Binding Value Converters trong Xamarin.Form
Bài đăng này đã không được cập nhật trong 7 năm
Khi bạn sử dụng Xamarin.Form với MVVM pattern kết hợp cùng DataBinding sẽ giúp bạn phát triển ứng dụng một cách rất dễ dàng. Và 1 trong những chức năng mà khi phát triển ứng dụng khi dùng MVVM + DataBinding mà không thiếu được đó là Binding Value Converters. Một chức năng nằm trong DataBinding rất hữu dụng để xử lý Value.
1. Binding Value Converters là gì?
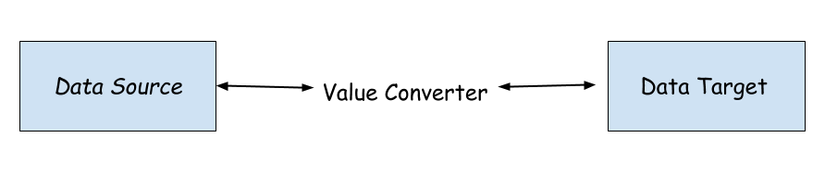
Nó là 1 chức năng của DataBinding giúp bạn chuyển đổi từ kiểu dữ liệu gốc sang kiểu dữ liệu View yêu cầu.
2. Tại sao cần Binding Value Converters?
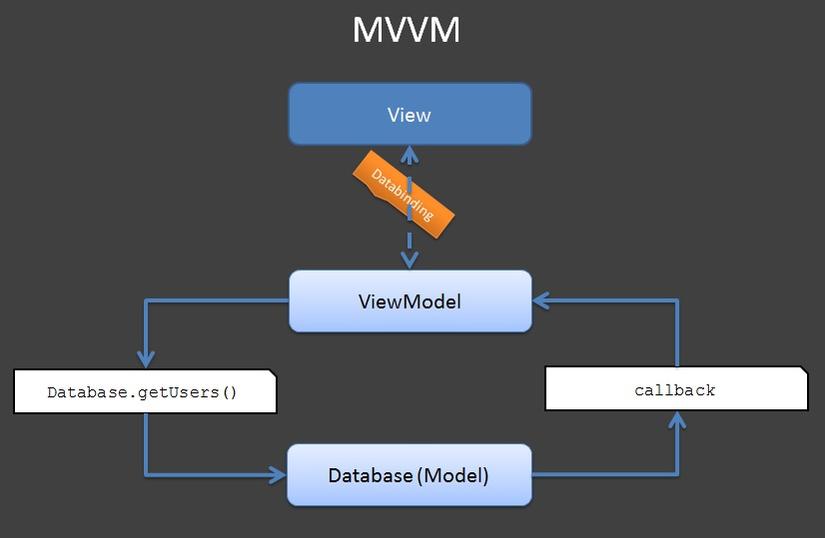
Khi bạn sử dụng MVVM pattern kết hợp cùng DataBinding

thì bạn có thể thấy rằng View và ViewModel tách biệt với nhau, giao tiếp qua DataBinding. Vì vậy sẽ sinh ra nhiều vấn đề, chẳng hạn như khi bạn muốn tạo hiệu ứng kích vào 1 button và làm thay đổi màu Background Button của nó như này:

Vì chỉ có thể giao tiếp qua DataBinding nên khi vào trường hợp này chúng ta phải tạo ra 1 biến kiểu Color ở ViewModel và sẽ thay đổi giá trị khi sự kiện Click xảy ra. Nhưng với trường hợp này:

Nếu như vẫn cách cũ thì chúng ta phải tạo thêm 1 biến kiểu Color cho Background Screen ở ViewModel nữa. Nhưng sử dụng Binding Value Converters thì sao? Chúng ta thử đến với phần tiếp nhé.
3. Làm thế nào để sử dụng Binding Value Converters?
 Để xử lý trường hợp trên mình sử dụng 1 biến kiểu Boolean để xác định khi nào được Click ở ViewModel.
Để xử lý trường hợp trên mình sử dụng 1 biến kiểu Boolean để xác định khi nào được Click ở ViewModel.
Class ViewModel:
public class MainViewModel : BaseViewModel
{
public MainViewModel()
{
ButtonClick = new Command(() =>
{
IsSelected = IsSelected ? false : true;
});
}
private bool _isSelected;
public bool IsSelected
{
get { return _isSelected; }
set
{
_isSelected = value;
PushPropertyChanged("IsSelected");
}
}
public ICommand ButtonClick { get; set; }
}
Sau đó tạo Value Converters bằng cách tạo Class imlement IValueConverter và thực hiện việc convert theo ý muốn:
class ColorConverter : IValueConverter
{
public string _type;
public const string IsColorChange = "IsColorChange";
public const string IsBGColorChange = "IsBGColorChange";
public ColorConverter(string type)
{
_type = type;
}
public object Convert(object value, Type targetType, object parameter, CultureInfo culture)
{
parameter = _type;
Color color = Color.Transparent;
if (parameter.Equals(IsColorChange))
{
bool isColorChange = (bool)value;
return isColorChange ? Color.Violet : Color.Green;
}
else if (parameter.Equals(IsBGColorChange))
{
bool isBGColorChange = (bool)value;
return isBGColorChange ? Color.Blue : Color.Red;
}
return color;
}
public object ConvertBack(object value, Type targetType, object parameter, CultureInfo culture)
{
throw new NotImplementedException();
}
}
Bước cuối cùng chúng ta SetBinding vào View và sử dụng Class imlement IValueConverter chúng ta vừa tạo:
public class MainPage : ContentPage
{
public MainPage()
{
InitUI();
BindingContext = ViewModel;
}
void InitUI() {
StackLayout container = new StackLayout()
{
Orientation = StackOrientation.Horizontal,
Spacing = 0,
BackgroundColor = Color.White,
HorizontalOptions = LayoutOptions.FillAndExpand,
VerticalOptions = LayoutOptions.FillAndExpand,
};
container.SetBinding(Button.BackgroundColorProperty, nameof(ViewModel.IsSelected), BindingMode.Default, new ColorConverter(ColorConverter.IsBGColorChange));
Button button = new Button()
{
Text = "button",
TextColor = Color.White,
FontSize = 10,
VerticalOptions = LayoutOptions.CenterAndExpand,
HorizontalOptions = LayoutOptions.CenterAndExpand,
BackgroundColor = Color.Green,
};
button.SetBinding(Button.CommandProperty, nameof(ViewModel.ButtonClick));
button.SetBinding(Button.BackgroundColorProperty, nameof(ViewModel.IsSelected), BindingMode.Default, new ColorConverter(ColorConverter.IsColorChange));
container.Children.Add(button);
Content = container;
}
MainViewModel ViewModel {
get {
return new MainViewModel();
}
}
}
Các bạn có thể thấy chúng ta chỉ cần sử 1 biến Boolean để xác định hàng động và dựa vào đó Value Converters sẽ giải quyết nốt cho chúng ta. Và theo cách này bạn dù có bao nhiêu hiệu ứng trên màn hình sau khi Click thì đều có thể xử lý gọn gàng.
4. Phần Kết:
Đến đây mình đã giới thiệu Binding Value Converters của Xamarin.Form và 1 chút về cách sử dụng cùng lợi ích mà nó đem lại rồi. Hẹn gặp các bạn ở nội dung tiếp theo nha.
Cảm Ơn Bạn Đã Dành Thời Gian Để Đọc Bài Viết Này.
All rights reserved