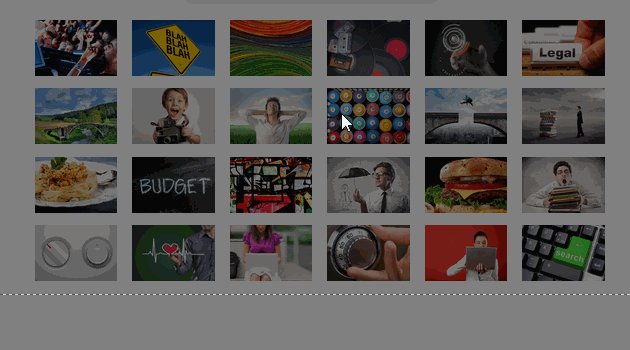
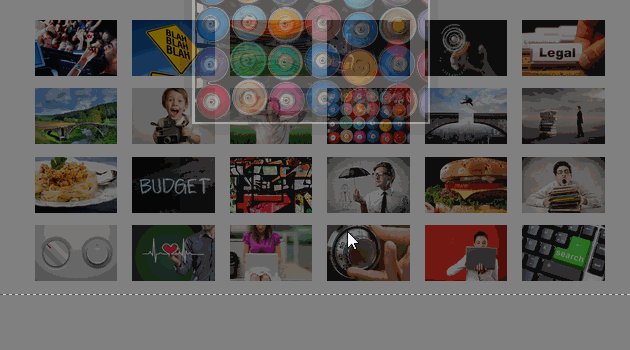
Lightbox sẽ hoạt động như sau :

Markup:
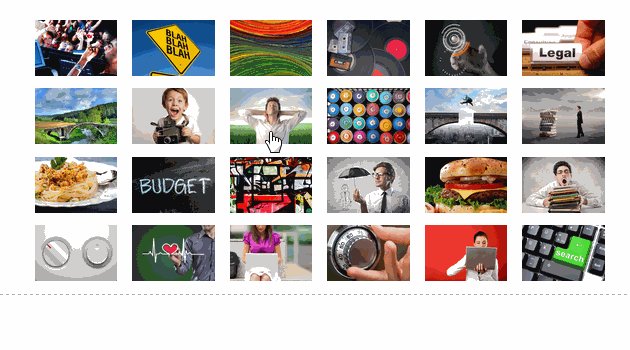
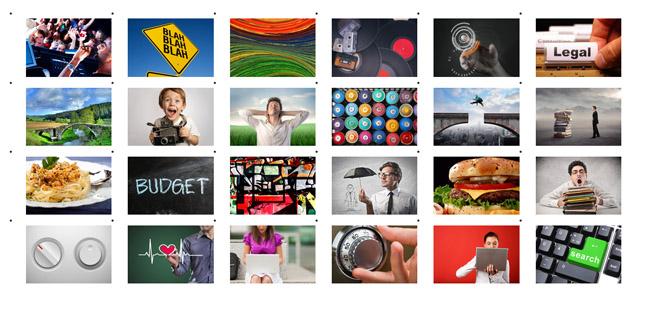
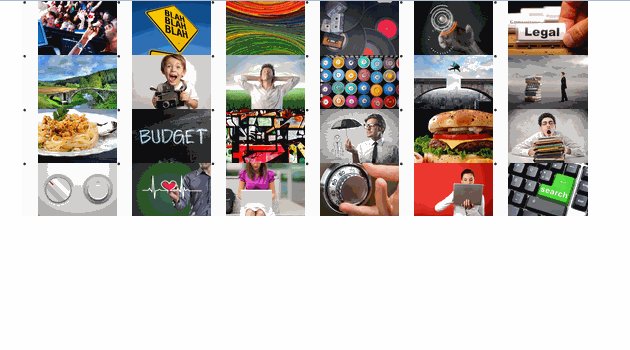
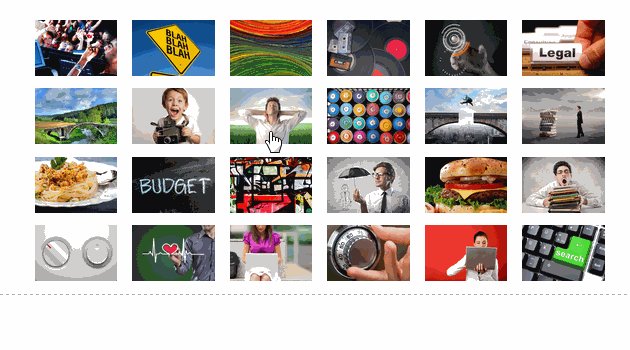
đầu tiên chúng ta cần list grid các ảnh như thế này:

