Bootstrap 3 vs. Foundation 5: Which Front-end Framework Should You Use?
Bài đăng này đã không được cập nhật trong 4 năm
Các frontend framework làm cho việc xây dựng trang web một cách dễ dàng và nhanh chóng hơn. Hơn nữa, chúng còn cung cấp sẵn một số thành phần CSS để sử dụng cũng như khả năng tương thích trên nhiều trình duyệt. Về cơ bản, khi sử dụng frontend framework thì ta không phải bắt đầu từ đầu mỗi khi cần xây dựng một ứng dụng web mới. Các frontend framework thường bao gồm một bộ các tệp: đáng chú ý là các tài liệu HTML, CSS và JavaScript (JS). Mặc dù có rất nhiều frontend framework, hai trong số phổ biến nhất là Bootstrap và Foundation. Dù chúng có nhiều điểm tương đồng nhưng cũng có một số điểm khác biệt chính. Trong bài này, ta sẽ khám phá khung nào là tốt nhất cho bạn, với phong cách, sở thích và mục tiêu của mỗi người.
Câu chuyện về Bootstrap
Bootstrap được tạo ra lần đầu tiên vào giữa năm 2010 trên Twitter, được xây dựng bởi các nhân viên Mark Otto và Jacob Thornton. Ban đầu nó là một hướng dẫn về phong cách nội bộ, nhưng sau đó nó đã được phát hành ra công chúng vào ngày 19 tháng 8 năm 2011. Tính đến hôm nay, Bootstrap đã có hơn 20 bản releases. Nó cũng có rất nhiều ngôi sao trên Github: tại thời điểm viết, đây là dự án phổ biến nhất của Github với 117,381 sao.
Câu chuyện về Foundation
Foundation cũng bắt đầu như là một hướng dẫn về phong cách nội bộ, được xây dựng bởi cơ quan thiết kế ZURB năm 2008. Nó được phát hành ra công chúng vào mùa thu năm 2011. Theo thời gian, Foundation đã có nhiều bản releases hơn Bootstrap (có thể có nghĩa là họ đã dành nhiều thời gian để tinh chỉnh và thoát khỏi sự cố). Tuy nhiên, Foundation không được sử dụng rộng rãi như Bootstrap.
Điểm giống nhau giữa Foundation và Bootstrap
- Open source Cả hai đều là mã nguồn mở và bạn có thể chỉnh sửa tùy thích
- Responsive, or “mobile first” Một trang web responsive có nghĩa là trang web hoặc ứng dụng web đã cho phép hoạt động được trên các kích cỡ màn hình-di động, máy tính bảng và máy tính để bàn. Cả hai framework này được hỗ trợ responsive, vì vậy bạn sẽ không phải làm thêm công việc.
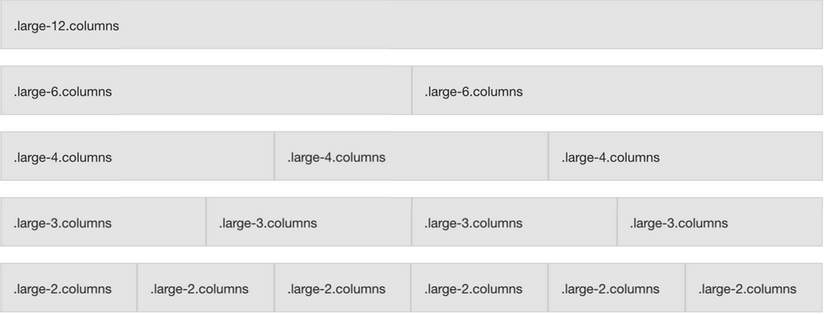
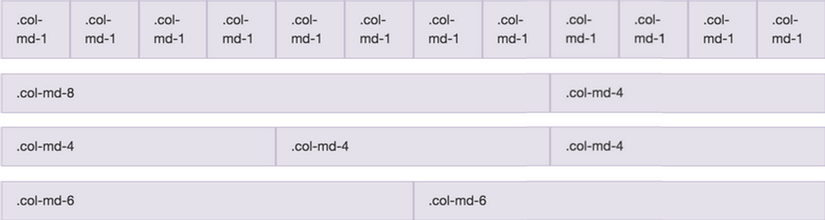
- Đều chia layout kiểu dạng lưới (grid) 12 cột Cả hai framework đều có:
- Hàng và cột
- Khả năng xếp các cột theo hàng, và ngược lại


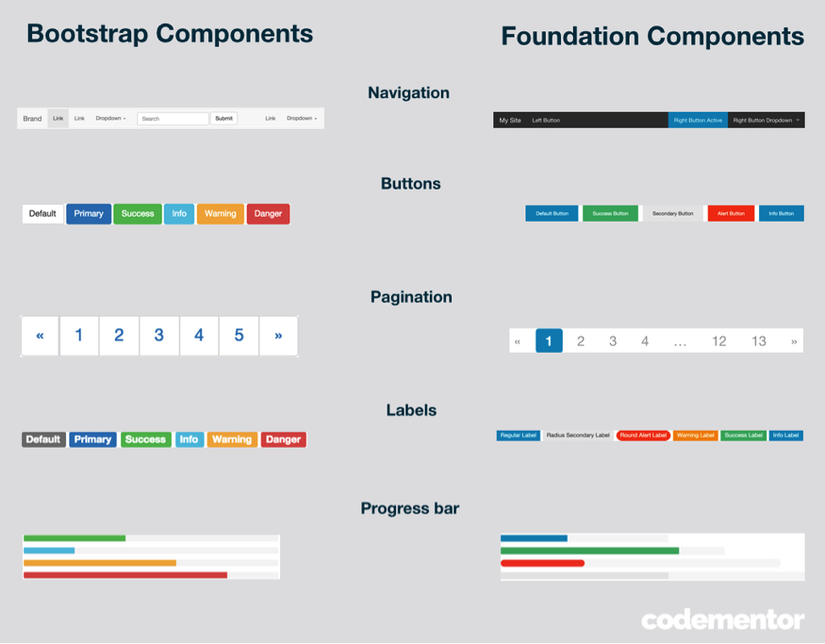
- Các thành phần CSS Bootstrap và Foundation đều có các thành phần sẵn có và sử dụng được luôn. Ví dụ:
- Navigation bar
- Buttons
- Pagination
- Labels
- Progress bar v.v...

- Cả hai đều có các phần Javascript mở rộng Các plugin JS này giúp bạn dễ dàng thêm một số tính năng frontend tiên tiến hơn (ví dụ: sidebars, pop-up modals). Tại thời điểm viết, Bootstrap có 12 plugin JS, trong khi Foundation có 15.
Điểm khác nhau giữa Bootstrap và Foundation
| Bootstrap | Foundation | |
|---|---|---|
| Website | Bootstrap | Foundation |
| Version | 4.0.0 | 6.4.3 |
| File size | 264 KB | 227 KB |
| Size unit | pixel | em (Để tạo responsive web thì sử dụng đơn vị đo tương đối em giúp chúng ta dễ dàng sử lý hơn) |
| LESS | Yes | No |
| Sass/scss | Yes | Yes |
| Grid setup | 12 column layoutFluid, fixed | 12 column layoutFluid, block, centering |
| Ttrình duyệt hỗ trợ | Chrome (Mac, Windows, iOS, and Android)Safari (Mac and iOS only)Firefox (Mac and Windows)Opera (Mac and Windows)IE8+ | Chrome (Mac, Windows, iOS, and Android)Safari (Mac and iOS only)Firefox (Mac and Windows)Opera (Mac and Windows)IE9+ |
| Star gihub | 114k | 26k |
Rõ ràng cả hai đều có điểm tương đồng, cũng như lợi thế riêng. Nhưng khi nào nên sử dụng Bootstrap?, khi nào thì sử dụng Foundation?
Ưu điểm của Bootstrap
-
Cộng đồng hỗ trợ lớn Với sự phổ biến to lớn của Bootstrap, có một cộng đồng lớn sử dụng framework này. Ngoài ra, thuật ngữ
twitter-bootstrapđã có hơn 41.000 câu hỏi được đánh dấu vào Stack Overflow so với 3.300 câu hỏi được gắn thẻ chozurb-foundation. Vì vậy, nếu bạn có câu hỏi về Bootstrap, bạn có nhiều khả năng tìm ra câu trả lời nhanh chóng hơn. Thêm vào đó, có nhiều hướng dẫn (cũng như các khóa học đầy đủ) về cách sử dụng Bootstrap. -
Có nhiều themes hơn Do sự phổ biến của nó nên đã có rất nhiều themes dựa trên Bootstrap được cài đặt sẵn. Điều này rất có ý nghĩa nếu bạn đang sử dụng một nền tảng như WordPress và tìm kiếm một theme để sử dụng, đây có thể là một lựa chọn tốt hơn.