Sử dụng lưới bootstrap và tag list html như sau:
<div class="container">
<ul class="row first">
<li class="col-md-3 col-sm-6 col-xs-12">
<img alt="Rocking the night away" src="http://demo.michaelsoriano.com/images/photodune-174908-rocking-the-night-away-xs.jpg">
</li>
<li class="col-md-3 col-sm-6 col-xs-12">
<img alt="Yellow sign" src="http://demo.michaelsoriano.com/images/photodune-287182-blah-blah-blah-yellow-road-sign-xs.jpg">
</li>
......
</div>
Và 1 chút Css
ul {
padding:0 0 0 0;
margin:0 0 0 0;
display:flex;
flex-wrap: wrap;
}
ul li {
list-style:none;
margin-bottom:25px;
background: whitesmoke;
}
ul li img {
cursor: pointer;
width: 100%;
}
.modal-body img {
width: 100%;
}

Tạo một lightbox khi click vào images (Modal)
<div class="modal fade" id="myModal" tabindex="-1" role="dialog" aria-labelledby="myModalLabel" aria-hidden="true">
<div class="modal-dialog">
<div class="modal-content">
<div class="modal-body">
</div>
</div><!-- /.modal-content -->
</div><!-- /.modal-dialog -->
</div><!-- /.modal -->
Event images khi được click
Js:
$(document).ready(function(){
$('li img').on('click',function(){
var src = $(this).attr('src');
var img = '<img src="' + src + '" class="img-responsive"/>';
$('#myModal').modal();
$('#myModal').on('shown.bs.modal', function(){
$('#myModal .modal-body').html(img);
});
$('#myModal').on('hidden.bs.modal', function(){
$('#myModal .modal-body').html('');
});
});
})
Bởi vì chúng ta chỉ sử dụng một modal duy nhất cho tất cả các ảnh, nên ta cần tạo hai biến:
Biến "src" để lấy đường dẫn ảnh mà ta click vào.
Biến "img" để tạo ảnh với đướng dẫn từ biến "src" ở trên vừa được lấy khi click vào.
Event: khi sự kiện modal được show lên, ta truyền biến "img" vào trong modal body.
Và không quên, khi modal close, ta phải remove toàn bộ html, cụ thể ở đây là biến "img" vừa được truyền vào modal body để đảm bảo, mỗi lần modal show lên, nội dung mới sẽ được thêm vào trước khi nội dung cũ được xóa đi
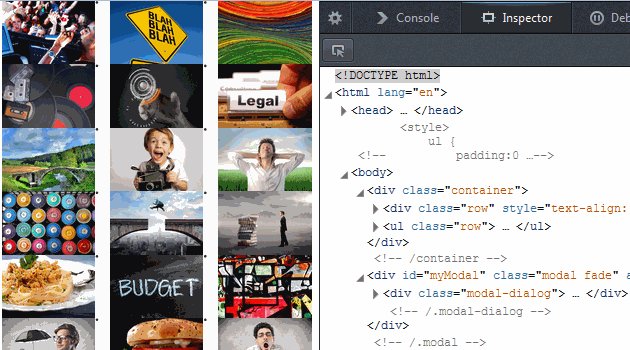
Kết quả:

Link: https://codepen.io/buiduccuong30051989/pen/bRRmop
Thank for reading!
All rights reserved