-
Tương thích trình duyệt tốt hơn Một điểm mà Bootstrap mạnh hơn Foundation là bootstrap có hỗ trợ trình duyệt IE8+, đối với các dự án có sử dụng IE8+ thì tôi khuyên bạn nên sử dụng Bootstrap. Foundation chỉ hỗ trợ từ IE9+ trở lên
-
Có thể sử dụng Less or Sass Foundation chỉ làm việc với Sass/Scss— một CSS preprocessor phổ biến. Mặt khác, như phiên bản 3, Bootstrap hoạt động với preprocessor LESS (như nó đã được xây dựng ban đầu) giống như Sass. Vì vậy, nếu bạn là một người ưa thích hay quen thuộc với LESS, điều này có thể là điểm mà bạn cần cân nhắc khi lựa chọn. Tất nhiên, cả hai framwork bạn đều có thể sử dụng CSS.
-
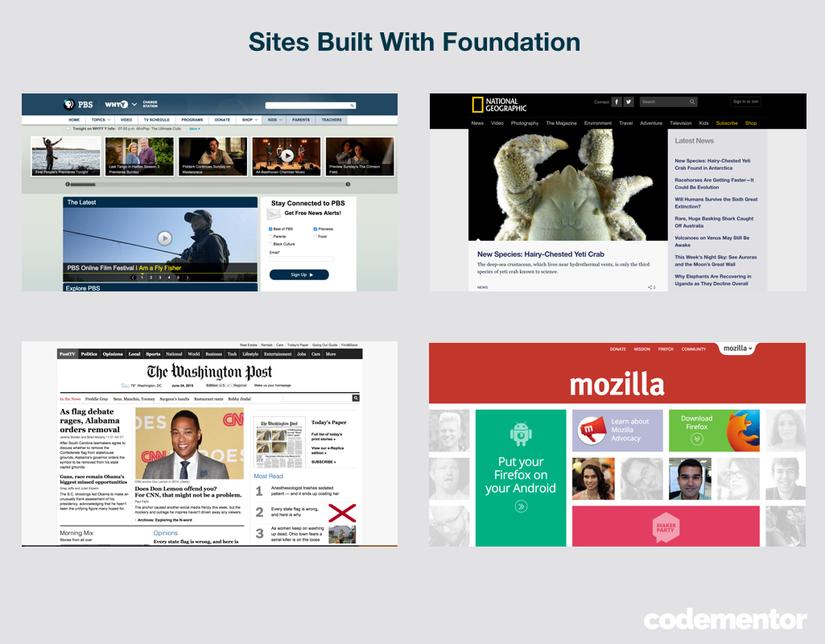
Các web site sử dụng Bootstrap Nhiều trang web chuyên nghiệp, thành công đã sử dụng Bootstrap để tạo các trang có kiểu dáng đẹp. Ví dụ:

Ưu điểm của Foundation
-
Tuỳ biến theo ý mình tốt hơn Foundation cung cấp một môi trường tốt hơn cho việc tùy biến trang web. Mặc dù có thể tùy chỉnh với Bootstrap, nhưng phải mất một khoảng thời gian công sức để trang web của bạn không giống các trang Bootstrap khác. Với Foundation, thiết kế CSS ngoài có nhiều thiết kế bằng phẳng và có vẻ tốt ngay. Và bạn không phải tùy chỉnh quá nhiều.
-
Không phải thêm các class để đạt được responsive Nếu bạn không thêm các lớp CSS đúng với Bootstrap, các hiệu ứng sẽ không xuất hiện. Với Foundation, có các sự xuất hiện của CSS căn bản. Một số có thể thích điều này, đặc biệt là vì sẽ không có nhiều CSS dựng lên trong HTML của bạn.
-
Tính mới mẻ Sự nổi tiếng của Bootstrap giống như một con dao hai lưỡi. Vì nhiều trang web sử dụng Bootstrap, nên bạn có thể dễ dàng biết được trang web đã được xây dựng với Bootstrap hay không. Tất nhiên, điều cuối cùng bạn muốn là một trang web trông giống như những người khác. Bởi vì nền tảng ít phổ biến hơn, giao diện là độc đáo hơn. Các trang Bootstrap có thể trông gần giống nhau về phong cách trừ khi có sự tuỳ biến lớn.
-
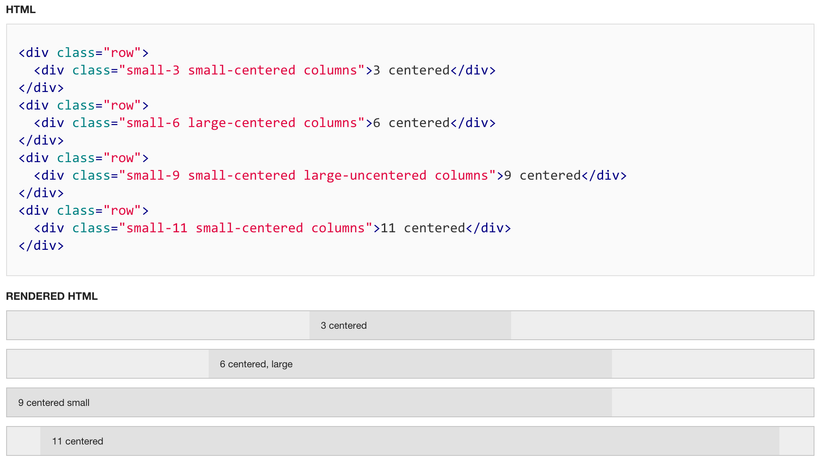
Grid system có nhiều tính năng hơn Một vài tính năng bổ sung như là:

- Có thể thêm một class
collapsecho phép bạn dễ dàng thu gọn cột. - Có thể sử dụng một block grid cho phép bạn tạo các cột có kích thước bằng với đánh dấu tối thiểu.
- Có thể thêm một class
-
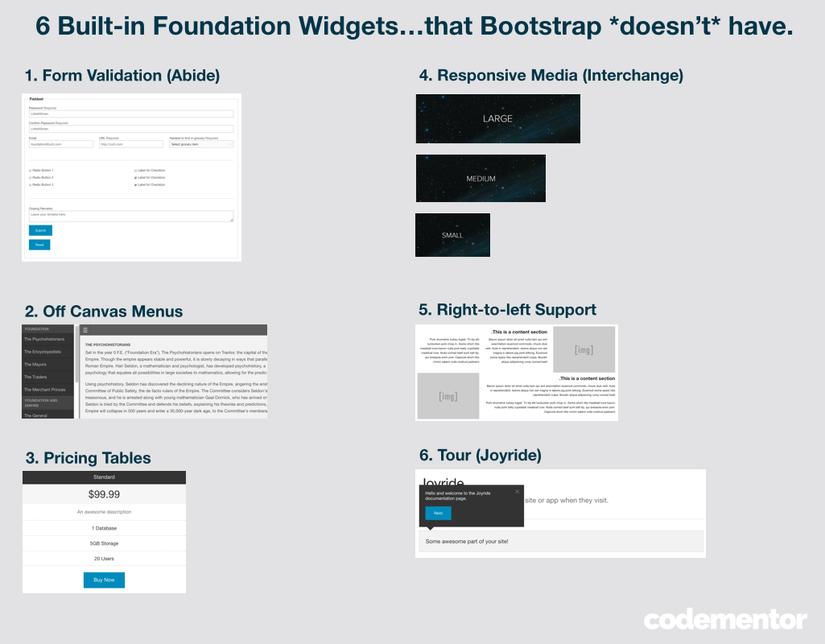
Có thêm các widgets được cài đặt sẵn Khi nói đến các thành phần phụ và phần mở rộng JS, Bootstrap và Foundation cơ bản là giống nhau. Nhưng dưới đây là một vài tính năng bổ sung mà Foundation có mà Bootstrap không:
- Form validation, Abide: thư viện HTML5 form validation
- Off-canvas menus: Dễ dàng đặt navigation trang web của bạn ở bên cạnh trang web của bạn
- Pricing tables: được thiết kế để hiển thị giá cho một sản phẩm
- Responsive media, Interchange: Cho phép hiển thị các media(image, video) phù hợp theo kích thước màn hinh, thiết bị và cho phép người dùng tuỳ chỉnh
- Right-to-left support: Sửa đổi hướng văn bản; tuyệt vời cho các trang web bằng các ngôn ngữ khác mà các ký tự di chuyển từ phải sang trái
- Tour, aka Joyride: Xây dựng một trang giới thiệu về trang web của bạn

-
Các tùy chọn hỗ trợ bổ sung Không giống như Bootstrap, nhóm Foundation cung cấp dịch vụ và các khóa học như một hình thức hỗ trợ. Đối với doanh nghiệp, họ cung cấp hỗ trợ kỹ thuật mất phí cho mỗi sự cố.
Hơn nữa, nhóm Foundation đã tập hợp các khóa đào tạo trực tuyến cho Foundation giống như các công nghệ web khác.
- Các website sử dụng Foundation Cũng giống như Bootstrap, Foundation được sử dụng bởi các tên tuổi lớn. Ví dụ:
Kết luận
Cuối cùng, sử dụng frontend framework là lý tưởng cho những người muốn xây dựng web một cách nhanh chóng, hoặc ít nhất là không bắt đầu từ đầu. Như bạn thấy, nhiều trang web thành công khi sử dụng Bootstrap và Foundation.
Không nghi ngờ gì nữa, việc sử dụng frontend framework giúp dễ dàng khởi động và chạy. Bootstrap và Foundation có thể giúp bạn có được ở đó - để tìm ra một framework phù hơp là tùy thuộc vào bạn!
Tham khảo
All rights reserved